
Tutos CSS



L'intégration en Responsive Web Design

Flexbox Avancé : flex-grow, flex-shrink et flex-basis

Ayez le bon réflexe CSS, utilisez la technologie Flexbox !

RGAA : Faites de l'accessibilité un atout pour votre entreprise

Flexbox : mise en page flexible en CSS

CSS Grid, le guide complet en vidéo

CSS-Grid : Mise en application

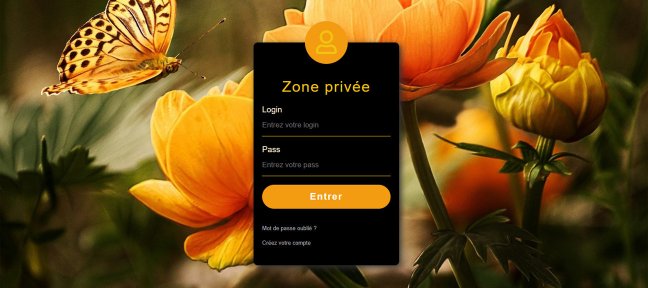
Création d'un formulaire Design en CSS

Liens de navigation cachés sans programmation

Rendre n'importe quelle image ronde sans détruire ses proportions

CSS-Grid et Flexbox :: 2 techniques complémentaires

Animation du header sans programmation

Effet de Parallaxe en CSS, sans programmation

Prendre en main rapidement Visual Studio Code

Mise en forme de la scrollbar en CSS

Créer un Toggle Switch en CSS

Effet sur champs de formulaire sans programmation

Responsive Web Site avec CSS Grid & Flexbox

JS moderne EXO #20 - Manipuler le label d'un champ de formulaire
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.






