
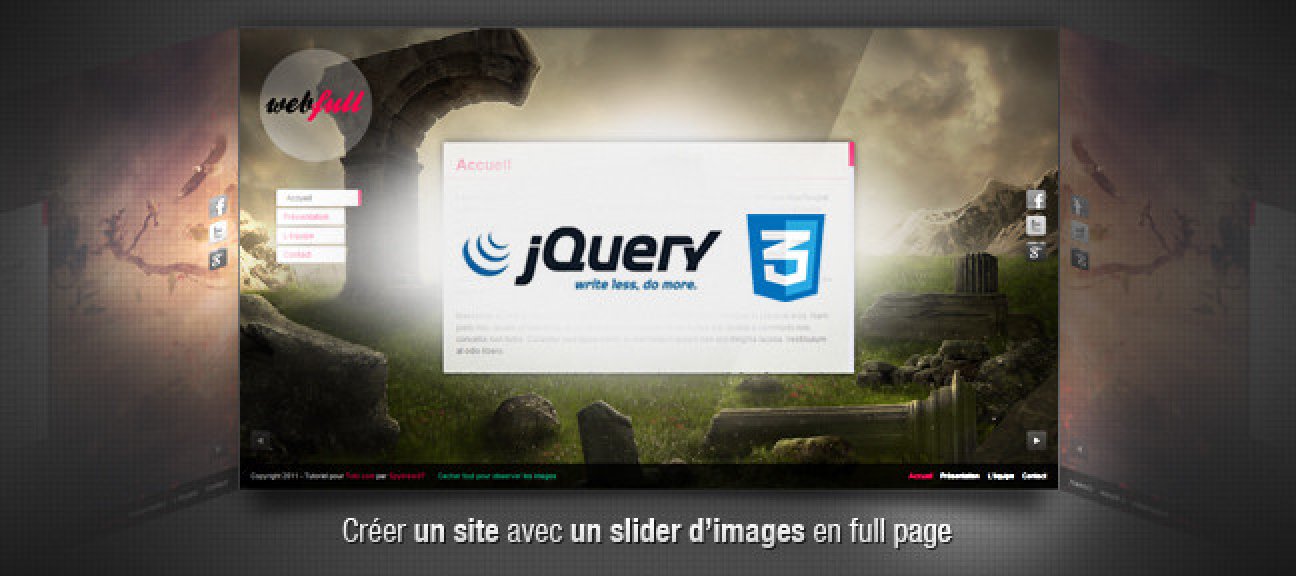
Dans ce tuto jQuery / CSS3, nous allons ensemble, pas à pas, créer un gabarit de site internet que vous pourrez modifier par la suite pour créer votre propre site. Celui-ci aura la particularité d'avoir un slider en full page, c'est à dire des images qui vont défiler derrière notre contenu en background, tout en gardant de bonnes proportions.
Les étapes de cette formation mini site Internet :
- Nous allons dans un premier temps apprendre comment créer ce slider en full page grâce à un petit plugin très utile. Nous ajouterons les images, et quelques options dans celui-ci pour le paramétrer et arriver à un résultat convaincant.
- Ensuite, nous mettrons un footer en transparence par dessus le slider, et nous y integrerons un copyright ainsi que le menu.
- Puis, nous mettrons le logo et le menu principal du site sur la gauche.
- On ajoutera des boutons précédent et suivant pour faire passer les slides
- Un site aujourd'hui, sans les réseaux sociaux, ce n'est pas envisageable, donc nous rajouterons 3 icônes pour Facebook, Twitter et Google+ sur la droite du site. On fera appel à un autre plugin jQuery pour styliser une infobulle lors du passage de la souris sur ces icônes.
- Il faudra ensuite déplacer l'élément courant sur nos 2 menus lors du click.
- Nous lierons les 2 menus pour déplacer l'élément courant sur les 2 menus en même temps.
- On ajoutera des ancres sur les h2 de chaque contenu et une option dans le plugin pour scroller le contenu lors du click sur un élément de menu.
- On mettra un bouton dans le footer pour pouvoir cacher/montrer tout le contenu pour apprécier les slides en arrière plan.
- Enfin, nous verrons comment animer les éléments au chargement de la page pour donner plus de dynamisme à notre site.
A la fin de ce tutoriel, vous saurez comment créer un site avec un slider d'images en arrière plan qui peut servir par exemple pour un site de photographe pour présenter différentes photos en plein écran de manière élégante.
Le site complet est fourni avec ce tuto pour une meilleure compréhension de la formation.
Bon tuto à tous !!





















Avis des apprenants