
Devenez développeur Web (HTML, CSS et Javascript) : Le cours complet
Devenez développeur Web (HTML, CSS et Javascript) : Le cours complet


Téléchargement & visionnage illimité
Satisfait ou remboursé
Paiement 100% sécurisé
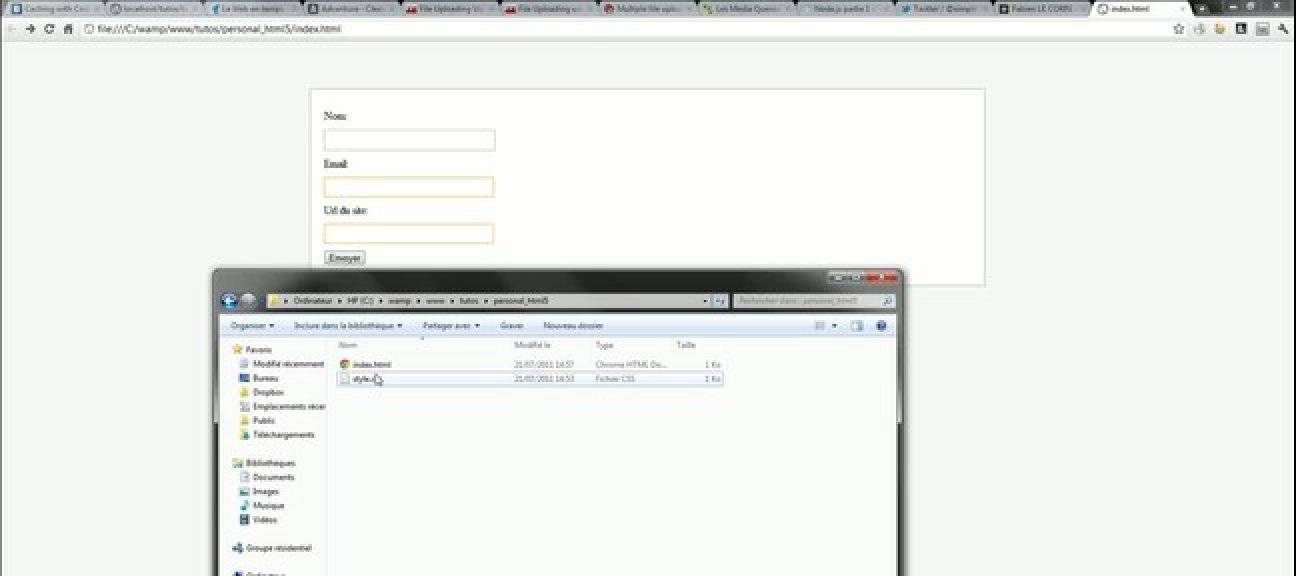
Dans ce tuto HMTL5 en vidéo, vous apprendrez à personnaliser vos champs de formulaire HTML5, en fonction de leur validité, invalidité ou qu'ils soient requis. Ceci est rendu possible grâce aux pseudos-classes ":required", ":valid", ":invalid" que nous utiliserons lors de ce tuto. Nous verrons également comment désactiver la validation native de notre formulaire par le navigateur, avec l'attribut de formulaire "novalidate".
Bon tuto!
Avis des apprenants