
Dans ce tuto CSS3 et Javascript, je vous propose d'apprendre à créer et animer un menu Burger. Grâce aux propriétés du CSS3, il est possible de créer, mais aussi d'animer cette icône, sans faire appel à de ressources extérieures (gif, font-icône, etc.).
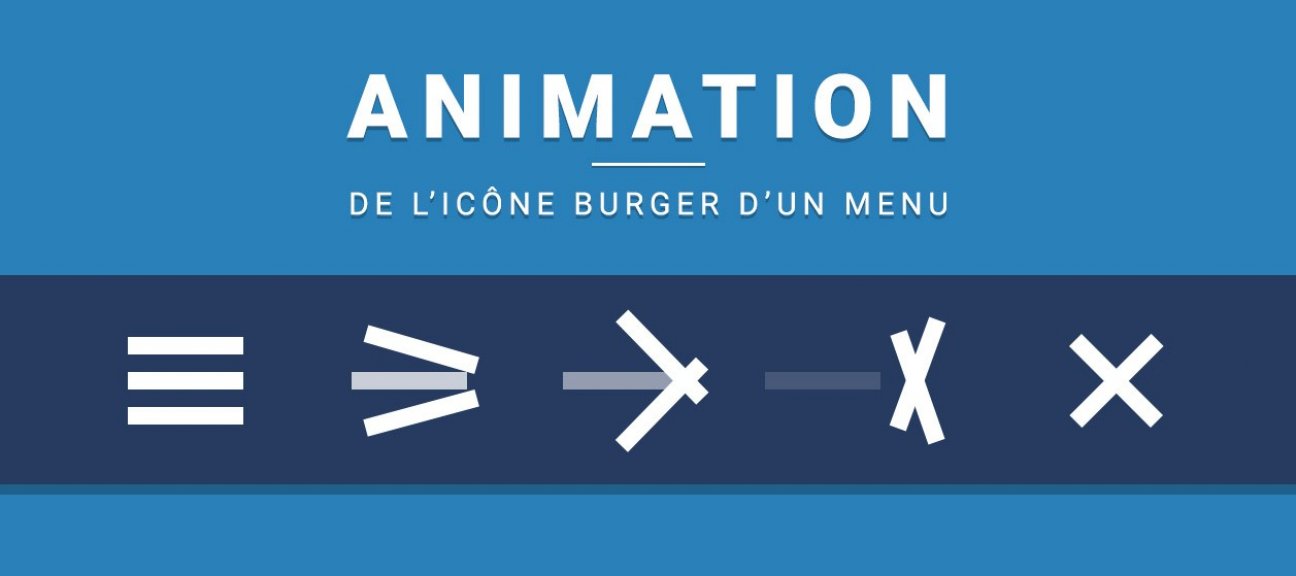
L'icône Burger est généralement représentée par trois traits horizontaux pour indiquer à l'utilisateur la présence d'un menu. De plus en plus incontournable, elle est très souvent présente sur les versions mobiles de sites web, mais parfois aussi sur des versions desktop.
Au programme de ce cours Création et Animation d'un menu Burger :
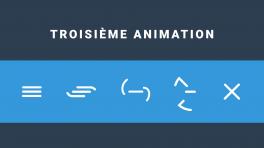
Ce tuto se divise en trois chapitres, chaque chapitre sera dédié à une animation correspondant à un niveau de difficulté (débutant, intermédiaire, et avancé)
Au cours des différents chapitres, nous verrons :
- comment créer une icône burger uniquement en HTML et CSS, ou en l'intégrant directement avec un SVG
- comment utiliser les pseudo-éléments before et after et les positions absolute et relative
- comment utiliser la librairie jQuery pour détecter le clic sur l'icône
- comment faire des transformations et transitions CSS pour créer des animations
- comment créer un SVG en HTML
- comment animer un SVG à l'aide des propriétés CSS stroke-dasharray et stroke-dashoffset
- comment savoir quand utiliser une librairie Javascript ou le CSS pour faire une animation sur du SVG
À la fin de ce tutoriel, vous saurez reproduire les 3 animations de ce tutoriel, mais aussi créer vos propres animations à l'aide des connaissances acquises au cours du tuto.
Je reste bien sûr disponible dans la section d'entraide de ce cours pour répondre à vos questions.
Les fichiers sources sont fournis.



























Avis des apprenants