
Tutos CSS



Prendre en main rapidement Visual Studio Code

A la découverte du langage CSS : Théorie

JS moderne EXO #20 - Manipuler le label d'un champ de formulaire

Javascript Moderne : Ajouter une version Dark Mode d'un site

Galerie d'images avec animation d'ouverture. HTML, CSS, JS

Bundle : Tout sur Flexbox CSS

Projet Fullstack #5 - Lire, insérer, modifier & supprimer des biens immobiliers

JavaScript moderne avancé - Apprendre à construire un Slider

RGAA : Faites de l'accessibilité un atout pour votre entreprise

Réaliser un effet de survol sur une galerie d'images

JS moderne, EXO #17, Créer une page de vente

A la découverte du langage CSS : Pratique

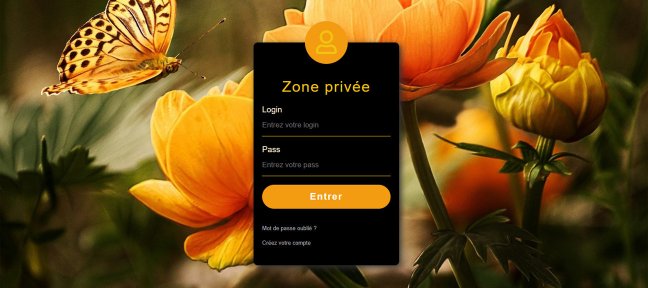
Création d'un formulaire Design en CSS

CSS, Comportement de type block ou inline

Bootstrap 5 en partant de zéro

Les formulaires : Les plus

CSS Effet de slider sur des images

Comprendre les medias queries pour le responsive

Filtrer des projets sur un Portfolio uniquement en CSS
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.








