
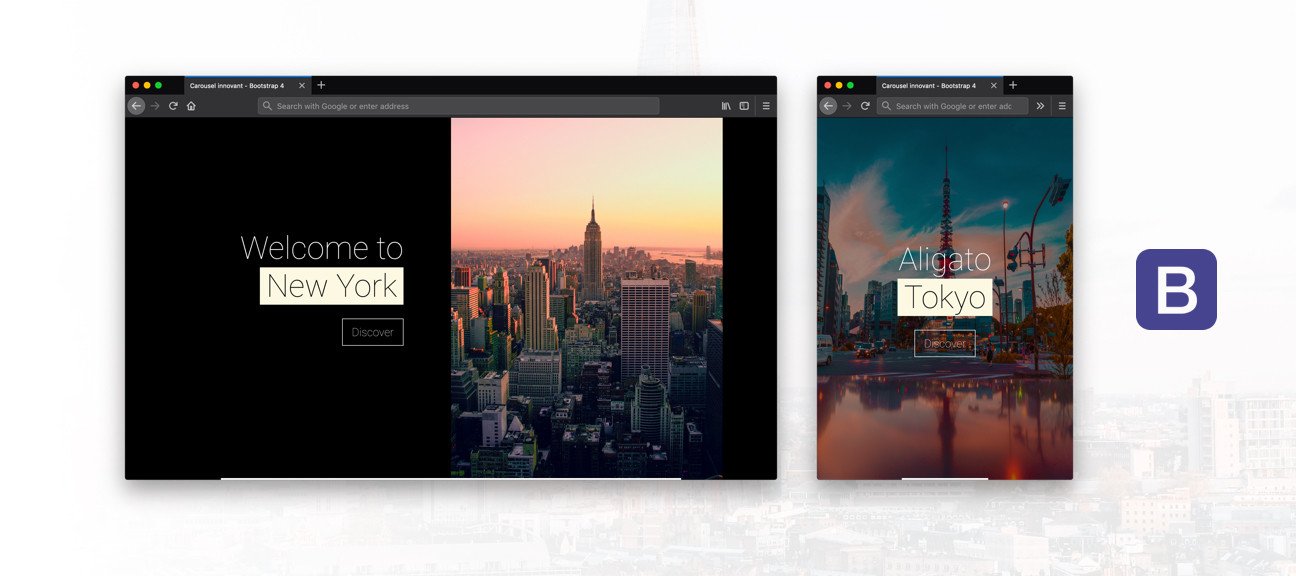
Dans ce tutoriel en vidéo vous apprendrez a créer un carrousel innovant en adaptant son apparence avec la toute dernière version de Bootstrap 4 sans toucher une seule ligne du script JavaScript du composant.
La démarche de cette formation sera de comprendre comment le composant carrousel fonctionne et ce qu'on peut faire avec, sans aucune connaissance en JavaScript.
Au programme de ce tuto carrousel Bootstrap
Nous aborderons plusieurs points importants listés ci-dessous :
- Flexbox (flex-column, align-items, justify-content, ...)
- les classes h-* et w-* ou encore les spacing
- les nouvelles media queries
- la notion de theming dans Bootstrap 4
- les animations CSS3 avec keyframes
- l'adaptation responsive du rendu sur mobile et tablette
- un QCM de fin pour valider vos nouvelles connaissances !
Ce tutoriel vidéo s'adresse à des personnes d'un niveau intermédiaire en HTML/CSS qui connaissent un minimum le framework Bootstrap. Cependant, il reste accessible à des débutants volontaires. Nous découvrirons plusieurs aspects du framework ensemble, cependant, il est bon de connaitre quelques notions ou de parcourir la documentation avant de vous lancer.
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Ce tutoriel n'est pas :
- Une formation complète à Bootstrap 4
- Ne contient pas de suite (rendu dynamique, etc...)
- N'apprend pas a compiler votre SCSS en CSS manuellement (on utilise un compilateur gratuit)
- Fait pour des débutant en HTML/CSS/SASS (même si les plus motivés y arriveront)




























Avis des apprenants