
Pour ce tuto vidéo, nous allons réaliser une page web 100% responsive en utilisant la technologie des flexbox du CSS 3.
La connaissance des flexbox est indispensable pour pouvoir suivre ce tuto. En cas de besoin, je mets à votre disposition mon tuto dédié à l'apprentissage complet des flexbox.
Comme dans le monde professionnel, nous partirons d'un cahier des charges (ici, nous nous servirons d'une page web du site de tuto.com en guise de support), et nous devrons quoiqu'il arrive, respecter ce cahier des charges.
Et pour cela nous devrons non seulement avoir des connaissances théoriques mais aussi et surtout savoir les appliquer efficacement !
Dans ce tuto, nous ne nous préoccuperons pas de la forme mais du fond !
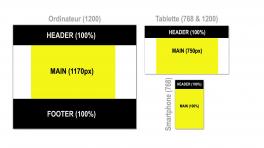
Nous appliquerons toutes nos connaissances des flexbox pour pouvoir réaliser cette page web 100% responsive, après avoir définis les points de rupture. La théorie informatique c'est bien et nécessaire, mais de savoir l'appliquer correctement c'est indispensable.
Pour évoluer en informatique, il n'y a pas d'autres secrets que la pratique !
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Les fichiers de travail sont fournis avec le cours, de même qu'un QCM. Ce dernier vous permettra de valider vos compétences.
PS: Je préconise quelques petites connaissances en HTML ainsi qu'en CSS pour pouvoir bien apprécier ce cours .
Je mets à votre disposition une formation complète sur l'apprentissage du HTML5 & CSS3.
Bonne formation !

























Avis des apprenants