
Ce tuto vidéo est consacré à la découverte du framework Genesis pour WordPress.
Le framework Genesis vous propose un cadre de travail qui va vous permettre de créer et de personnaliser vos thèmes enfants avec rapidité et efficacité. L'environnement de travail Genesis permet de travailler de manière similaire avec tous les thèmes enfants : vous avez les mêmes zones d'affichage, les mêmes textes générés avec l'utilisation de nombreux shortcodes ; le tout dans la même structure HTML. L'ensemble de ce travail va se faire en mode code, dans les fichiers functions.php et style.css des thèmes enfants. Notez dès maintenant que le framework Genesis et les thèmes enfants compatibles sont payants.
Au programme de ce tuto Genesis - WordPress
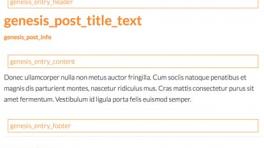
Dans le premier chapitre, après sa présentation, nous allons installer le framework Genesis, ainsi que le thème enfant proposé par défaut. Nous allons ensuite paramétrer la mise en page commune des thèmes enfants et celle des articles individuellement. Nous aborderons ensuite la notion de hook (zones d'affichage et textes générés) et verrons comment les afficher dans le site publié.
Dans le deuxième chapitre nous allons apprendre à ajouter un texte fixe, avec les hooks, dans une zone d'affichage donnée du thème enfant.
Pour le troisième chapitre, nous masquerons et déplacerons des textes générés d'une zone d'affichage à l'autre, avec les bons hooks.
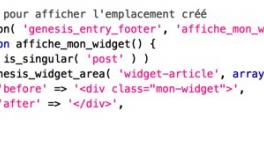
Le quatrième chapitre sera consacré à l'utilisation des shortcodes qui vont nous permettre de personnaliser les textes générés dans les articles en page seule et dans le pied de page du site.
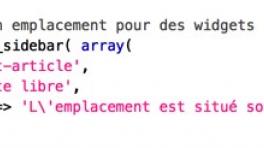
Le dernier chapitre nous permettra de travailler la mise en forme CSS des thèmes enfants : personnalisation de l'affichage en CSS, création de colonnes dans les contenus, création d'emplacement de widgets et mise en forme CSS et nous proposerons un sélecteur de couleurs aux utilisateurs.
Au terme de cette formation, vous aurez les notions nécessaires pour aborder au mieux la personnalisation des thèmes enfants avec le framework Genesis pour WordPress. La version utilisée de WordPress pour ce tuto est la 4.4.2 et celle du framework Genesis est la 2.2.7.































Avis des apprenants