
Tutos CSS



L'intégration en Responsive Web Design

Ayez le bon réflexe CSS, utilisez la technologie Flexbox !

RGAA : Faites de l'accessibilité un atout pour votre entreprise

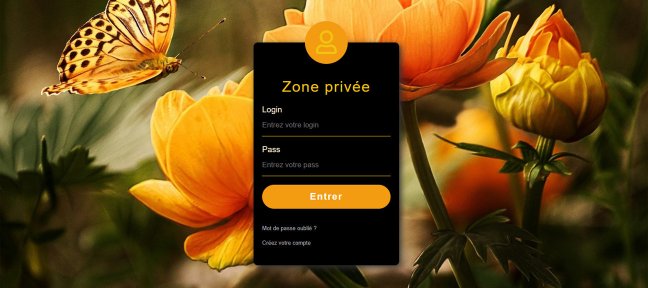
Création d'un formulaire Design en CSS

Flexbox Avancé : flex-grow, flex-shrink et flex-basis

CSS-Grid et Flexbox :: 2 techniques complémentaires

CSS-Grid : Mise en application

Liens de navigation cachés sans programmation

Rendre n'importe quelle image ronde sans détruire ses proportions

Flexbox : mise en page flexible en CSS

CSS Grid, le guide complet en vidéo

Objectif Frontend. Comment moderniser facilement un champ de formulaire avec CSS

Objectif Frontend. Comment installer facilement une icône dans un champ de formulaire

Objectif Frontend. Comment créer facilement un effet de zoom sur une image ?

JavaScript Moderne Avancé - Tout savoir sur le menu Burger

Animation du header sans programmation

Effet de Parallaxe en CSS, sans programmation

Mise en forme de la scrollbar en CSS

Créer des triangles en CSS
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.






