
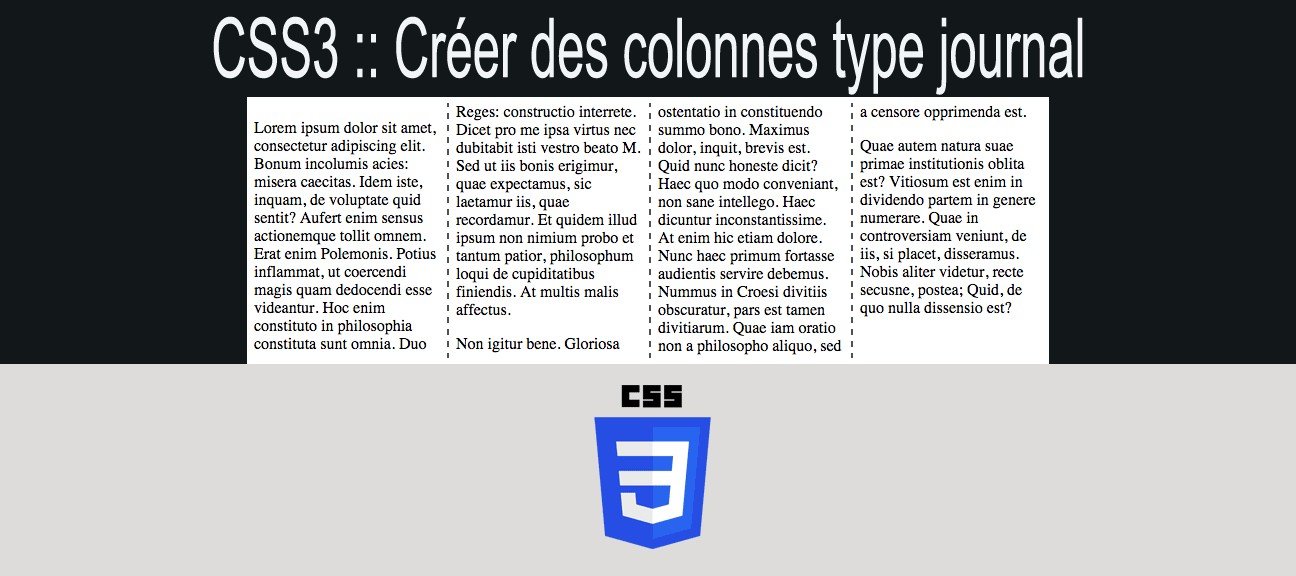
Dans ce tuto vidéo, je vous propose d'apprendre une nouvelle technologie 100% CSS3 : La mise en place de colonnes type journal.
Grâce à quelques propriétés CSS, il devient très facile de mettre en forme un texte afin de le faire apparaitre en différentes colonnes.
La connaissance de cette technologie va vous faire économiser du temps pour arriver à un résultat spectaculaire juste avec une seule ligne de code ! La connaissance, c'est le pouvoir ! Plus vous apprenez de nouvelles choses et plus vous arrivez à réaliser des sites Internet complexes avec peu, voire très peu de code. Ce qui est très appréciable !
Dans ce tuto CSS 3, créer des colonnes de type journal
- Nous apprendrons toute la théorie de cette technologie, puis nous nous amuserons à réaliser un cas concret.
- Nous ferons une page web, dans laquelle on se servira de CSS-Grid pour sa mise en page.
- Nous ferons une table dans une base de données et nous nous ferons une requête SQL pour vous apparaitre les informations se trouvant dans la table. Ces informations seront totalement prises en charge par les propriétés CSS nouvellement apprises.
Notre exercice sera basé sur le 100% responsive.
A la fin du cous, un QCM vous sera proposé.
Je reste disponible dans le salon d'entraide pour répondre à vos éventuelles questions.
Bon tuto !




















Avis des apprenants