
Dans ce tuto Photoshop et HTML / CSS 3, nous verrons ensemble comment créer pas à pas une animation Motion Web Design façon Twitter, de la création à l'intégration. Ce tuto est composé de grandes deux parties :
- Première partie : analyse et création de l'animation dans Photoshop
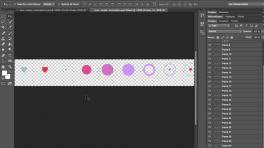
Dans cette partie, nous analyserons tout d'abord l'animation du bouton "j'aime" présente sur Twitter.com. Nous créerons ensuite notre propre animation image par image, notamment à l'aide de l'onglet Montage de Photoshop. Enfin, nous verrons comment générer une sprite de notre animation en quelques clics en moins d'une minute.
- Seconde partie : intégration de notre animation en CSS.
Dans cette partie, nous nous pencherons sur l'intégration de notre animation, notamment à l'aide de la fonction transition CSS3 steps().
À la fin de ce tutoriel, vous saurez décliner très simplement cette technique sur n'importe quelle animation, afin d'ajouter une touche de Motion Web Design sur votre propre site !
Les fichiers sources vous sont fournis : que ce soit les fichiers de base afin de suivre au mieux le tutoriel, les différents logiciels/scripts utilisés pendant celui-ci, ainsi que tous les rendus finaux (.psd, sprite et intégration finale). Vous pourrez poser vos questions dans le salon d'entraide une fois ce cours acquis.


























Avis des apprenants