Objectifs de la formation
- Structurer des pages web avec HTML.
- Styliser des sites web avec CSS.
- Utiliser Flexbox et CSS Grid pour des mises en page modernes.
- Intégrer des pratiques d'accessibilité (RGAA).
- Maîtriser JavaScript moderne (ES6+).
- Manipuler le DOM pour des interactions dynamiques.
- Travailler avec des APIs via AJAX et fetch.
- Créer des animations et des transitions CSS et JavaScript.
- Concevoir des sites responsives adaptés à tous les appareils.
- Gérer les cookies et les données utilisateur en JavaScript.
- Utiliser les expressions régulières (Regex) pour valider des données.
- Déboguer et optimiser le code JavaScript.
- Structurer vos projets de développement.
- Réaliser des projets concrets pour un portfolio professionnel.
- Acquérir les bases du référencement naturel.
Dans ce premier module, vous allez découvrir les outils essentiels qui vous permettront de travailler efficacement en tant que Développeur Web Front End. Maîtriser ces outils est une étape fondamentale pour gagner en productivité et en organisation, tout en posant les bases solides pour vos futurs projets.
Prise en main d'un éditeur de code
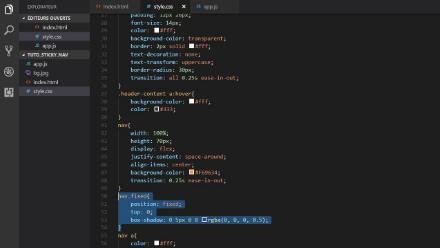
Visual Studio Code est l'éditeur de code incontournable pour les développeurs web. Cette formation vous guidera pas à pas pour configurer votre environnement de travail, découvrir les fonctionnalités clés, et tirer pleinement parti de cet outil puissant et personnalisable.
- Installer et configurer Visual Studio Code.
- Découvrir les fonctionnalités principales de l'éditeur (explorateur de fichiers, terminal intégré, etc.).
- Gérer les extensions pour enrichir l'expérience de développement.
- Personnaliser l'interface utilisateur (thèmes, raccourcis clavier, etc.).
- Utiliser les outils de débogage intégrés.
- Naviguer efficacement dans les projets grâce à la recherche avancée et les fonctionnalités de navigation.
Apprendre Emmet pour coder plus rapidement
Accélérez votre écriture de code avec Emmet, une extension indispensable pour générer rapidement des balises HTML et CSS. En seulement 30 minutes, apprenez à utiliser les raccourcis et les astuces qui optimiseront votre flux de travail.
- Comprendre les bases d’Emmet et son rôle dans la productivité des développeurs.
- Générer rapidement des balises HTML et CSS avec des raccourcis.
- Utiliser des sélecteurs et des abréviations avancés pour coder efficacement.
- Structurer des fichiers HTML complexes en quelques commandes.
- Optimiser les flux de travail pour les projets web courants.
- Gagner en rapidité et en précision dans la rédaction de code.
Comment mettre en ligne facilement son site
Une fois votre projet réalisé, savoir le mettre en ligne est crucial. Cette formation vous explique, étape par étape, comment héberger votre site de manière simple et efficace, afin qu'il soit accessible à tous.
- Comprendre les bases de l’hébergement web et des noms de domaine.
- Choisir une solution d’hébergement adaptée à ses besoins.
- Utiliser un client FTP pour transférer des fichiers vers un serveur.
- Configurer un site web sur un serveur distant.
- Gérer les mises à jour et les sauvegardes d’un site en ligne.
- Résoudre les erreurs courantes liées au déploiement.
Dans ce second module, vous allez plonger au cœur des bases du développement web avec le langage HTML et ses incontournables compagnons, les feuilles de style CSS. Ce module vise à vous familiariser avec la structure et la mise en forme des pages web, tout en abordant des concepts essentiels comme le responsive design et l'accessibilité.
Les bases du langage HTML
Développez une compréhension solide de la structure des pages web en HTML.
- Comprendre la structure de base d'une page HTML.
- Utiliser les balises HTML courantes pour organiser du contenu.
- Ajouter des images, des liens et des listes dans une page.
- Appliquer des attributs pour enrichir les balises HTML.
Les bases du CSS
Apprenez les bases théoriques du CSS pour styliser vos pages. Explorez les sélecteurs CSS les plus utiles pour cibler efficacement vos éléments. Maîtrisez les différents types de positionnements en CSS pour un layout précis. Adaptez vos sites à différents écrans grâce aux medias queries.
- Comprendre les bases de la syntaxe CSS.
- Découvrir les propriétés CSS pour la couleur, la taille et la typographie.
- Identifier les règles de priorité entre les styles.
- Différencier les classes, ID et sélecteurs d’éléments.
- Différencier les comportements block et inline en CSS.
- Appliquer des styles en fonction du type d’affichage des éléments.
- Structurer des layouts efficaces avec des éléments CSS adaptés.
- Utiliser des sélecteurs CSS basiques (classe, ID, éléments).
- Découvrir des sélecteurs avancés (pseudo-classes, attributs).
- Cibler des éléments spécifiques avec précision dans des projets complexes.
- Comprendre les différents types de positionnement (static, relative, absolute, fixed).
- Utiliser les positionnements pour créer des layouts complexes.
- Résoudre les problèmes courants liés au positionnement CSS.
- Adapter vos pages web à différentes tailles d’écrans.
- Maîtriser les bases des media queries CSS.
- Concevoir un design responsive pour une meilleure expérience utilisateur.
RGAA : les règles de l'accessibilité
Découvrez les bonnes pratiques pour rendre vos sites accessibles à tous, conformément au RGAA.
- Comprendre les enjeux de l’accessibilité numérique.
- Identifier les règles principales du RGAA.
- Appliquer des pratiques d’accessibilité dans vos projets web.
Ce troisième module vous plongera au cœur des techniques modernes de mise en page web avec CSS Grid et Flexbox, deux outils indispensables pour concevoir des interfaces élégantes, flexibles et responsives. À travers une sélection de formations pratiques et théoriques, vous découvrirez comment utiliser ces technologies pour créer des layouts efficaces et adaptés aux besoins actuels des sites web.
Découverte de Flexbox
Flexbox, ou Flexible Box Layout, est un outil incontournable pour créer des mises en page modernes, fluides et adaptées à tous les écrans. Les cours dédiés à Flexbox dans ce module couvrent les bases, les cas pratiques et les fonctionnalités avancées, permettant aux apprenants de maîtriser cet outil en profondeur.
- Comprendre les bases du modèle Flexbox.
- Appliquer Flexbox pour aligner et répartir les éléments sur une page.
- Créer des mises en page flexibles adaptées aux écrans modernes.
- Utiliser Flexbox dans des cas concrets de mise en page.
- Structurer des colonnes, des lignes et des zones flexibles.
- Résoudre des problèmes courants liés au positionnement avec Flexbox.
- Appliquer les media queries pour gérer les différents formats d’écran.
Découverte de CSS Grid
CSS Grid Layout est une méthode puissante et moderne pour structurer des mises en page complexes avec une précision inégalée. Les cours consacrés à CSS Grid dans ce module abordent les bases, les applications pratiques et les combinaisons avec d'autres outils, offrant une maîtrise complète de cet outil essentiel au développement web.
- Comprendre le modèle CSS Grid et ses avantages.
- Utiliser les propriétés de Grid pour organiser des layouts complexes.
- Maîtriser la gestion des lignes, des colonnes et des zones.
- Construire des mises en page complètes avec CSS Grid.
- Utiliser Grid pour concevoir des interfaces modernes.
- Résoudre des problèmes pratiques liés à l’utilisation de CSS Grid.
Aller plus loin avec Flexbox et Css Grid
Les derniers cours de ce module combinent les notions avancées de CSS Grid et Flexbox pour permettre aux apprenants de concevoir des projets complexes, responsives et modernes. Ils visent à approfondir les compétences pratiques et stratégiques pour structurer efficacement des mises en page professionnelles en combinant même ces 2 technologies. Cela vous permettra de pouvoir intégrer des pages complexes en responsive design.
- Comparer les forces et limites de CSS Grid et Flexbox.
- Utiliser Grid pour structurer l’ensemble de la mise en page.
- Intégrer Flexbox pour gérer les éléments internes et les alignements.
- Intégrer CSS Grid et Flexbox dans des projets complexes.
- Créer des zones structurées avec Grid tout en optimisant les détails avec Flexbox.
- Résoudre des problématiques spécifiques de design grâce à des exemples concrets
- Créer un site web responsive de bout en bout.
Ce module vous propose de mettre en pratique vos connaissances en HTML et CSS à travers des projets concrets. Vous apprendrez à concevoir des interfaces modernes et interactives tout en perfectionnant vos compétences. L’objectif est de consolider vos acquis en travaillant sur des éléments clés tels que les formulaires, les images, les animations et les mises en page, pour créer des sites web ergonomiques, responsives et esthétiques. Ce module vous prépare à appliquer vos savoirs dans des projets professionnels avec créativité et efficacité.
- Créer et styliser des tableaux en CSS pour des affichages structurés et esthétiques.
- Concevoir des formulaires modernes avec des effets interactifs et ergonomiques.
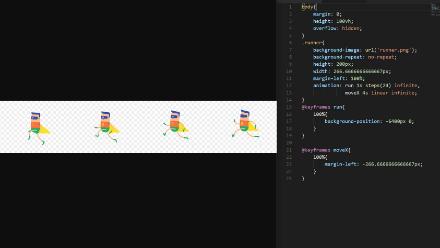
- Réaliser des animations fluides pour des headers et des éléments interactifs.
- Concevoir des menus de navigation discrets et dynamiques.
- Créer des toggle switches (interrupteurs) interactifs avec CSS pur.
- Personnaliser les barres de défilement (scrollbars) pour les adapter au design du site.
- Intégrer des labels toujours visibles pour améliorer l’accessibilité des formulaires.
- Mettre en place des effets parallaxes pour dynamiser les arrière-plans des sites.
- Styliser des images en formes rondes ou avec des bordures spécifiques.
- Ajouter des icônes dans les champs de formulaire pour un design fonctionnel.
- Créer des effets de zoom interactifs sur des images.
- Appliquer des transitions et des transformations CSS pour enrichir l’interactivité.
- Concevoir des champs de formulaire modernes et visuellement attrayants.
- Intégrer des formes géométriques dans des designs multimédias.
- Maîtriser la création de designs responsive et accessibles sans programmation supplémentaire.
Ce module vous guide dans l’apprentissage du JavaScript moderne, le langage incontournable pour développer des applications web interactives. Vous apprendrez à manipuler le DOM, gérer les événements, travailler avec des données, et utiliser les fonctionnalités modernes du langage. Grâce à des projets pratiques, vous renforcerez vos compétences techniques pour créer des interfaces dynamiques et optimisées, adaptées aux besoins des utilisateurs.
- Comprendre les bases du langage JavaScript moderne.
- Manipuler le DOM pour interagir avec les éléments d’une page web.
- Gérer les événements utilisateurs (clics, entrées clavier, etc.) pour créer des interfaces dynamiques.
- Utiliser des fonctions et des objets pour structurer le code.
- Maîtriser les fonctionnalités modernes de JavaScript (ES6 et au-delà).
- Appliquer les promesses et les async/await pour gérer des appels asynchrones.
- Comprendre et manipuler les collections de données, comme les tableaux et les objets.
- Créer des interactions avancées avec des effets et animations JavaScript.
- Utiliser les modules JavaScript pour organiser le code.
- Développer des applications web dynamiques et interactives.
- Débuguer et optimiser le code pour améliorer les performances.
- Travailler avec les APIs pour récupérer et afficher des données externes.
- Gérer les erreurs et les exceptions dans un code JavaScript.
- Structurer des projets JavaScript modernes avec une approche modulaire.
- Intégrer JavaScript dans des projets HTML et CSS pour enrichir l’expérience utilisateur.
Ce module met l'accent sur des concepts avancés de JavaScript moderne, tels que les expressions régulières, les cookies, et les sliders interactifs, tout en intégrant des techniques de développement asynchrone avec AJAX. Grâce à des projets concrets, vous apprendrez à enrichir vos applications web avec des fonctionnalités dynamiques et interactives, tout en adoptant des bonnes pratiques pour garantir la performance et l'ergonomie de vos sites.
- Comprendre et utiliser les expressions régulières pour valider et manipuler des données.
- Gérer efficacement les chaînes de caractères dans des projets JavaScript modernes.
- Créer des menus burger responsive pour améliorer la navigation mobile.
- Utiliser JavaScript pour ajouter des animations et interactions fluides aux menus.
- Comprendre les bases de la communication asynchrone avec XMLHttpRequest.
- Récupérer et afficher des données depuis des APIs externes sans recharger la page.
- Gérer les requêtes HTTP pour des applications dynamiques.
- Créer, lire et manipuler des cookies pour stocker des informations côté client.
- Comprendre les implications de sécurité et les bonnes pratiques liées aux cookies.
- Créer des sliders avancés pour des galeries ou des carrousels.
- Utiliser JavaScript pour animer et contrôler les transitions entre les diapositives.
Ce module de mise en application se concentre sur l’utilisation concrète de JavaScript pour résoudre des problématiques fréquentes dans le développement web. À travers des projets variés et pratiques, vous apprendrez à enrichir vos sites avec des fonctionnalités interactives et dynamiques, telles que des modales, des menus burger, des dark modes, ou encore des bandeaux de cookies.
Ce module permet de transformer vos connaissances en compétences opérationnelles, en développant des éléments réutilisables et essentiels pour des sites web modernes et professionnels. Vous serez en mesure d’intégrer des animations, de manipuler des données dynamiquement et de concevoir des interfaces utilisateur performantes et esthétiques.
- Concevoir des modales interactives pour améliorer l’expérience utilisateur.
- Créer des menus burger horizontaux et verticaux avec des animations.
- Fixer une barre de navigation lors du défilement pour une meilleure accessibilité.
- Ajouter des fonctionnalités d’affichage et de masquage de mot de passe dans les formulaires.
- Générer des mots de passe aléatoires via JavaScript pour des projets pratiques.
- Appliquer des effets dynamiques au défilement (scroll) pour enrichir les designs.
- Créer et animer des barres de progression pour des projets interactifs.
- Mettre en place un diaporama avec des options de contrôle (play/pause).
- Concevoir des effets de survol pour des galeries d’images interactives.
- Implémenter un mode sombre (dark mode) pour améliorer l’ergonomie visuelle des sites.
- Construire des pages de vente dynamiques avec des éléments interactifs.
- Intégrer un bandeau de cookies pour répondre aux exigences légales.
- Manipuler les labels dans les formulaires pour améliorer l’expérience utilisateur.
Dans ce dernier module, vous découvrirez les bases et les stratégies avancées pour optimiser vos sites web en termes de SEO (Search Engine Optimization). Vous apprendrez à appliquer des techniques de référencement naturel, à structurer le contenu pour améliorer la visibilité en ligne, et à utiliser les outils d’analyse pour suivre et optimiser vos performances. Ce module vous permettra d’intégrer les bonnes pratiques du SEO dès la phase de conception de vos projets web, maximisant ainsi leur impact et leur portée.
- Comprendre les bases du SEO et son impact sur la visibilité en ligne.
- Optimiser les balises HTML pour le référencement (title, meta description, heading).
- Structurer le contenu avec des balises sémantiques pour un SEO efficace.
- Améliorer les performances techniques d’un site (vitesse de chargement, mobile-friendly).
- Utiliser des outils d’analyse SEO pour suivre et améliorer le classement.
- Appliquer des stratégies de mots-clés pour cibler les bonnes audiences.
- Mettre en place une structure de liens internes pour renforcer la navigation et le SEO.
- Optimiser les images pour le web (alt text, taille, compression).
- Intégrer les bonnes pratiques pour le contenu multimédia et le responsive.
- Adapter le contenu pour répondre aux exigences des algorithmes de moteurs de recherche.
Ce projet final propose de créer un site vitrine interactif pour un salon de coiffure fictif, intégrant des fonctionnalités modernes comme la gestion des cookies, le menu burger, le responsive design, et des animations CSS. Il permet à l’apprenant de consolider ses compétences en HTML, CSS, et JavaScript, tout en travaillant sur un projet concret qui simule une expérience réelle. Ce projet renforce l’autonomie, prépare l’apprenant à des missions professionnelles et constitue une pièce clé pour son portfolio, démontrant sa capacité à concevoir des sites modernes et fonctionnels.
La présentation orale du projet final est l’occasion pour l’apprenant de démontrer non seulement ses compétences techniques, mais également sa capacité à communiquer de manière professionnelle. Lors de cette présentation, l’apprenant doit expliquer les choix techniques et esthétiques réalisés, détailler les fonctionnalités implémentées et montrer comment le projet répond aux exigences du cahier des charges.
L’objectif est de valoriser le travail effectué, d’argumenter les solutions apportées, et de répondre aux éventuelles questions concernant le code, la structure du site ou les bonnes pratiques utilisées. Cette présentation permet également de développer des compétences en communication, essentielles dans un cadre professionnel.
- Tout public
- Tout niveau.
- Une bonne connexion internet pour permettre la lecture des vidéos
- Un ordinateur dont la configuration est suffisante pour travailler confortablement sur les logiciels étudiés
Un simple éditeur de code suffit pour suivre cette formation.
Nous avons à cœur de rendre nos formations accessibles à toutes et à tous. Ainsi, toutes nos vidéos sont sous-titrées, afin de faciliter l’apprentissage des personnes en situation de surdité ou malentendantes. Des dispositifs d’accompagnement spécifiques sont également proposés pour le suivi de nos parcours. Vous pouvez en découvrir les détails dans cet article, afin de garantir à chacun des conditions d’apprentissage équitables et adaptées. Notre équipe reste à votre écoute pour toute demande d’aménagement complémentaire. N’hésitez pas à nous contacter : nous veillons à offrir une expérience d’apprentissage réellement inclusive.
Les développeurs et développeuses Web sont très recherchés et le seront de plus en plus. Chacun son langage de prédilection et sa spécialité. Le/la développeur/se front-end s’occupe de programmer toute la partie visible d’un site ou d’une application mobile. Il ou elle peut donc travailler en entreprise de toute taille, en agence ou en freelance.
Le salaire moyen en début de carrière se situe vers 35 000€ bruts, et évolue en fonction de l’expérience et des différents langages maîtrisés. Il ou elle peut également évoluer vers le métier de Dev Full Stack.
Les offres d’emploi sont variées et régulières.
La formation vous prépare au passage du bloc 1 du diplôme Développeur Web RNCP N°37805 déposé par Webecom, en date du 19/07/2023. Ce titre RNCP est accessible par bloc de compétences.
| Durée de l’examen | 60 minutes |
|---|---|
| Modalités de passage | Examen en ligne par visioconférence. |
| Compétences attestées |
|
| Date de passage | Les évaluations sont organisées chaque mois en ligne. Le dossier du candidat sera présenté au jury de certification, dans les 2 mois maximum, après l’épreuve d’évaluation. Les prochaines dates de jurys de certification pour l'année 2025 sont : 21 mars, 20 juin, 19 septembre et 19 décembre.
A la suite de ce bloc, les apprenants pourront se diriger vers le Bloc Dev Back-End. |
| Résultats | Pour valider le bloc, les compétences requises doivent toutes être maîtrisées. |
| Parchemin | Le certificat de complétion ou le parchemin de la certification seront édités et téléchargeables en ligne dans les 30 jours qui suivent la fin de la formation. |
Taux de satisfaction Calculé sur les 12 derniers mois | 96% |
Un dispositif complet
pour un apprentissage réussi.

Cours vidéo 100% en ligne

Mentor individuel Coaching en visio

Autonomie et organisation libre

Communauté d’apprenants