
Tutos Photoshop
- Type
-
-
- Niveau
-
-
- Durée
-
-
- Versions
-
-



Photoshop CC - Formation complète

Nano Banana Pro dans Photoshop

Formation Toute l'IA Adobe Creative Cloud

Photoshop : Des masques de luminosité pour de meilleures retouches

Photo : nu artistique

Editez vos images avec Nano Banana dans Photoshop

Photoshop : Maitrisez la double exposition !

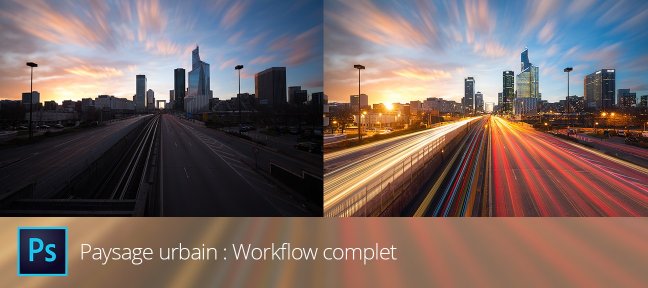
Paysage Urbain : workflow complet

Photoshop + Lightroom : Megapack 3 formations complètes

Atelier photo et retouche : Shooting Lamborghini Aventador

Générer des images IA directement dans Photoshop

Photoshop : la théorie des couleurs et la résonance des teintes

Photo : La lumière comme outil narratif

Atelier photo et retouche : portrait Hollywoodien

5 effets de retouche de portrait dans Photoshop

Maîtriser la Perspective

Quoi de neuf dans la suite Adobe ?

Photoshop : La formation complète pour les photographes

Formation Apprendre Photoshop 2024
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.
















