
Tutos Figma
- Type
-
-
- Niveau
-
-
- Durée
-
-


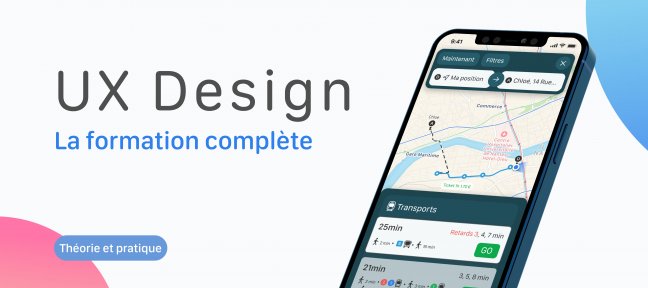
Formation complète à l'UX design

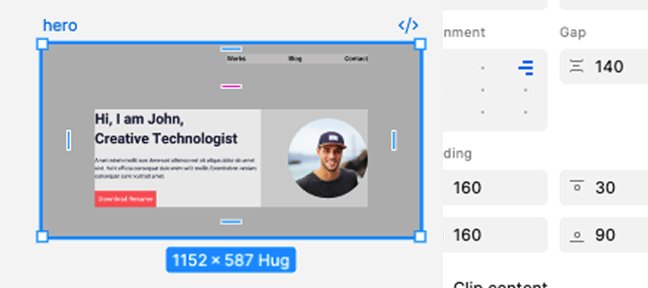
gérer l'auto layout dans Figma

Formation Maîtrisez Figma : De Débutant à Expert en Conception UX/UI

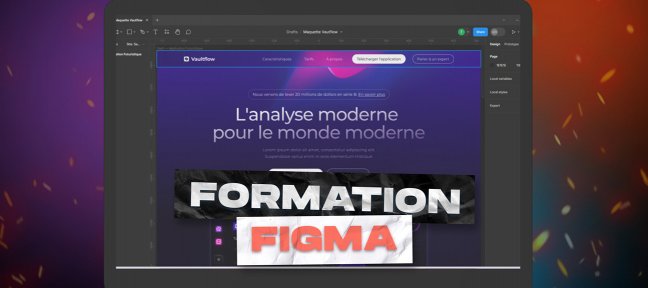
Formation complète Figma 2025

Atelier WEB DESIGN : Designer un Blog minimaliste de A à Z sur Figma

Designer un Portfolio - Episode 1 : la version mobile

Formation complète : Designer, Intégrer et Développer un Blog WordPress

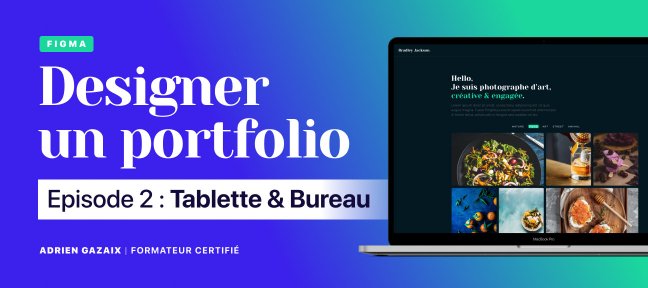
Designer un Portfolio - Episode 2 : Tablette & Bureau

FIGMA : du Prototypage à l'Animation

Découvrir Figma SLIDES

Apprenez à créer et prototyper sur Figma en 1 heure

Créer des illustrations de Cocktail sur Figma

la structure d'une maquette dans Figma

Le Webdesign pour les débutants avec Figma.

Gratuit - Animer un objet en rotation infinie sur Figma

Exercice FIGMA : Intégrer un texte sur une image avec un effet de Skew

Exercice FIGMA : Designer une maquette avec un Carousel horizontal

Gratuit : Créer un Mockup rapidement sur Figma













