
7 tutos Bootstrap 4
- Type
-
-
- Niveau
-
-
- Durée
-
-
- Catégories


Gratuit : créer son CV one page en ligne !

Le Responsive Design avec Flexbox et Bootstrap

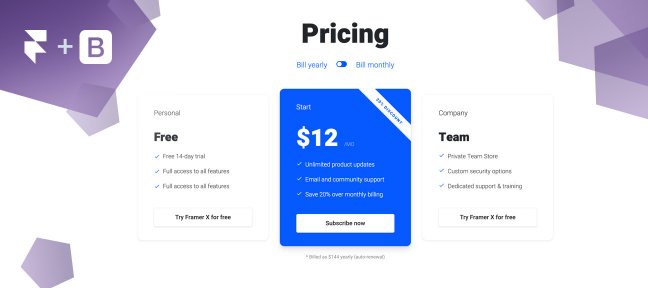
Recréer le pricing table de Framer avec Bootstrap

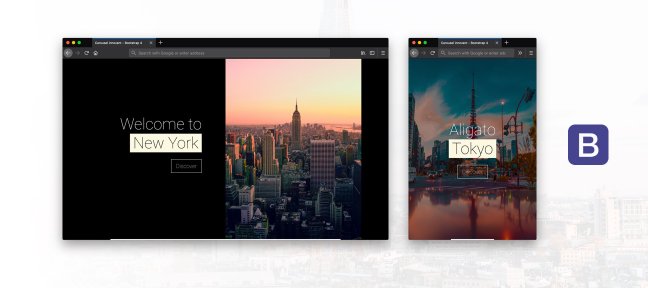
Créer un mini-site Responsive mobile avec une navigation en split screen

Intégration web et mobile avec Bootstrap 4