
Voici la suite de notre formation dédiée à la création d'un thème e-commerce sous Wordpress. Pour les personnes qui n'ont pas suivi la première partie du tuto consacrée à la création graphique et au montage html / css, les sources seront disponibles en téléchargement afin que vous puissiez suivre ce tuto sans problème?
Au programme de ce tuto :
- 1 - Nous apprendrons à créer un serveur local et à une base de donnée pour lancer l'installation et la configuration de Wordpress. Pour les novices sur Wordpress, je vous ferai une présentation détaillée de l'interface d'administration du backoffice afin que vous soyez parfaitement autonome et à l'aise une fois la formation terminée.
- 2 - Nous apprendrons à découper les différentes parties de notre site Internet grâce aux includes Php. Notre header, sidebar et footer seront placés dans des pages différentes. Nous commencerons par créer un modèle de page par défaut qui sera utilisé pour l'ensemble des pages du site. Cependant nous ferons un modelé de page différent pour la gestion de nos articles.
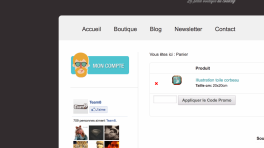
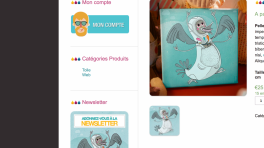
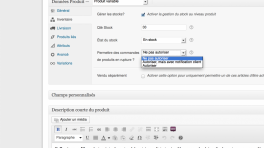
- 3- Nous installerons notre boutique dans un template de page spécifique afin qu'il prenne le style de notre thème. Grâce à notre menu toujours visible, l'internaute aura tout le temps accès à sont panier. Nous apprendrons à créer des variations de produits afin de proposer à vos clients différents choix sur un même produit. Par exemple, une toile proposée en différents formats : 20x20cm / 30x30cm. Vos clients auront la possibilité, si vous le souhaitez, de donner leur avis et noter un produit.
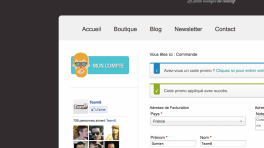
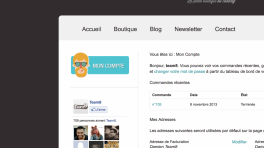
- 4 - Nous apprendrons à configurer notre système e-commerce qui intègre la gestion des stocks, des commandes, les taxes à configurer en fonction de votre activité, les options de livraison, les options de paiement (par chèque, Paypal?), la création de code promo, et pour finir les notifications. De son côté, le client pourra se connecter à son compte afin de suivre l'état de sa commande.
A tout de suite pour commencer le tuto !




































Avis des apprenants