
Au cours de ce tutoriel 100% Javascript "collapsible panels", nous réaliserons un système de panneaux pliables (aussi appelés accordéons ou collapsible panels en anglais).
Parfois, une page peut contenir une quantité importante de texte et devenir lourde visuellement, notamment sur mobile.
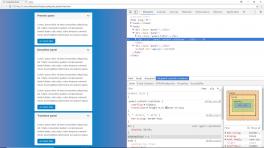
Le principe des collapsible panels est de segmenter le contenu par sections composées d'un titre et du contenu qui lui est associé. Par défaut, le contenu est caché, et pour le rendre visible, l'utilisateur doit simplement cliquer sur le titre.
Le script que nous réalisons dans ce tuto devra s'adapter à un nombre indéterminé de panels, mais aussi à la hauteur du contenu, car chaque panels peut contenir une quantité différente de contenu.
Au cours de ce tuto Collapsible Panels en Javascript, nous verrons :
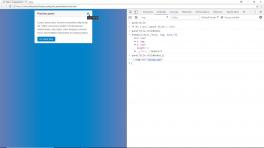
- comment travailler avec la console du navigateur
- comment faire un toggle d'une class au clic d'un élément (nous verrons 3 manières d'y arriver : en utilisant la méthode toggle(), en utilisant un booléen, et en utilisant une condition en if / else et la méthode contains()
- l'opérateur ternaire
- la méthode forEach() comme alternative à la boucle for
- les propriétés qui permettent de récupérer les éléments du DOM comme nextElementSibling, childNodes, firstElementChild ...
- comment récupérer la hauteur d'un élément avec la propriété clientHeight
Je reste disponible dans le salon d'entraide pour répondre à vos questions.
Quelques mots sur Javascript Training Series :
Javascript Training Series est une série de tutoriels entièrement consacrée au Javascript. L'objectif est de vous aider à progresser en réalisant des exercices concrets.
Vous apprendrez à utiliser les propriétés et méthodes du Javascript, à créer des fonctions, des conditions, des boucles, écouter des événements, à réaliser vos scripts étape par étape à l'aider de la console du navigateur, et à commenter votre code.
Pour que vous puissiez aussi participer à la réalisation du script, je ne donne pas la solution de manière brutale, j'essaie de vous mettre sur la voie à chaque vidéo.
Dans ces tutos, je n'utilise pas de framework ou librairie, tous les scripts sont réalisés en Vanilla Javascript (Javascript pur).
Pourquoi faire du Vanilla Javascript ? Car une bonne maîtrise du Javascript entraînera une meilleure assimilation des frameworks et librairies (jQuery, Angular, React, Vue ...).
Pour résumer, Javascript Training Series à pour but de vous rendre meilleur et plus autonome en Javascript.

























Avis des apprenants