
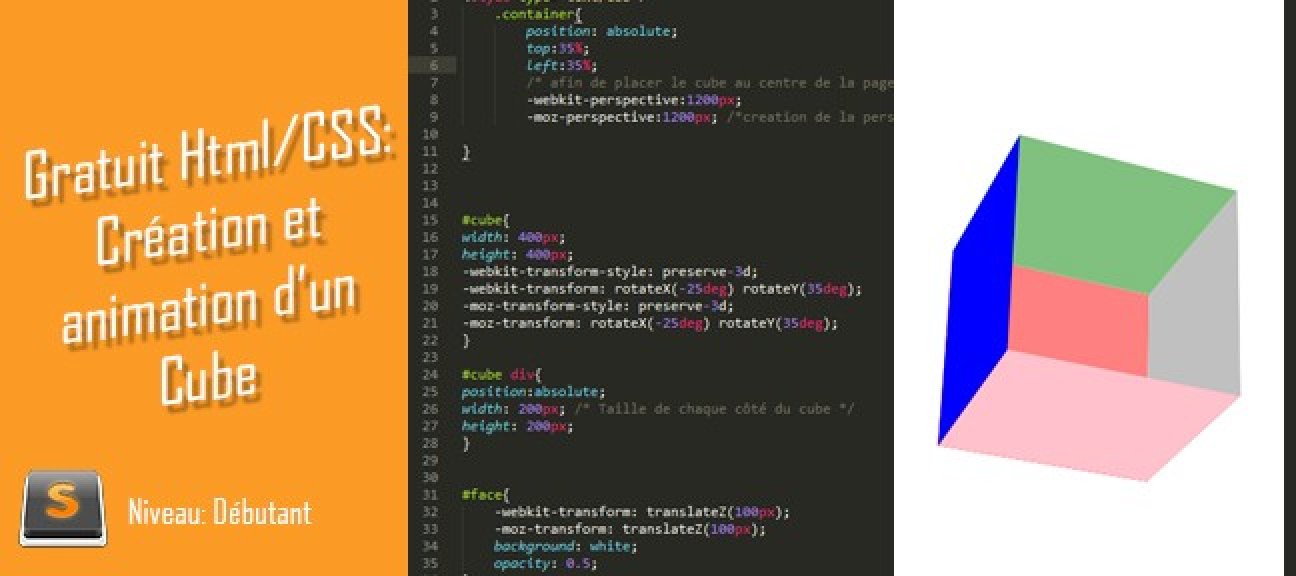
Dans ce tuto CSS3 gratuit vous apprendrez à réaliser un cube 3D en HTML et CSS3 avant de l'animer grâce aux nouvelles fonctionnalité du CSS3. Ce petit exercice sera, pour les débutants, l'occasion de s'initier à l'intégration web en utilisant certaines des principales balises, d'apprendre à structurer vos projets et de comprendre la logique de programmation. Au programme :
- Les balises div, les ID et les Class
- L'architecture CSS imbriqué directement dans une page HTML (balise style)
- Diverses balises CSS afin de réaliser le cube et de le placer du mieux possible.
- Les balises d'animation en CSS et de 3D
- Etc.
Si vous avez besoin d'aide ou d'approfondir certaines notions, n"hésitez pas à me contacter sur le salon d'entraide accessible depuis votre compte.






















Avis des apprenants