
Dans cette formation en vidéo de près de 15H, nous allons ensemble apprendre à développer des applications mobiles à la fois pour iOS et Android. Pour cela nous utiliserons Flutter et Dart. Nous partirons des bases théoriques pour créer au fil du cours des applications mobiles concrètes, de plus en plus évoluées.
Qu'est ce que Flutter ?
C'est le SDK (ou Kit de développement en français) de Google. Il permet de créer des applications à la fois pour Android et iOS.
Qu'est ce que Dart?
C'est un langage de programmation orienté objet, développé par Google. Il est facile à comprendre et à prendre en main et se rapproche de langages tels que Java ou Swift par exemple.
Dans ce cours nous allons ensemble apprendre à développer des applications à la fois pour iOS et Android en utilisant à la fois Flutter et Dart. Pour bien mettre en pratique vos nouvelles compétences, vous aurez des challenges à réaliser tout au long de votre apprentissage, comme par exemple créer une application de calcul de calories (...)
Au programme de cette formation création d'applications mobiles avec Flutter et Dart
Voici ce que vous allez apprendre durant ce cours vidéo :
- La prise en main d'Android Studio, le logiciel qui vous servira durant votre apprentissage.
- Les bases de Dart.
- La programmation orientée objet
- Les Widgets basiques
- Création d'une APP lecteur audio
- Les Widgets Pop
- Création d'une APP de quizz
- Les Widgets Interactifs
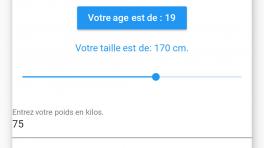
- Création d'une APP calculateur de calories
- Adapter les Widgets selon la plateforme(Android ou iOS)
- Les Listes
- Les Grilles
- Création d'une APP de Flux RSS
- Les Menus
- La Géolocalisation
- Utiliser une API
- Création d'une APP de météo.
Ainsi que d'autres notions...
Je reste disponible dans le salon d'entraide de cette formation pour répondre à vos éventuelles questions ! Les fichiers de travail sont également fournis avec le cours.
Alors vous êtes prêts à vous lancer dans le développement mobile ?
Je vous attends dans le cours.

























Avis des apprenants