
Dans ce tuto Ajax en vidéo, nous verrons comment réaliser un espace membre avec inscription, connexion et accès réservé aux membres.
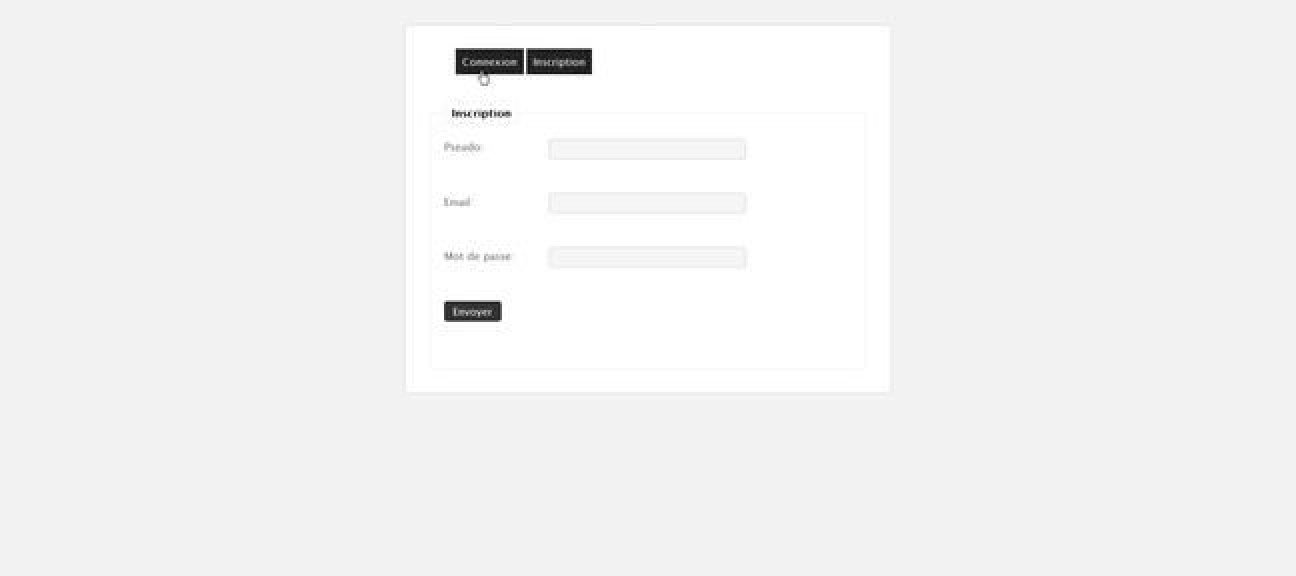
Nous verrons tout d'abord comment afficher le formulaire de connexion ou d'inscription avec un petit effet de slide Jquery en fonction que l'utilisateur veut d'identifier ou s'inscrire. Ensuite, nous réaliserons la partie "inscription" d'abord en PHP en effectuant toutes les vérifications nécessaires, et en envoyant un email au membre nouvellement inscrit en cas de validation réussie. Nous insérerons bien évidemment les données reçues dans une BDD MySQL. Puis, nous effectuerons ces vérifications en AJAX avec Jquery et agrémenterons le confort de l'utilisateur avec par exemple une vérification instantanée de la disponibilité du pseudo ou de l'email dès que l'utilisateur relâche les touches de son clavier. Une fois les validations réussies, nous verrons comment créer un effet pour faire disparaître le formulaire et afficher un message de succès à notre visiteur. Nous passerons ensuite à l'étape d'authentification de nos visiteurs avec une vérification côté serveur et côté client. Nous verrons également comment créer une session lorsque l'utilisateur est identifié et comment faire pour qu'il puisse se déconnecter.
Bon tuto !




















Avis des apprenants