Tutos Bootstrap
- Type
-
-
- Niveau
-
-
- Durée
-
-
- Catégories
- Versions
-
-


Bootstrap 5 en partant de zéro

Intégrez vos sites Web avec Bootstrap 4

Intégration responsive d'une maquette Photoshop avec Bootstrap

Créer un thème WordPress avec Bootstrap

Gratuit : créer son CV one page en ligne !

Je crée un Portfolio avec WordPress & Bootstrap - Episode 3

Je crée mon premier thème WordPress avec Bootstrap en moins d'une heure

Le Responsive Design avec Flexbox et Bootstrap

Tout savoir sur l'intégration d'un formulaire dans WordPress

Bundle : Créer un site Internet avec bandeau vidéo

Formation Gratuite Bootstrap 5.X

Apprenez à utiliser Flexbox + Projet avec Bootstrap

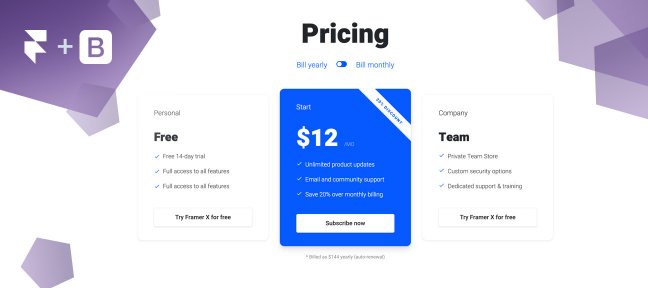
Recréer le pricing table de Framer avec Bootstrap

Créer un mini-site Responsive mobile avec une navigation en split screen

Créer une FAQ sur votre site WordPress

Intégration d'un site responsive avec une vidéo en arrière plan

J'améliore mon thème WordPress avec Bootstrap - Episode 2

Intégration web et mobile avec Bootstrap 4