
Apprenez à développer des applications web modernes avec React JS, le framework JavaScript populaire, dans cette formation en ligne complète.
Dans cette première partie, nous allons découvrir les concepts clés de React, tels que JSX, les composants et Babel.
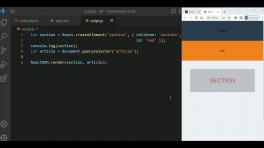
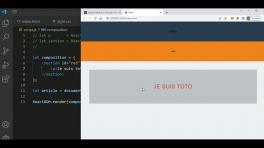
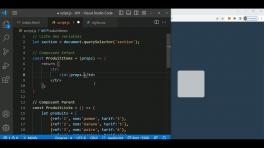
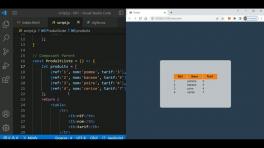
Nous allons apprendre à écrire des composants sous la forme de fonction JS qui retourneront du code JSX.
Nous utiliserons Babel afin de traduire le code JSX en langage JS compréhensible pour les navigateurs.
À la fin de cette 1ère partie dédiée à l'apprentissage du framework ReactJS, vous aurez une meilleure vue sur ses fonctionnalités.
Afin de pouvoir suivre cette formation dans de bonnes conditions, il est indispensable de connaître le HTML ainsi que le CSS et surtout vous devez maîtriser le JavaScript moderne.
Voici un Bundle de 14h pour apprendre à développer en JS moderne.




























Avis des apprenants