La maitrise du code HTML/CSS vous permettra de créer des sites internet statiques (sans base de données). Ce sont deux langages absolument essentiel pour tout intégrateur Web.
Il existe de nombreuses formations pour vous apprendre à coder en utilisant le HTML, le CSS et le Javascript, mais dans la réalité professionnelle, il est nécessaire de comprendre pourquoi et quand utiliser tel ou tel attribut plutôt qu'un autre.
En effet, vous devez avoir en tête que votre client a une cible, et que par conséquent, votre site doit être adapté et compatible avec les navigateurs et les configurations possibles de cette cible.
Qu’est-ce que vous allez apprendre dans cette formation HTML CSS Compatibilité ?
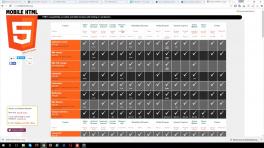
Nous allons commencer par une introduction sur les navigateurs pour les connaitre, puis à faire ses choix techniques en fonction de son client et de sa cible. Nous vous montrerons différents sites et sources d'informations pour avoir des statistiques ou savoir si tel ou tel attribut HTML/CSS est compatible ou non avec tel navigateur. Vous serez en mesure de connaitre les résolutions d'écrans les plus utilisés et comment les exploiter.
Nous mettrons ensuite en place notre environnement de développement et passerons en revue les outils proposés par les navigateurs.
Nous réaliserons une page HTML/CSS responsive et compatible avec le maximum de navigateurs. La page contiendra également un Reset CSS que vous pourrez utiliser pour l'intégralité de vos projets, ainsi qu'un fichier Javascript pour détecter toutes les informations sur vos caractéristiques techniques.
Pour finir, nous vous donnerons toutes les astuces et possibilités pour tester au mieux votre site afin que votre client soit parfaitement satisfait.
En bref, suite à ce tutoriel, vous serez capable de :
- Faire des choix techniques par rapport à la demande de votre client
- Mettre en place un environnement de développement
- Réaliser une page HTML/CSS entièrement responsive avec les Media Queries
- Réaliser un Reset CSS qui vous sera utile pour tous vos futurs projets
- Tester votre site de nombreuses façons différentes
- Traiter une demande client avec un raisonnement professionnel
A la fin de cette formation, nous vous garantissons que vous serez en mesure de prendre les bonnes décisions sur les supports pour lesquelles vous allez développer votre site.
Cette formation est réalisée en collaboration avec Guillaume Vacher, développeur et intégrateur web Freelance depuis plus de 7 ans. Il est destiné à un public qui connait les bases de l'HTML/CSS. Le formateur reste disponible dans le salon d'entraide pour répondre à vos questions.