
Dans ce tuto CSS3, vous allez apprendre à manipuler de nouveaux sélecteurs pour optimiser vos développements frontend. Ces sélecteurs CSS vous permettront de limiter l'utilisation de classes dans vos documents HTML et CSS et des manipulations parfois hasardeuses.
Au programme de ce tuto sélecteurs CSS
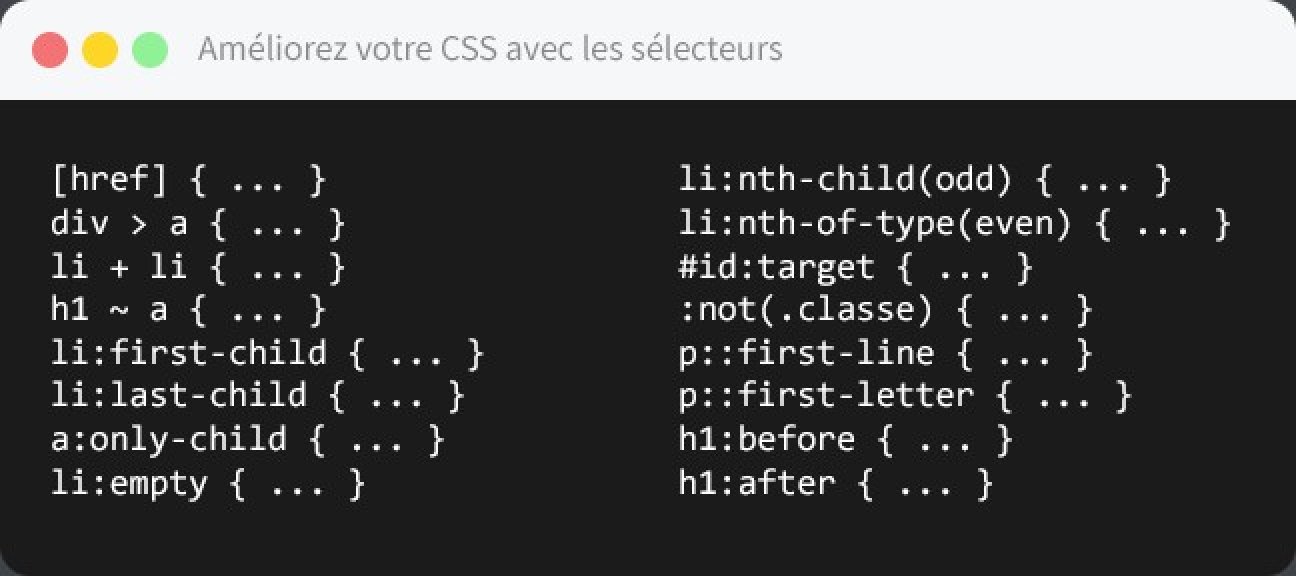
De la création d'une lettrine en passant par la gestion d'une liste gérant l'affichage de lignes paires ou impaires, vous testerez également la puissance de la propriété CSS content. Nous verrons également comment sélectionner des éléments HTML voisins directs, indirects et même comment sélectionner un élément en fonction de la valeur d'un de ses attributs. Nous verrons bien d'autres notions (voir la table des matières plus bas).
Bonne formation à vous !


















Avis des apprenants