
Dans cette formation vidéo de plus de 3h30 je vous propose d'apprendre l'intégration HTML et CSS moderne avec les Flexbox.
Flexbox CSS c'est quoi ?
Les flexbox CSS représentent une nouvelle manière d'aborder l'intégration HTML et CSS. En plus d'étendre les possibilités que l'on a déjà avec les modèles de boîtes classiques (block, inline, inline-block ...), les flexbox CSS sont particulièrement adaptés aux nouvelles méthodes d'intégration comme le responsive design en mobile-first.
Au programme de cette formation Flexbox
- Dans le chapitre 1, nous ferons le tour de toutes les propriétés des flexbox CSS (flex-container et flex-items).
- Dans le chapitre 2, nous passerons à la pratique et nous créerons 3 layouts responsive avec les flexbox. Nous travaillerons avec le logiciel Photoshop pour prendre connaissances des maquettes pour les analyser afin de bien anticiper la création de la structure HTML.
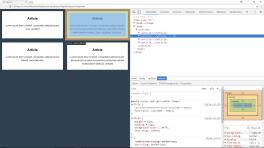
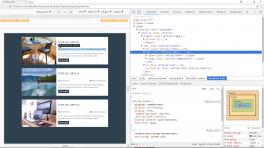
- Dans le chapitre 3 nous verrons 3 cas concrets d'intégration avec la création de tables de prix, d'articles de blog et d'une navigation. Pour ce chapitre, nous nous mettrons dans la peau d'un intégrateur qui reçoit une maquette et qui doit l'intégrer en HTML et CSS, nous nous occuperons donc aussi du design CSS.
Au cours de ce tutoriel nous verrons :
- les propriétés du flex-container
- les propriétés des flex-items
- comment configurer son environnement de travail pour faire de l'intégration HTML et CSS (installation de plugins sur l'éditeur de texte brackets)
- comment créer un container
- comment analyser une maquette (webdesign) .psd
- comment créer une structure HTML propre
- le concept de mobile-first
- le responsive design avec les media queries
- comment récupérer des informations utiles pour l'intégration dans Photoshop (couleurs, fonts, dimensions ...)
- comment intégrer des fonts avec Google Fonts
- comment intégrer des icônes avec la librairie Font Awesome
Je reste disponible dans la section entraide pour répondre à vos questions et vous aider si besoin.
Les fichiers sources sont livrés et un QCM de fin sera également fourni pour tester vos connaissances.
Bon tuto !






























Avis des apprenants