Ce Bundle sur l'apprentissage du langage jQuery facile a été conçu pour vous familiariser avec l'une des bibliothèques JavaScript les plus populaires et puissantes.
Que vous soyez un développeur web débutant ou expérimenté, cette formation jQuery en ligne vous permettra d'acquérir les connaissances et les compétences nécessaires pour créer des sites web interactifs et dynamiques de manière simple et efficace.
Au programme de ce Bundle Apprendre le langage jQuery
Cette formation jQuery complète est constituée de 186 vidéos pour une durée de formation de près de 20h !
- Vous apprendrez les principaux concepts de jQuery et comment les utiliser pour améliorer l'expérience utilisateur de vos sites web.
- Vous explorerez les différentes fonctionnalités offertes par jQuery, notamment la manipulation du DOM (Document Object Model), les effets d'animation, ou encore la gestion des événements.
- Le cours comprendra des démonstrations pratiques, des exercices et des projets qui vous permettront d'appliquer vos connaissances nouvellement acquises.
- Vous apprendrez également les bonnes pratiques de développement web.
À la fin de cette formation sur le langage jQuery, vous aurez acquis une solide compréhension de jQuery et serez en mesure d'utiliser cette bibliothèque pour ajouter des fonctionnalités interactives et dynamiques à vos pages web.
Que vous souhaitiez améliorer l'expérience utilisateur ou bien créer des animations attrayantes, jQuery vous permettra d'enrichir facilement vos pages web.
Nous terminerons cette formation sur la réalisation de 5 exercices concrets qui viendront compléter votre expérience :
- Créer un bouton de retour en haut de page
- Animer une fenêtre modale
- Créer une galerie de photos
- Créer un Menu Responsive
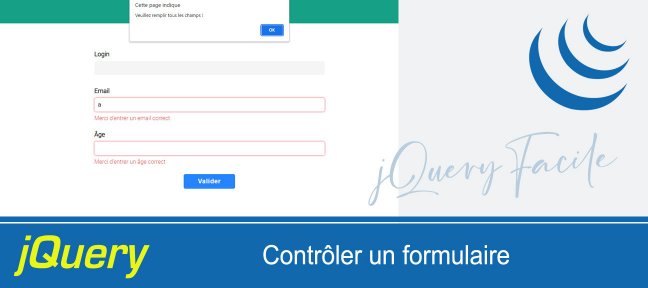
- Contrôler un formulaire
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions sur ce cours.
Un QCM de 70 questions vous sera proposé en fin de formation et vous permettra de valider les connaissances théoriques acquises pendant la formation.
Tous les fichiers de travail sont fournis !
Bonne formation !
Cours dans ce bundle


jQuery Facile #2/10 : Les méthodes liées à la souris

jQuery Facile #3/10 : Les méthodes liées aux formulaires HTML

jQuery Facile #4/10 : Les méthodes on() et off()

jQuery Facile #5/10 : Les méthodes d'affectation

jQuery Facile #6/10 : Méthodes de sélection d'éléments

jQuery Facile #7/10 : Positionner des éléments HTML

jQuery Facile #8/10 : Les méthodes de manipulation

jQuery Facile #9/10 : Les animations

jQuery Facile #10/10 : Exercice d'application final

jQuery Facile Application #1/5 Créer un bouton de retour en haut de page

jQuery Facile Application #2/5 : Animer une fenêtre modale

jQuery Facile Application #3/5 : Créer une galerie de photos

jQuery Facile Application #4/5 : Créer un Menu Responsive