
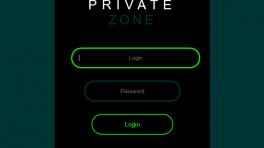
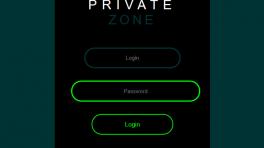
Dans ce tuto vidéo, je vais vous montrer comment il est possible d'agrandir un champ de formulaire en cliquant dedans sans utiliser de langage de programmation tel que le JavaScript ou bien le jQuery.
Si vous êtes allergique à la programmation, alors ça tombe plutôt bien puisque ici nous allons apprendre à réaliser une animation sur les champs de formulaire uniquement avec du code CSS.
Je mets à votre disposition, l'ensemble des codes de ce tuto.
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions sur le cours.
Bon tuto.






















Avis des apprenants