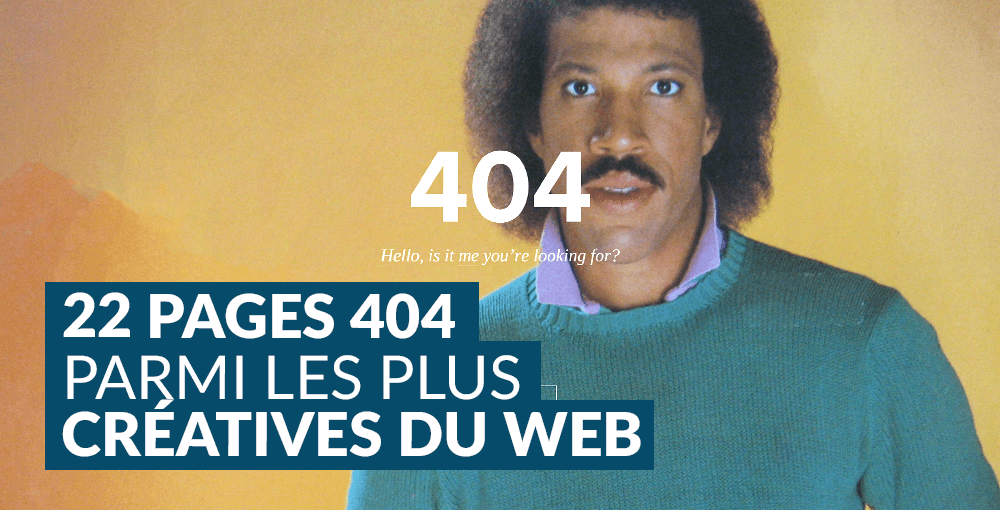
Quand un visiteur arrive sur une page 404, deux choses peuvent se produire : soit il est frustré d’être tombé sur une page d’erreur triste et ennuyeuse, soit il est surpris de découvrir une page drôle, créative, amusante (… et parfois un peu étrange).
On remarque quelques points communs entre les 22 pages 404 sélectionnées ici ! Elles font toutes au moins d’une de ces 5 choses :
- Miser sur un visuel accrocheur
- Faire sourire
- Montrer une culture commune
- Raconter une histoire
- Sortir des sentiers battus
… Autant de pistes à explorer si vous souhaitez donner du punch à la page 404 de votre site web !