
Voici la première partie d’un tuto en vidéo consacré à la création d’un template de page Web avec intégration d’une vidéo en arrière plan.
Cette 1ère partie dédiée à la création d’un template de site Internet avec Photoshop, sera l’occasion de vous apprendre à être méthodique dans la façon de travailler, de vous organiser, afin d’intégrer au mieux ce template en HTML à l’aide du Framework de Bootstrap lors de la 2ème partie de ce tutoriel.
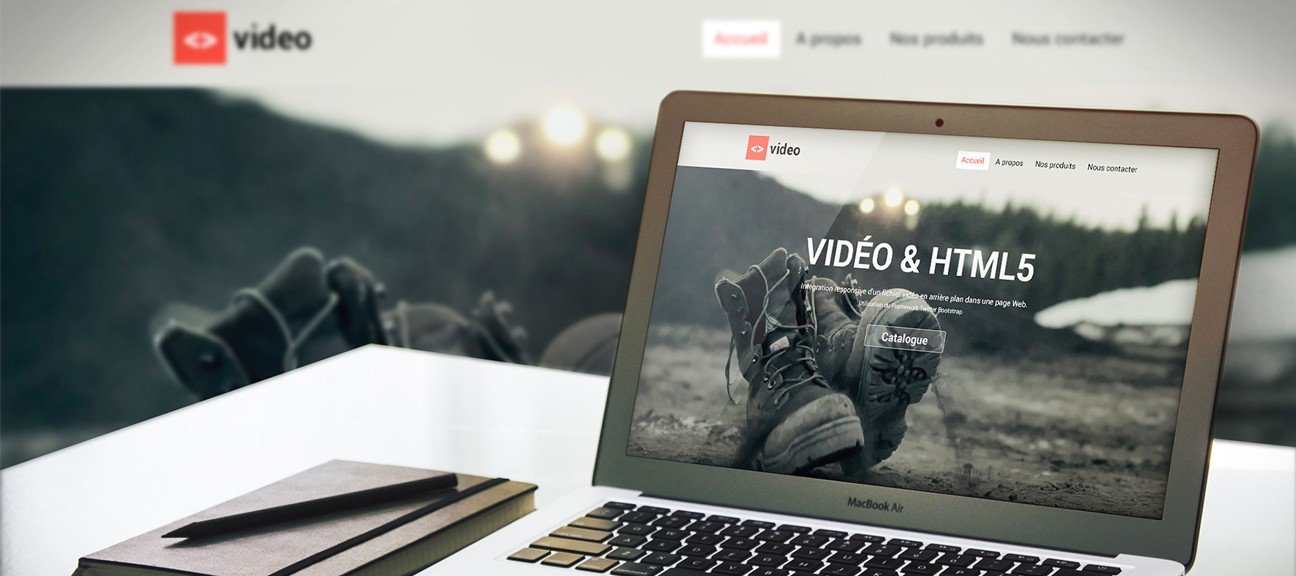
Le cours aura pour thème la chaussure afin de mettre en valeur un produit, une marque, un accessoire à travers une vidéo qui se jouera automatiquement en arrière-plan de votre site Internet.
Au programme de ce tuto Webdesign sous Photoshop, nous allons apprendre à :
- Installer une police (font)
- Créer un gabarit de page
- Créer des repères et marges
- Ranger ses calques dans des dossiers
- Créer facilement un logo avec du texte
- Créer un menu
- Simuler l’intégration d’une vidéo en background avec un texte superposé
- Créer un ghost button
- Mettre une phrase d’accroche en avant
- Intégrer des fiches produits avec photo et description
- Créer une sidebar et simuler les widgets de Facebook (likebox) et de Twitter (last tweet)
- Créer un footer (pied de page)
Ce tuto Photoshop webdesign peut-être suivi à partir de la version CS6 de Photoshop et est destiné à un public débutant. Pour plus d’informations concernant cette formation Photoshop, je vous invite à regarder l’extrait vidéo. Le résultat final de ce cours en html vous sera dévoilé.
Bon tuto à tous.






















Avis des apprenants