
Voici une formation pour apprendre à créer un portfolio full reponsive en HTML 5 et CSS3. Ce tutoriel représente une suite logique de créer un site internet responsive webdesign en HTML5. Toutefois, aucun prérequis n'est demandé et vous pouvez suivre ce tutoriel sans difficultés si vous n'avez pas visionné cette première partie.
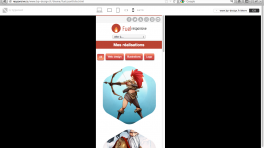
Dans ce tuto nous allons donc apprendre pas à pas comment réaliser un portfolio html5 full responsive s'adaptant à la perfection autant à votre écran d'ordinateur, votre iPad ou votre iPhone et le tout animé en CSS3 et jQuery.
Nous aborderons les points stratégiques suivants :
- Les balises html5 figure, section, article
- Les préfixes css3 (-webkit-, -moz-, ...)
- L'animation css3 (transition, transform, scale)
- Les dégradés css3 (linear)
- z-index
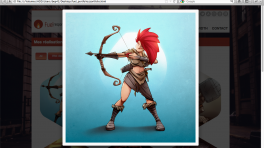
- fancybox (jQuery)
La formation s'adresse à des personnes ayant les bases HTLML et et un niveau intermédiaire en CSS. Les fichiers sources sont fournis. Je reste à votre disposition pour toutes questions ou commentaires.



















Avis des apprenants