
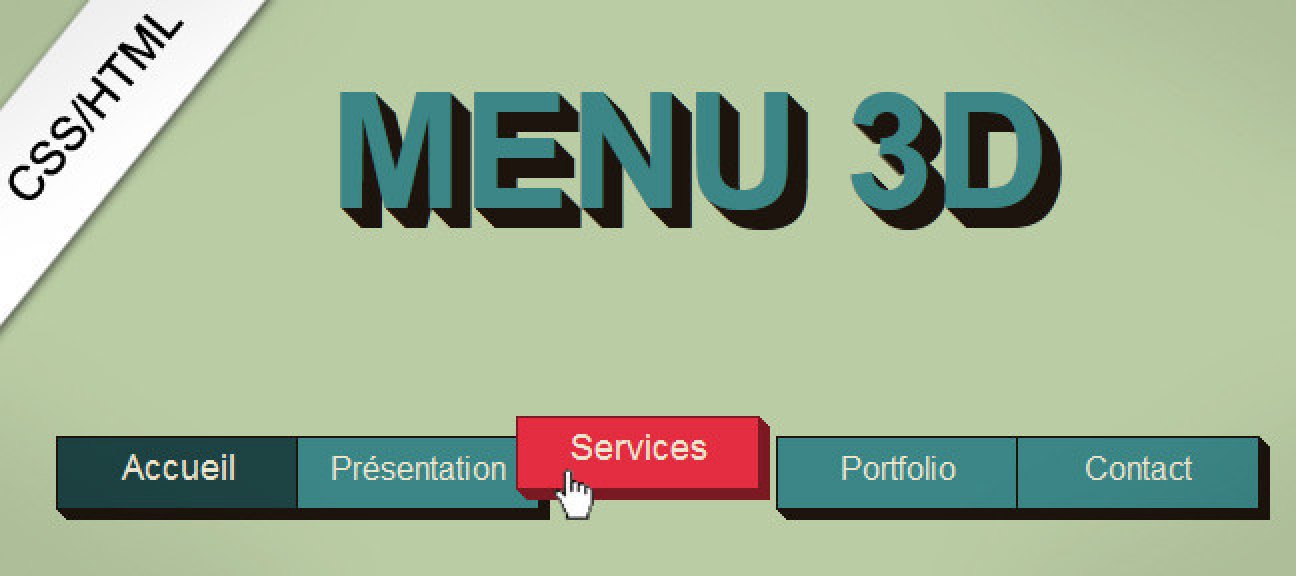
Dans ce tuto CSS et HTML, vous allez apprendre à créer un menu avec une impression de blocs 3D qui se déplacent lors du passage de la souris. Je vous invite à regarder l?extrait du tuto pour voir le résultat que nous allons obtenir. Les étapes du tuto :
- Création de la structure HTML de la page.
- Stylisation de l?environnement du menu en CSS.
- Création du menu en CSS avec une illusion de blocs 3D.
- Mise en place de l?impression de 3D lors du passage de la souris (hover).
- Rajout d?autres aspects du menu (page active, transitions,?)
- Création de l?effet 3D sur le logo et de l?effet de texte gravé sur le texte des pages grâce à l?effet « text shadow ».
- Faire en sorte que le menu soit compatible avec tous les navigateurs, y compris Internet Explorer 6 !
- BONUS : Modification de la feuille de style pour transformer le menu horizontal en menu vertical.
J?ai apporté un grand soin sur la compatibilité de ce menu. Il est compatible avec tous les navigateurs, même Internet Explorer 6. Seul l?effet de transition ne sera pas compatible avec les anciennes versions d?Internet Explorer, mais c?est loin d?être l?aspect le plus important du tuto. De plus, dans le domaine de la compatibilité je vous ferez aussi découvrir quelques sites très utile aux webdesigners.
A la fin de ce tuto vous saurez non seulement créer un menu avec une illusion de blocs 3D mais aussi l?adapter afin de pouvoir créer d?autres types de menus. En effet, j?explique tous les paramètres de style que nous utilisons. Je fournis bien entendu tous les fichiers utilisés dans ce tuto pour que vous n?ayez pas tout à réécrire. J?espère que ce tuto vous plaira!


















Avis des apprenants