
Tutos Photoshop
- Type
-
-
- Niveau
-
-
- Durée
-
-
- Versions
-
-



Photoshop CC - Formation complète

Nano Banana Pro dans Photoshop

Formation Toute l'IA Adobe Creative Cloud

Photoshop : Des masques de luminosité pour de meilleures retouches

Photo : nu artistique

Photoshop : Maitrisez la double exposition !

Photoshop + Lightroom : Megapack 3 formations complètes

Editez vos images avec Nano Banana dans Photoshop

Générer des images IA directement dans Photoshop

Atelier photo et retouche : Shooting Lamborghini Aventador

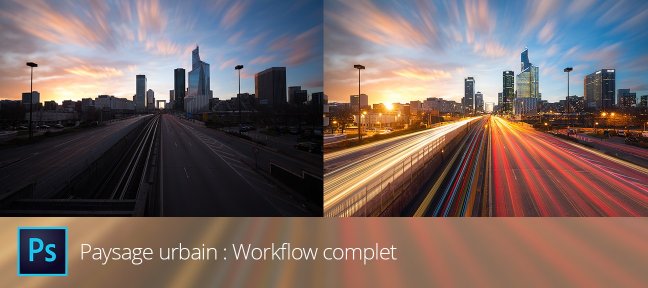
Paysage Urbain : workflow complet

Photoshop : la théorie des couleurs et la résonance des teintes

Atelier photo et retouche : portrait Hollywoodien

Photo : La lumière comme outil narratif

Quoi de neuf dans la suite Adobe ?

Photoshop : La formation complète pour les photographes

5 effets de retouche de portrait dans Photoshop

Maîtriser la Perspective

Créer des graphismes en mouvement dynamiques avec Photoshop et Cinema 4D
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.


















