__replaced__
Tutos HTML
- Type
-
-
- Niveau
-
-
-
- Durée
-
-
-
-


Formation complète développeur Front-End

Le Background intelligent : Appliquer automatiquement la couleur dominante autour d'une image

L'intégration en Responsive Web Design

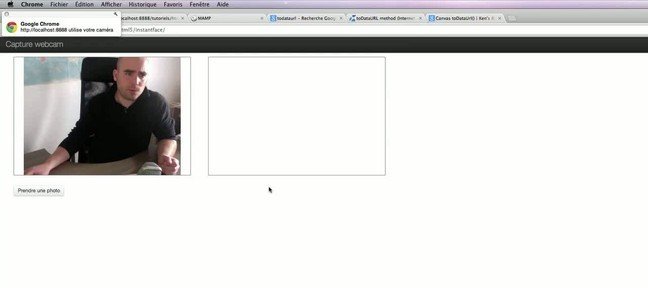
Prendre une photo avec la webcam en HTML5, AJAX et PHP

Apprendre le HTML 5 et CSS 3 | Débutant à Expert

Pack : Créer votre site Internet, les bases pour débutants

Prendre en main rapidement Visual Studio Code

Ayez le bon réflexe CSS, utilisez la technologie Flexbox !

Flexbox : mise en page flexible en CSS

Comment faire un menu burger sans programmation ?

Apprendre à réaliser un Menu Responsive multi niveaux

Intégrer en HTML5 et CSS3 une maquette de blog

Développer des extensions Google Chrome avec JS

Objectif Frontend. Comment modifier facilement des boutons radios

CSS, Comportement de type block ou inline

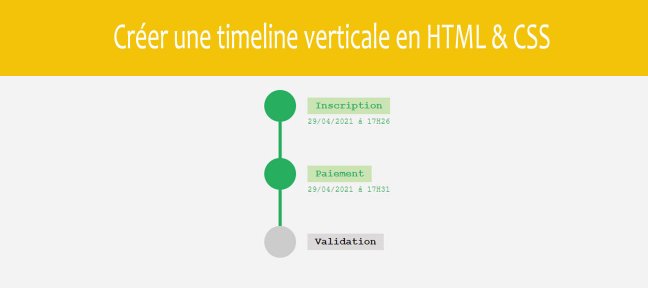
Créer une timeline verticale en HTML & CSS

Les formulaires : Côté HTML & CSS

Développer vite et bien avec Emmet