
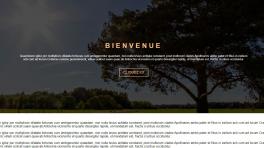
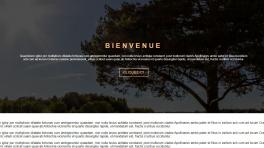
Dans ce tuto vidéo, je vais vous montrer comment il est possible de réaliser une petite animation à l'intérieur d'un header en zoomant une image de fond, sans utiliser de langage de programmation tels que le JavaScript ou bien jQuery.
Si vous êtes allergique à la programmation, alors ça tombe plutôt bien ! Ici, nous allons apprendre à réaliser une animation sur bouton de navigation uniquement avec du code CSS.
Je mets à votre disposition, l'ensemble des codes de ce tutoriel. Et je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Bon tuto !






















Avis des apprenants