
Tutos Photoshop
- Type
-
-
- Niveau
-
-
- Durée
-
-
- Versions
-
-



Photoshop CC - Formation complète

Formation Toute l'IA Adobe Creative Cloud

Nano Banana Pro dans Photoshop

Photoshop : Des masques de luminosité pour de meilleures retouches

Photoshop : Maitrisez la double exposition !

Photoshop + Lightroom : Megapack 3 formations complètes

Générer des images IA directement dans Photoshop

Editez vos images avec Nano Banana dans Photoshop

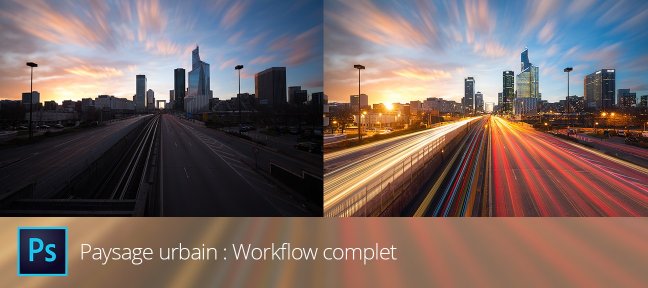
Paysage Urbain : workflow complet

Atelier photo et retouche : Shooting Lamborghini Aventador

Maîtriser les LUT pour Camera Raw, Lightroom Classic et Photoshop

Photoshop : la théorie des couleurs et la résonance des teintes

Photo : nu artistique

Photo : La lumière comme outil narratif

Maîtriser la Perspective

Quoi de neuf dans la suite Adobe ?

5 effets de retouche de portrait dans Photoshop

Créer des graphismes en mouvement dynamiques avec Photoshop et Cinema 4D

Atelier photo et retouche : portrait Hollywoodien
Formez-vous à un métier qui vous passionne
Avec nos parcours de formation mentorés, toujours 100% à distance, vous vous formez de A à Z sur un métier du numérique, mais vous n’avancez pas seul : vous êtes coaché par un mentor individuel et une équipe dédiée vous accompagne. Cerise sur le gâteau, ces formations sont entièrement finançables par votre CPF, Pôle emploi, ou un OPCO.


















