
Préparez vos futurs entretiens d'embauches avec ce nouveau tutoriel gratuit en vidéo présenté par le Collectif Team8 et Infoprog qui vous proposent d'apprendre à créer et intégrer votre CV responsive en one page. Une manière moderne de présenter votre travail et vos compétences, dans un monde Digital !
Au programme de ce tuto gratuit CV one page en ligne
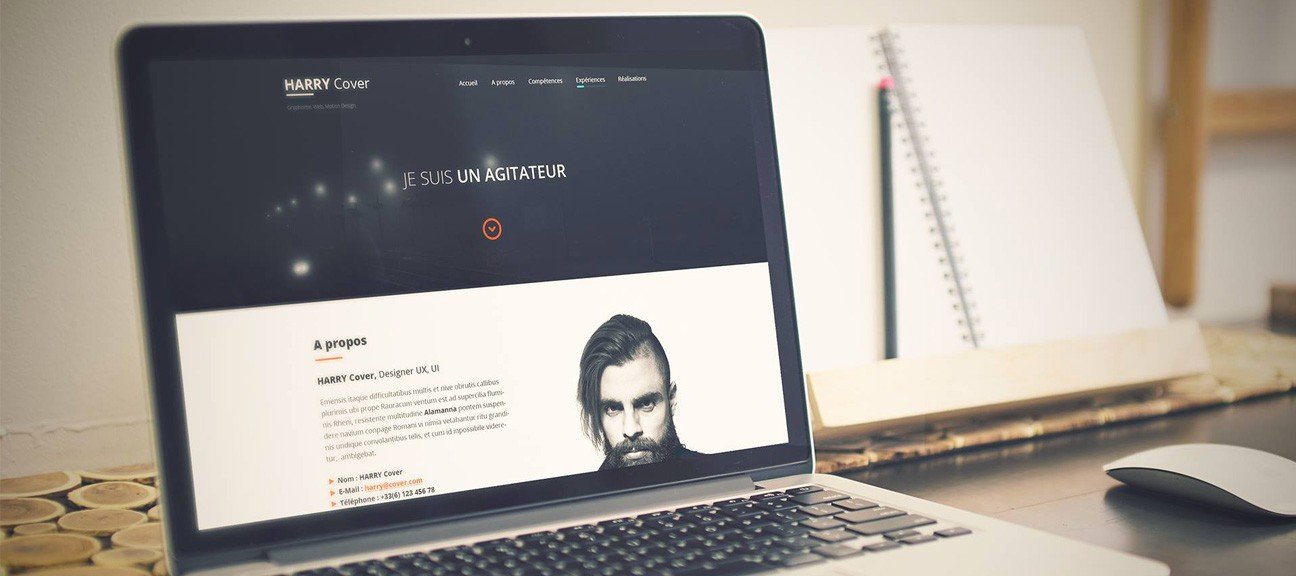
Dans la première partie, vous apprendrez aux côtés de Damien, à créer le graphisme de votre CV à l'aide des bibliothèques de Photoshop. L'utilisation des plans de travail du logiciel permettra la déclinaison du graphisme sur différents terminaux du type mobile et tablette.
Programme du tuto créer un WebDesign responsive de CV avec Photoshop
- Création des plans de travail (versions écran et mobile)
- Création d'une grille personnalisée
- Création d'une bibliothèque
- Création d'une trame personnalisée
- Création des différentes parties du site (header, contenu, footer)
- Duplication des différents calques vers la version responsive
Dans la deuxième partie, vous allez apprendre aux côtés de Steven à intégrer le PSD créé dans la première partie de ce tutoriel à l'aide des langages HTML, CSS et JavaScript.
Pour vous aider dans cette intégration et pour découvrir de nouvelles technologies, nous utiliserons Bootstrap, jQuery ainsi que plusieurs autres librairies JS et CSS pour parvenir au résultat final.
Aucune connaissance préalable de ces technologies n'est nécessaire puisque les bases seront vues pour comprendre l'ensemble du processus d'intégration. Nous utiliserons également le préprocesseur CSS Sass pour gérer et maintenir plus facilement nos feuilles de styles. Une nouvelle fois, nous verrons comment installer et utiliser Sass au sein de cette seconde partie.
Au programme de la partie intégration du design responsive de votre CV
- Utilisation de Sass pour gérer nos feuilles de styles
- Utilisation de la grille de Bootstrap 4 pour gérer facilement le responsive de notre CV Onepage
- Utilisation de jQuery pour gérer les éléments interactifs de notre site
- Utilisation de librairies CSS et JS (lightbox, ScrollReveal, Hover.css) pour gérer certains effets de notre site
- Apprentissage de bonnes pratiques CSS
- Découverte de Flexbox pour gérer l'affichage de certains éléments
Des fichiers sources sont fournis avec ce cours entièrement gratuit.
Vous pouvez poser vos questions aux formateurs dans le salon d'entraide de ce tuto.
Vous pourrez ensuite aller plus loin avec votre CV en apprenant à ajouter un bandeau vidéo ou bien en améliorant vos compétences techniques en intégration ou programmation web et améliorer votre employabilité !




























Avis des apprenants