
Dans cette formation complète JavaScript de plus de 8 heures 30, vous allez apprendre à utiliser ce langage dans sa globalité sans aucune connaissance préalable. Il vous suffit d’avoir des bases de HTML et CSS pour la suivre. Si vous avez déjà de l'expérience avec le JavaScript, mais que vous souhaitez vous mettre à jour sur le langage dans ses évolutions les plus récentes, rendez-vous sur le sommaire un peu plus bas pour savoir si des vidéos peuvent vous aider !
Au programme de cette formation complète JavaScript
Il s'agit d'une formation axée sur une approche pratique !
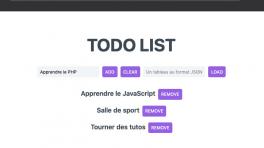
Ainsi, pour mettre en application les notions étudiées, nous développerons une application complète de "TODO list" que nous réaliserons tout au long des 20 chapitres de cette formation. Vous pouvez voir le résultat final dans la vidéo de présentation.
Nous utiliserons également Babel pour compiler notre code moderne dans une version accessible pour les anciens navigateurs. Votre site sera ainsi accessible au plus grand nombre !
En prime, vous pourrez tester vos connaissances avec un QCM de 35 questions pour vous assurer que vous n'êtes passé à côté de rien !
A la fin de cette formation, vous serez autonome avec le langage JavaScript dans ses aspects les plus modernes et vous pourrez aborder en toute sérénité des bibliothèques et frameworks JS sur la base des connaissances que vous aurez développées.
Le projet ainsi que les différents liens utilisés dans la formation vous seront fournis dans les fichiers source.























Avis des apprenants