
React.js est devenu une référence incontournable pour le développement d’interfaces utilisateurs riches et dynamiques. Sa communauté compte des millions d'utilisateurs.
L'objectif de cette formation en vidéo : vous apprendre à développer une application fullstack avec la stack MERN : MongoDB, Express.j, React.js et Node.js
Grâce à cette formation, vous apprendrez en moins de 3 heures, étape par étape :
- le développement du front avec le framework React.js, les librairies Bootstrap et Front-awesome (1H)
- la configuration du serveur avec Node.js et Express.js pour construire une API Gateway et définir les routes (1H)
- l'implémentation de la base de données avec mongoDB as a service (dans le cloud) grâce au fournisseur Amazon Web Services (AWS) (40mins)
Au programme de cette formation MERN
- Introduction à JSX, ES6 et ES7,
- composants React (stateless et stateful ) et les props
- le cycle de vie du composant,
- gestion et délégation des événements : onClick, onChange et onSubmit,
- la mise en page avec les librairies Bootstrap et Font awesome,
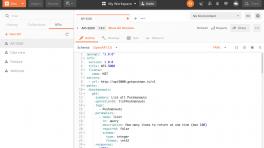
- Les transactions HTTP: get, post, put et delete,
- test des routes API avec l'application Postman.
Ce tutoriel s’adresse à un public expérimenté sur les technologies web tel que le Javascript, HTML, CSS ainsi que sur les requêtes HTTP et les bases de données.
Il est vivement recommandé de connaître quelques base de développement front avec les framework js.
Et, la première partie (Quick Start) est entièrement réservé aux fondamentaux de React.js (je propose d'ailleurs une formation complète sur React, au besoin).
A la fin de ce tuto un QCM vous sera proposé pour valider vos nouvelles connaissances théoriques.
Je reste disponible dans le salon d'entraide du cours pour répondre à vos questions.
Bon tuto !



























Avis des apprenants