
Vous souhaitez améliorer visuellement vos formulaires ? Les rendre plus modernes et offrir une meilleure expérience utilisateur ?
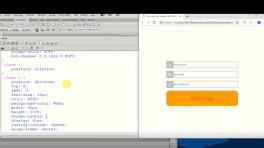
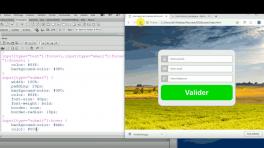
Voici un tuto vidéo qui va vous apprendre comment placer des icônes à l'intérieur d'un champ "input" de formulaire.
Au programme de ce tuto CSS ajouter des icônes dans des champs d'un formulaire
- Tout se fera au travers du langage CSS, ainsi la manipulation des icônes sera totale.
- Vous pourrez agrandir ces icônes, changer leur couleur, modifier leur changement d'état (...)
- Un tuto sur la pratique du CSS, avec systématiquement des explications concrètes sur les propriétés CSS utilisées.
- Nous ferons même un petit détours du côtés FlexBox.
Le cours se termine par un QCM pour valider vos acquis.
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Les fichiers de travail sont fournis.
Pour aller plus loin et tout savoir sur les formulaires, voici un Bundle complet sur ce sujet !


























Avis des apprenants