
Récemment, je suis tombé sur un article très intéressant nommé « 7 future web design trends » et j’ai donc demandé à Jowita Ziobro l’autorisation de l’adapter en français. Elle a gentiment accepté que je le partage avec vous, aujourd’hui !
C’est donc parti pour les 7 tendances futures pour le webdesign !
-
La gestuelle devient le nouveau clic
Nous avons oublié à quel point faire défiler une page était compliqué. La plupart des utilisateurs déplaçaient méticuleusement leur pointeur de souris en direction de l’extrémité droite de l’écran, afin atteindre et d’utiliser quelque chose que nous appelions la « scrollbar ».

En tant qu’utilisateur chevronné, vous utilisiez certainement la roue de votre souris, les touches de votre clavier ou bien encore votre trackpad. Mais vous étiez déjà très en avance sur la plupart des utilisateurs.
En 2015, il est plus facile de faire défiler que de cliquer. Sur mobile, vous pouvez scroller frénétiquement à l’aide de votre simple pouce. Cliquer sur une cible précise s’avère plus difficile – l’inverse de ce à quoi nous avons été habitués sur Desktop.
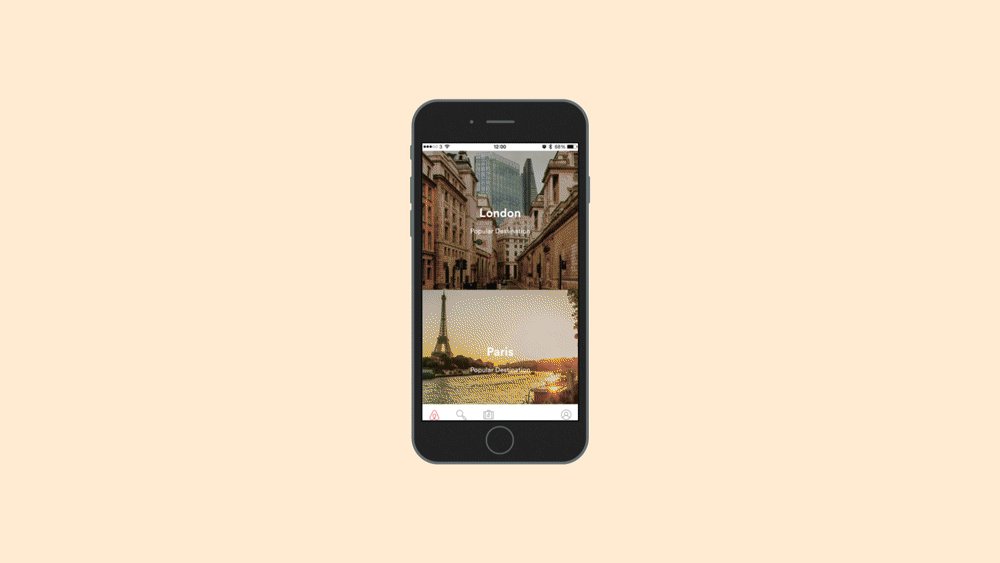
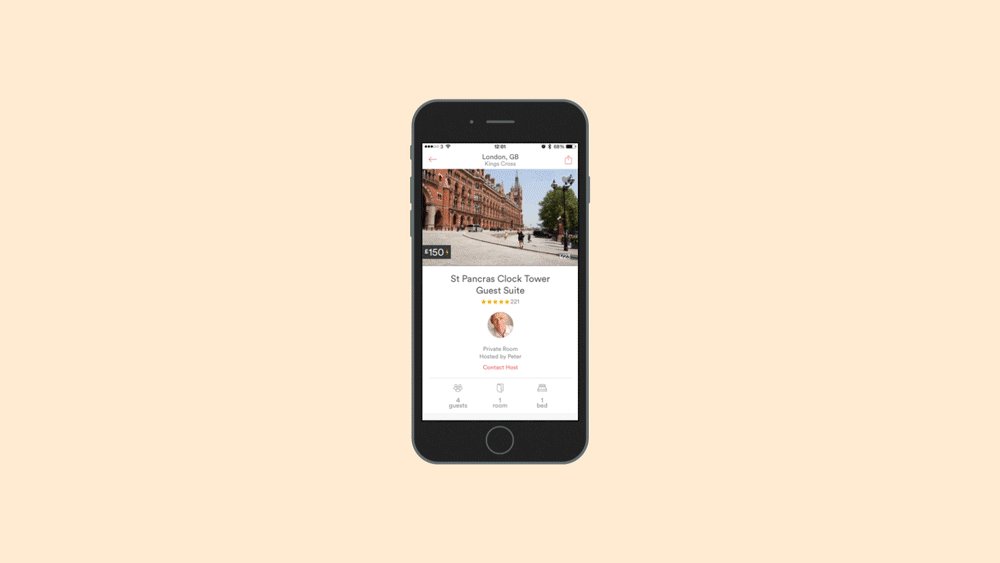
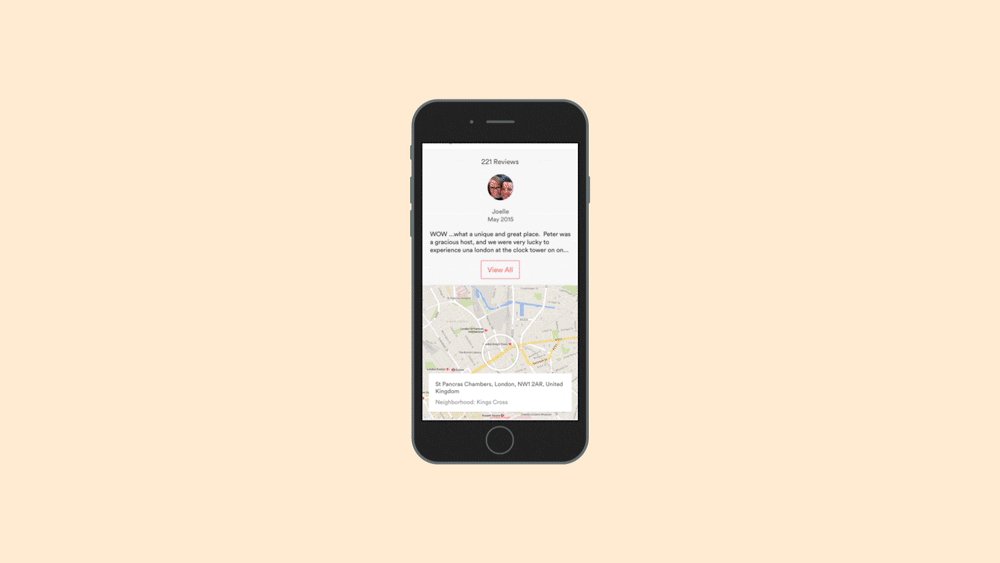
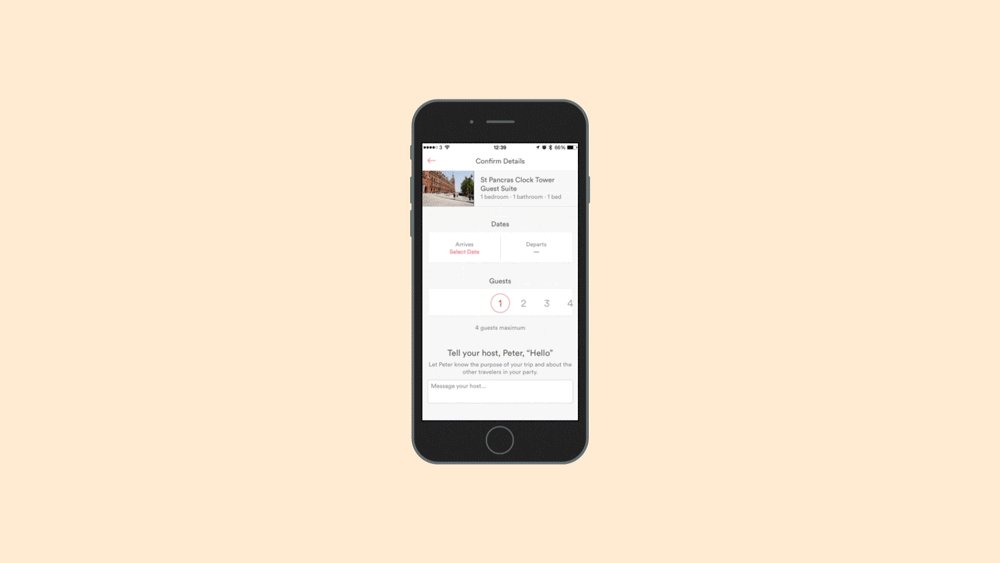
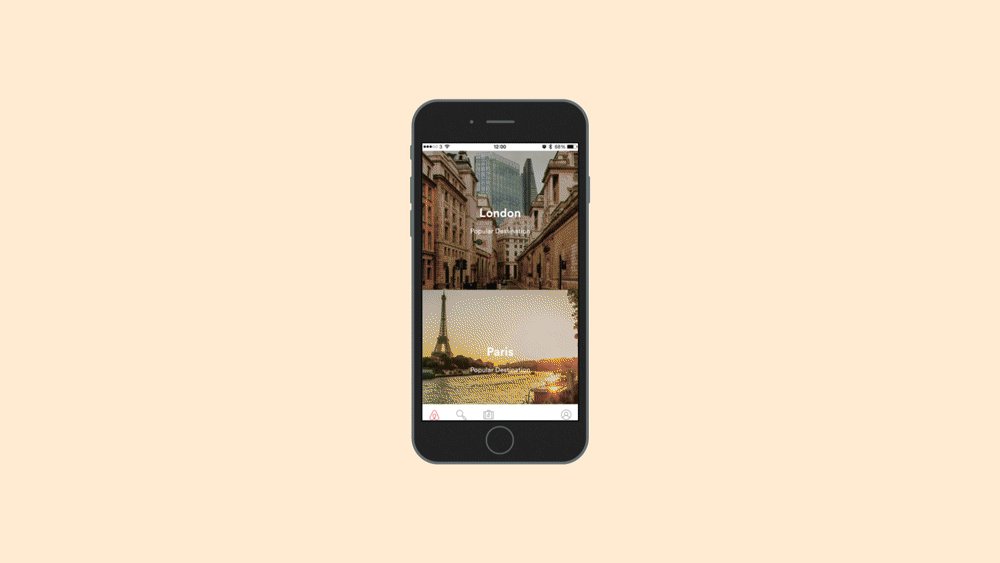
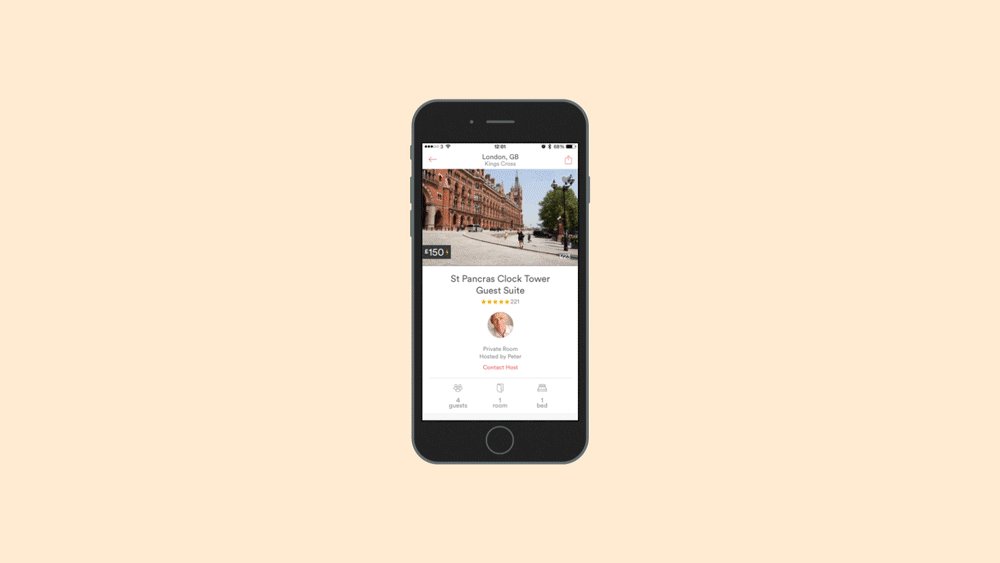
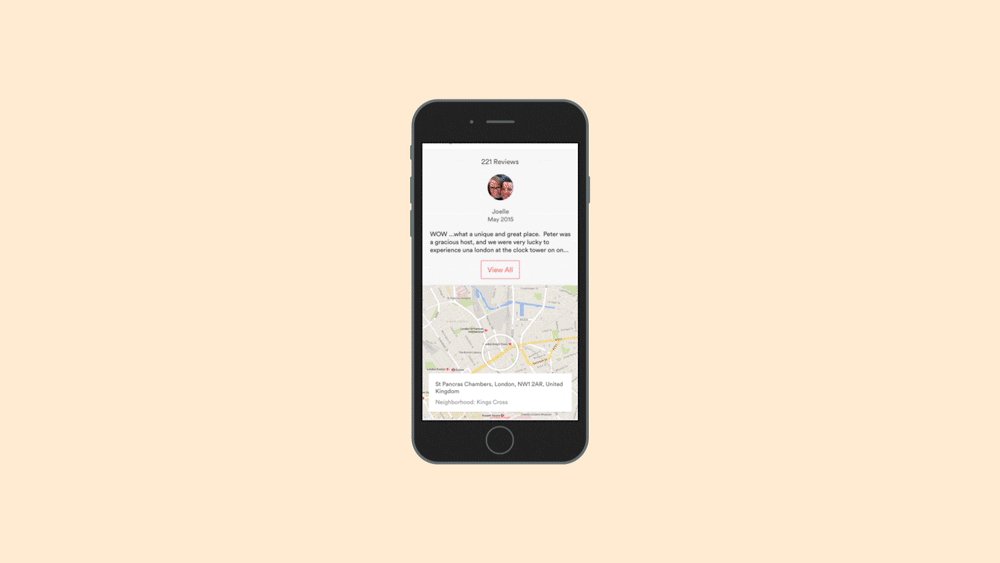
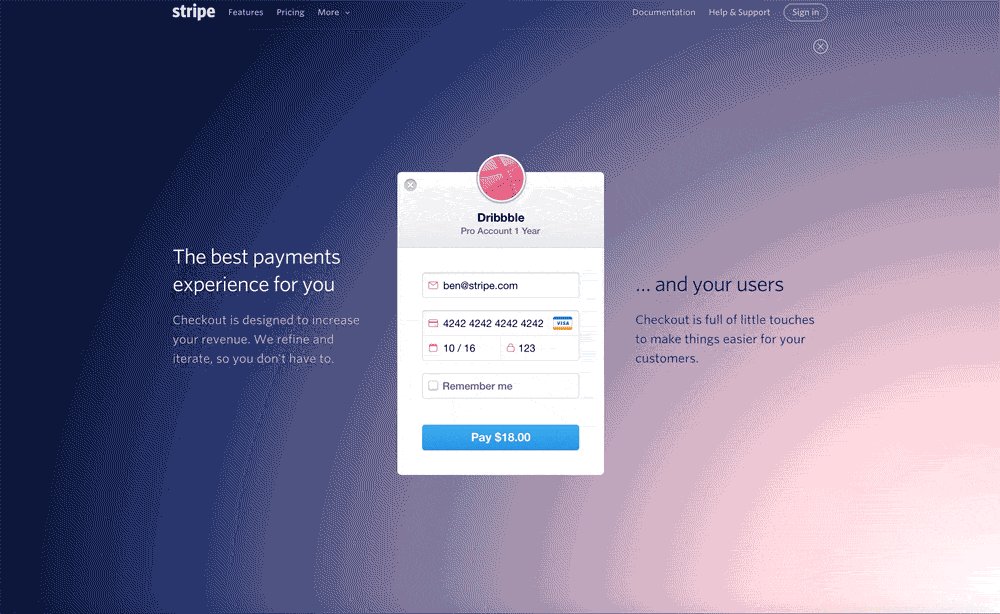
C’est pourquoi, nous devrions voir éclore de plus en plus de sites web pensés avec cette notion de défilement de pages, plutôt qu’avec une navigation par actions de clics. Observez bien, c’est exactement ce qui est en train de se produire un peu partout :

L’usage du mobile progressant, il y a tout lieu de croire que cette tendance continuera. Les sites actuels proposent un défilement de pages plus souvent que des clics. Nous devrions voir moins de liens, plus de boutons, des zones cliquables plus grandes et des pages web plus longues, prêtes à être parcourues.
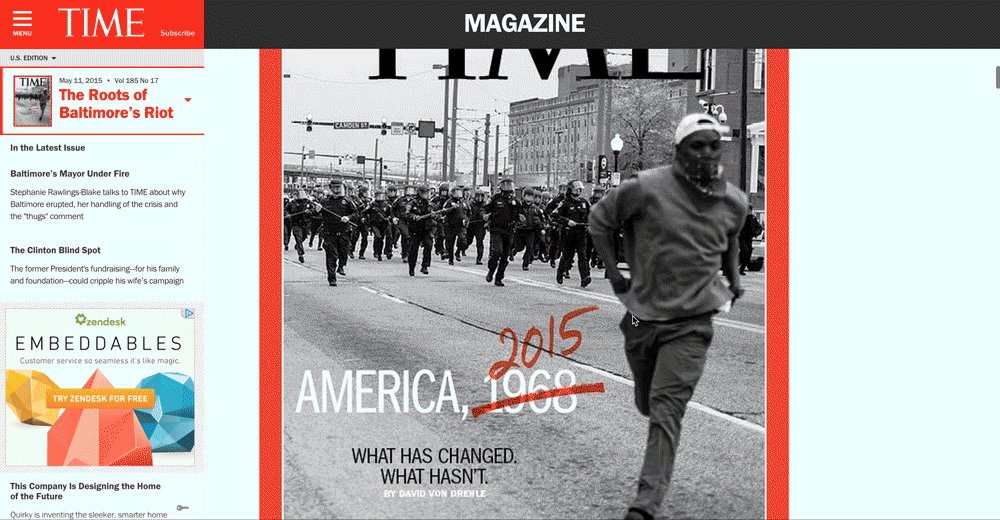
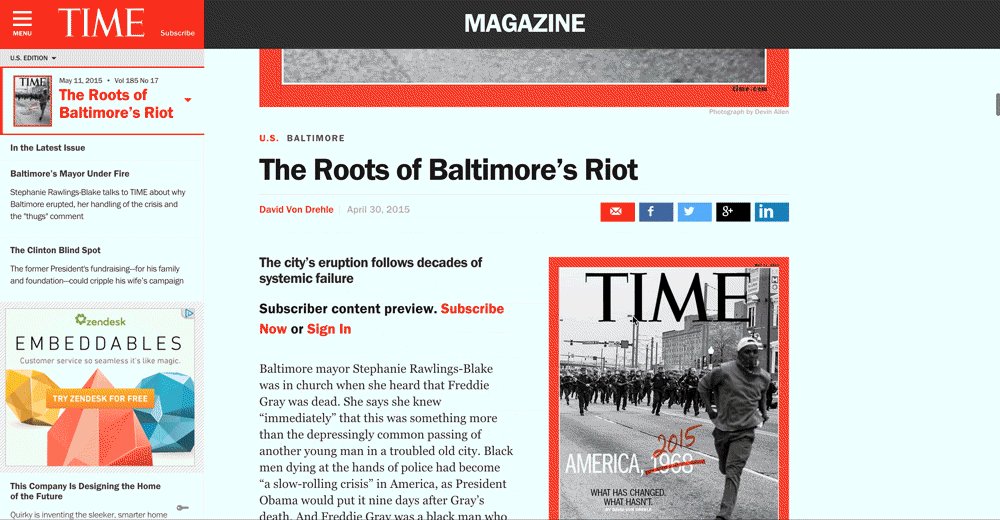
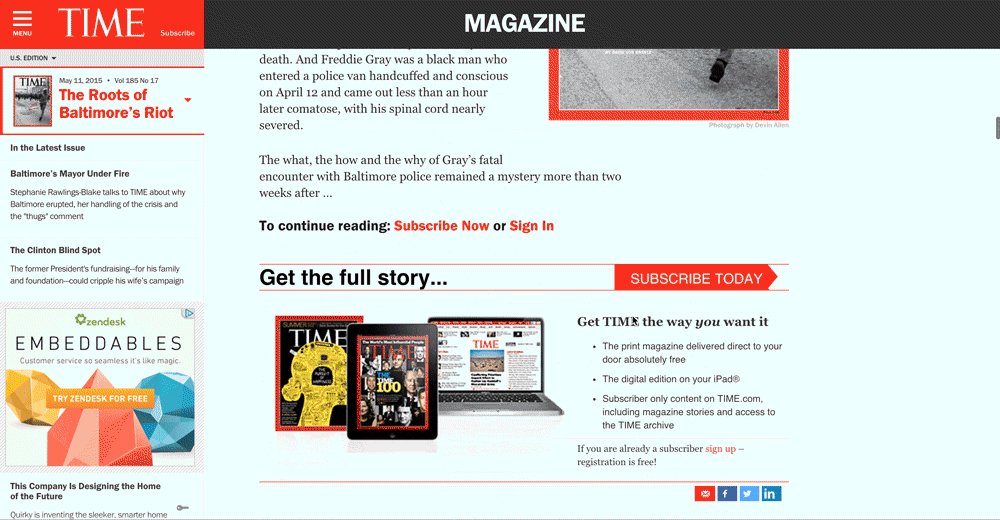
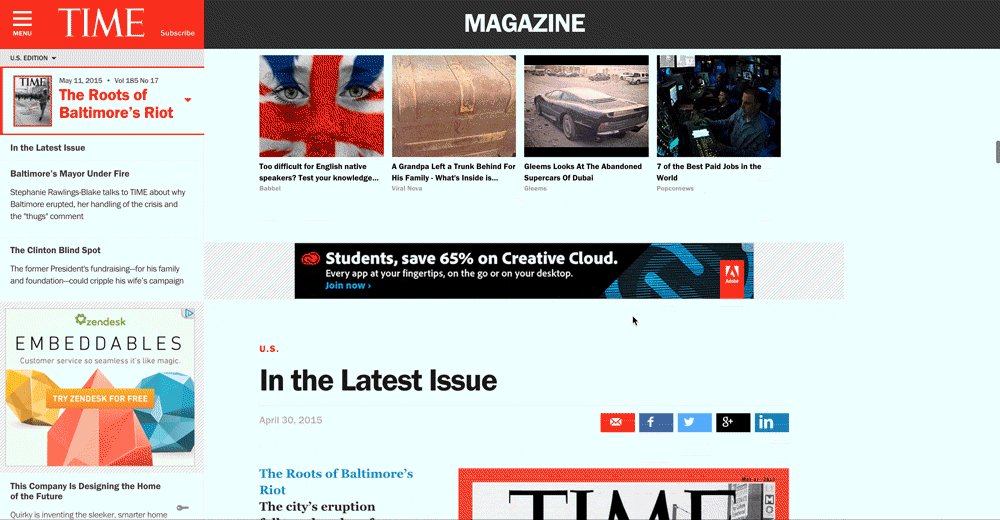
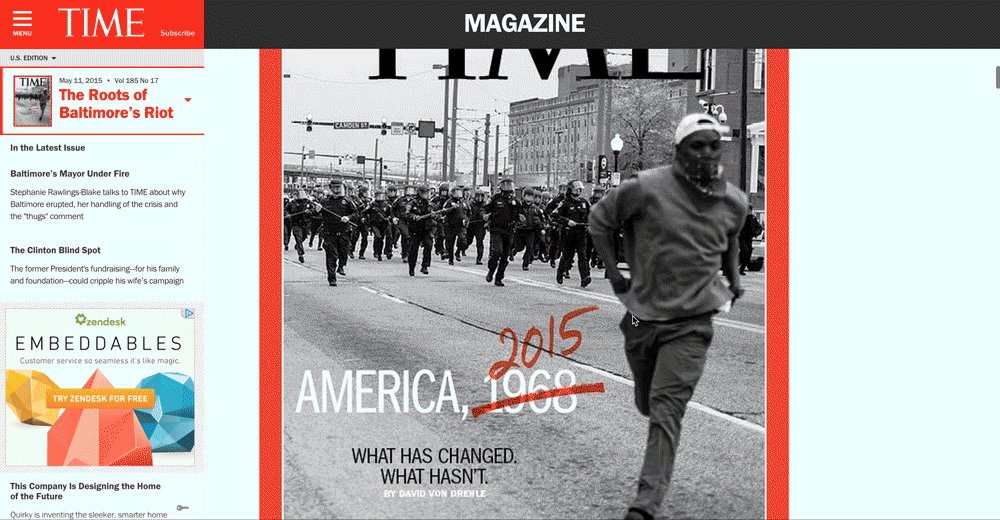
Les sites qui découpaient – jusqu’à aujourd’hui – leurs articles sur plusieurs pages, apprendront bientôt cette leçon à leur dépend. Attendez-vous à les voir proposer de longues pages, plus simples, voir même des pages avec défilement infini, à l’image du TIME magazine.

Il est encore trop tôt pour savoir si le web se développera également sur des supports comme des montres connectées, mais si tel était le cas, on peut parier qu’il serait pleinement contrôlé par nos gestes.
-
Le fold est, une bonne fois pour toute, mort !
Maintenant que le scroll est enfantin et que les tailles d’écrans sont aussi variées que nombreuses, la ligne de flottaison (fold) est devenue finalement sans importance.
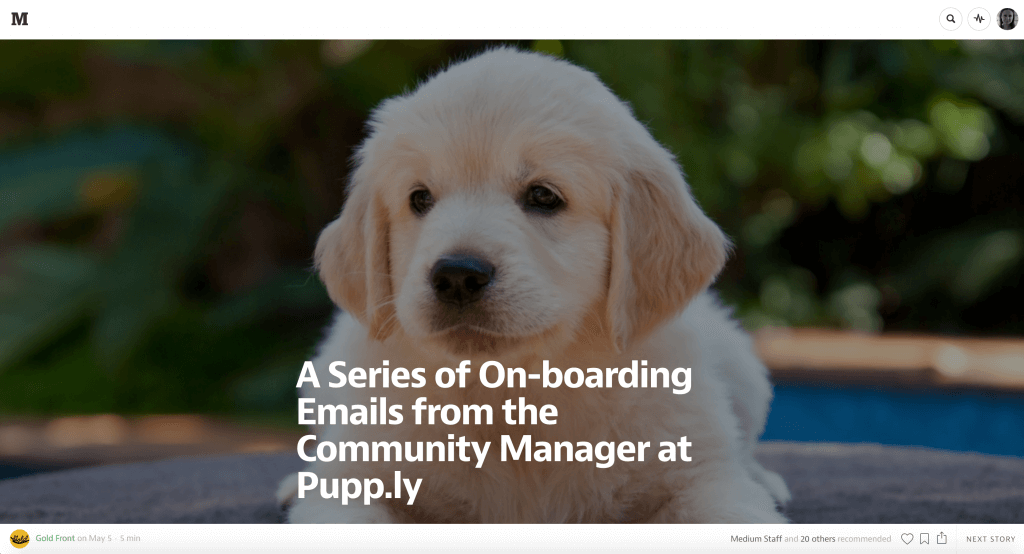
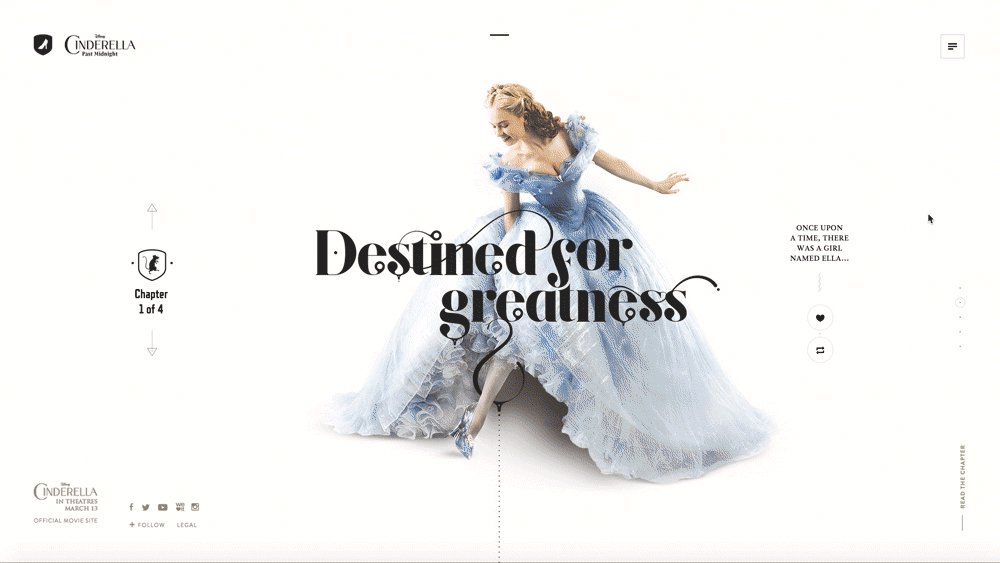
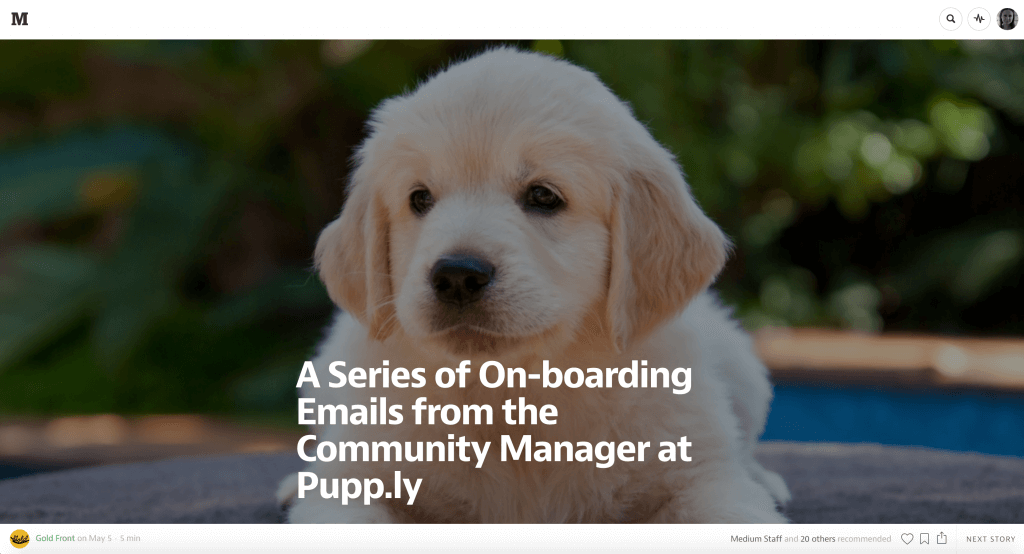
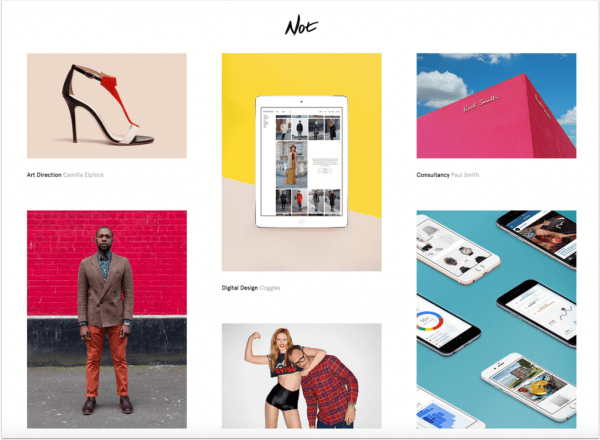
Les webdesigners ne sont désormais plus obligés d’essayer de tout caser en haut de page. Cette tendance a été popularisée par Medium – image plein pot, sans titre, et sans contenu visible tant que vous n’avez pas commencé à faire défiler la page.

Avec des grandes pages que vous pouvez scroller, les webdesigners ont enfin la chance de reproduire ce que les magazines ont pris pour acquis depuis des années : remplir leurs pages avec des grandes et belles images. En 2015, attendez-vous donc à voire plus de designs qui prennent la place – verticalement notamment – enrichis de grandes images d’illustration.
-
Les utilisateurs sont plus rapides, les sites Internet se simplifient
Aujourd’hui, chaque jeune adulte est un utilisateur expert du web. Même les amateurs agissent comme des pros : ils utilisent les onglets, « swippent » pour revenir sur une page (…) Au final, tout est plus rapide.

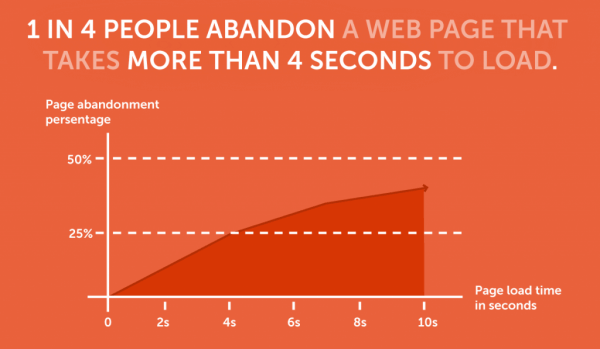
Aussi, nous avons tous appris à devenir impatients. Faites le test : mettez un internaute averti devant un navigateur internet avec une connexion lente, et observez la bête se réveiller en lui !
Désormais, les sites Internet doivent non seulement être plus rapides à charger (ce qui est du ressort de la performance web) mais doivent également, être rapidement appréhendés par l’utilisateur. Le design qui ralentit l’utilisateur aura, tout compte fait, le même impact qu’un site qui met des plombes à charger.
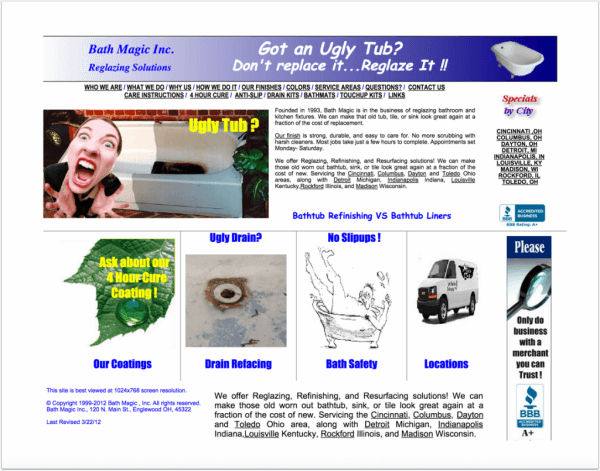
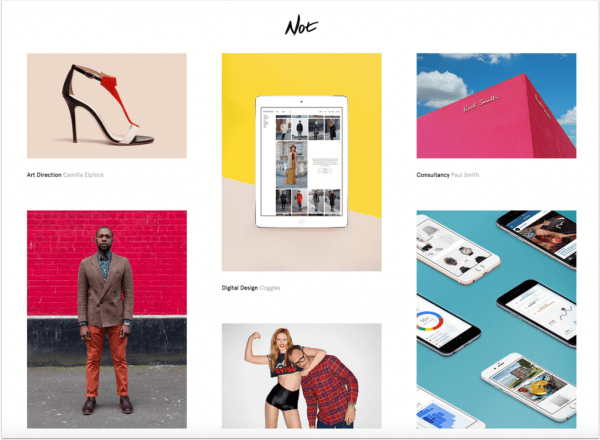
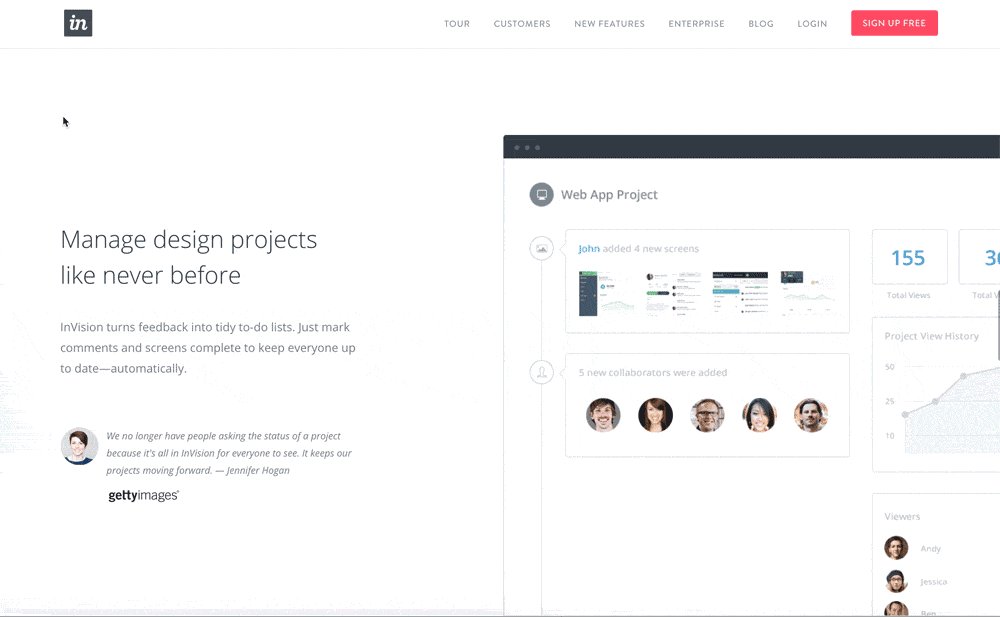
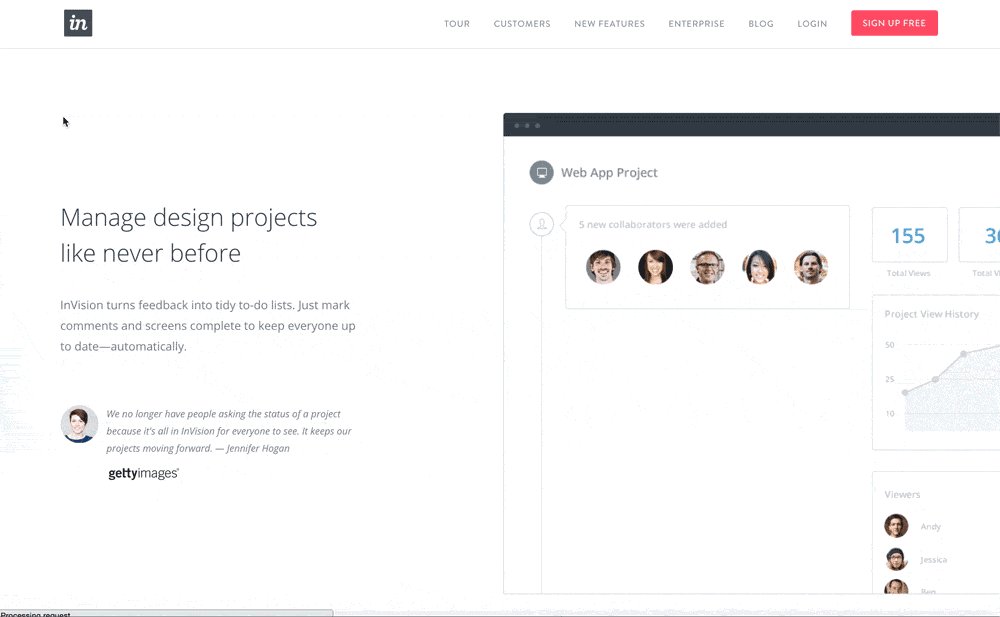
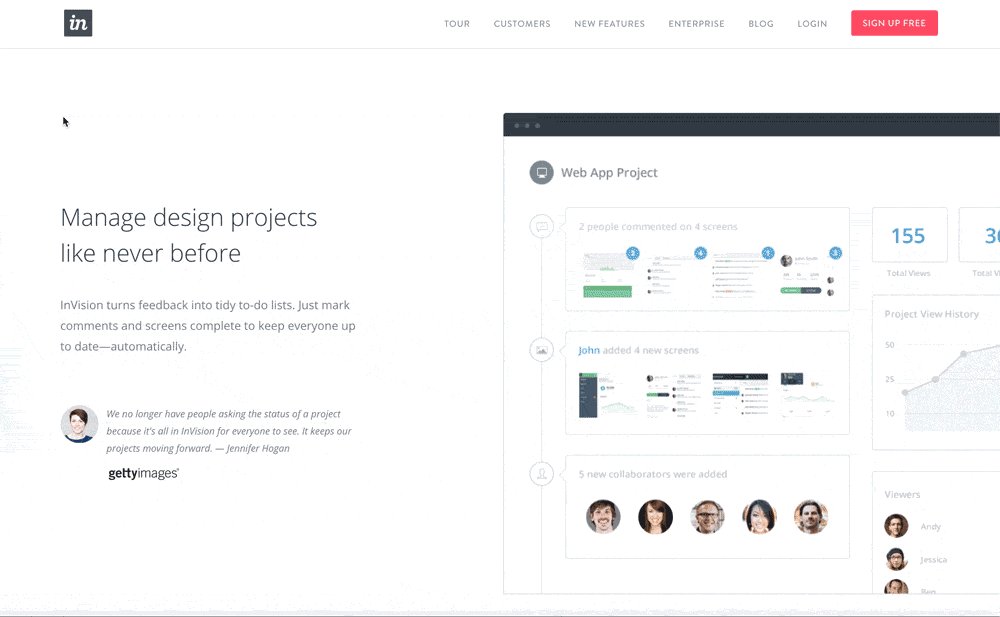
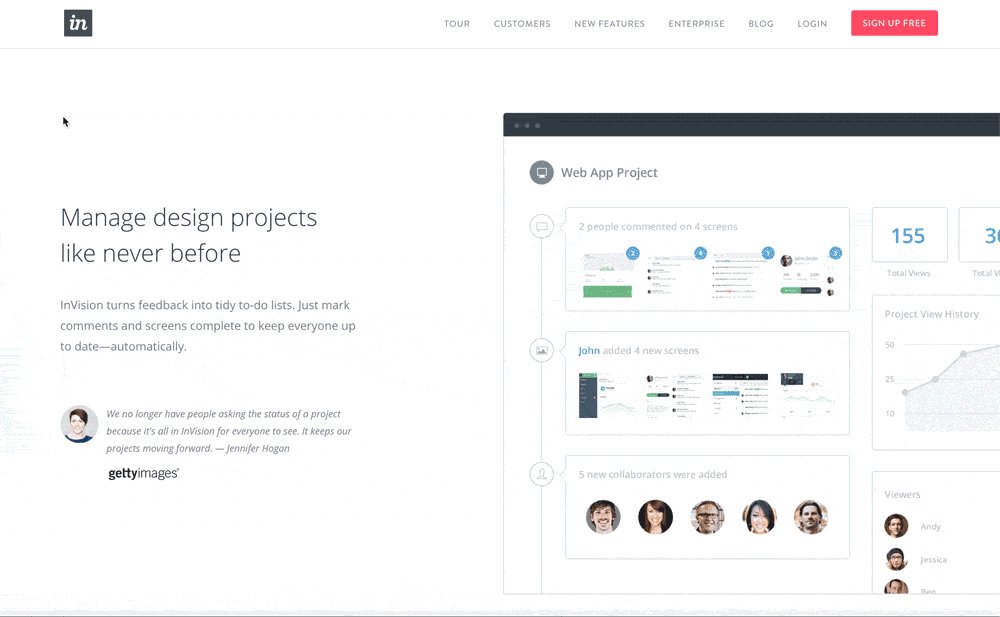
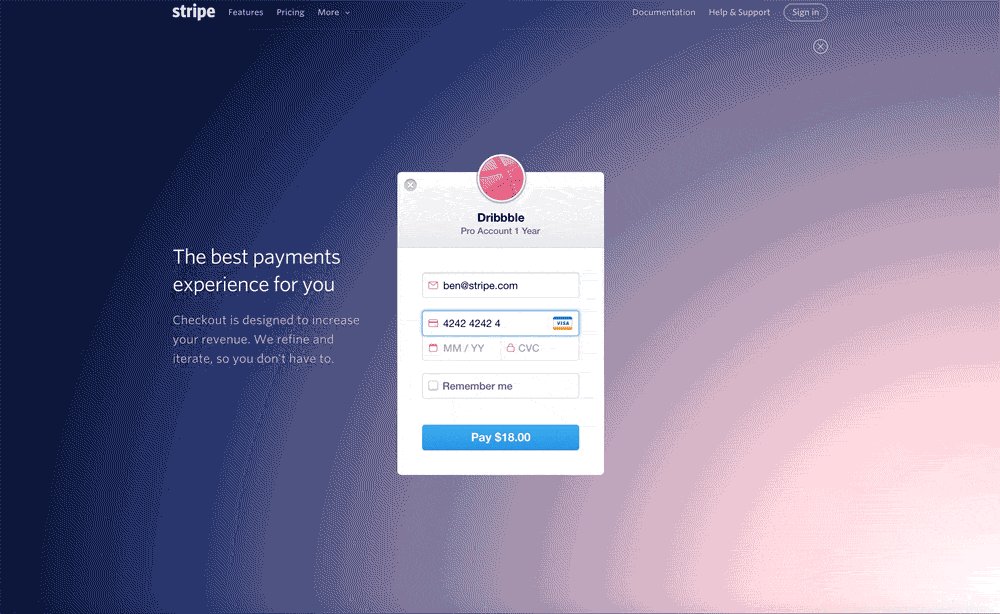
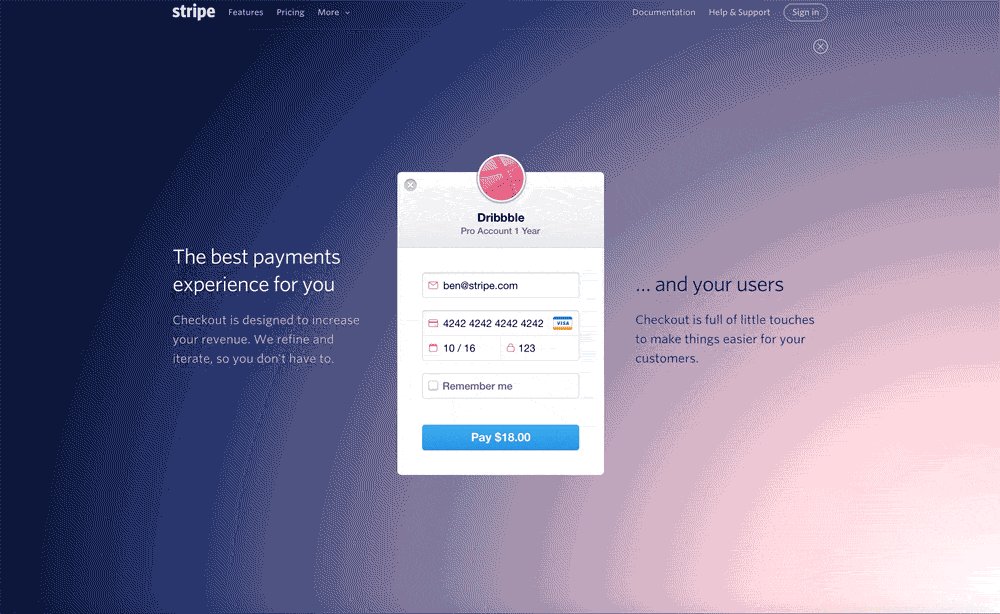
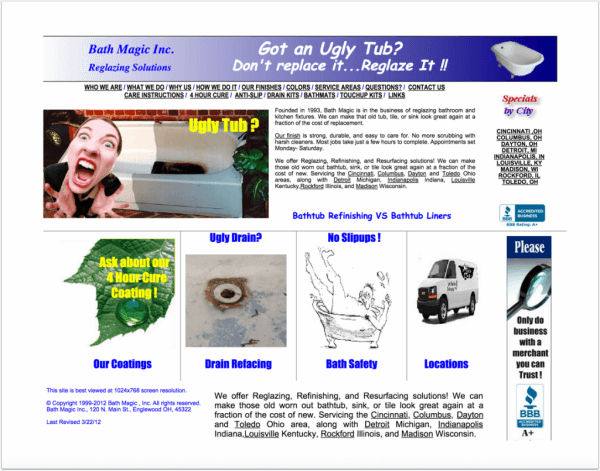
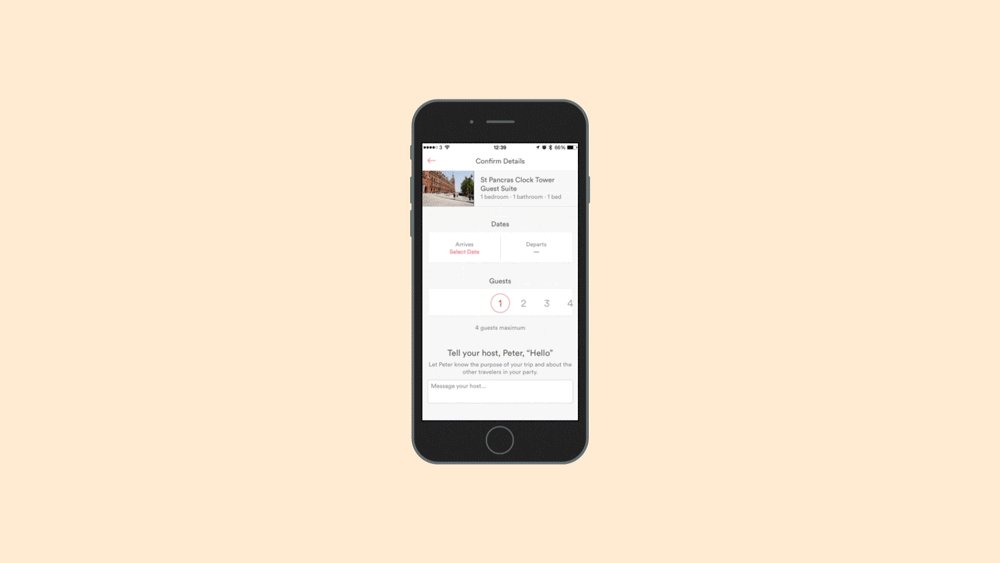
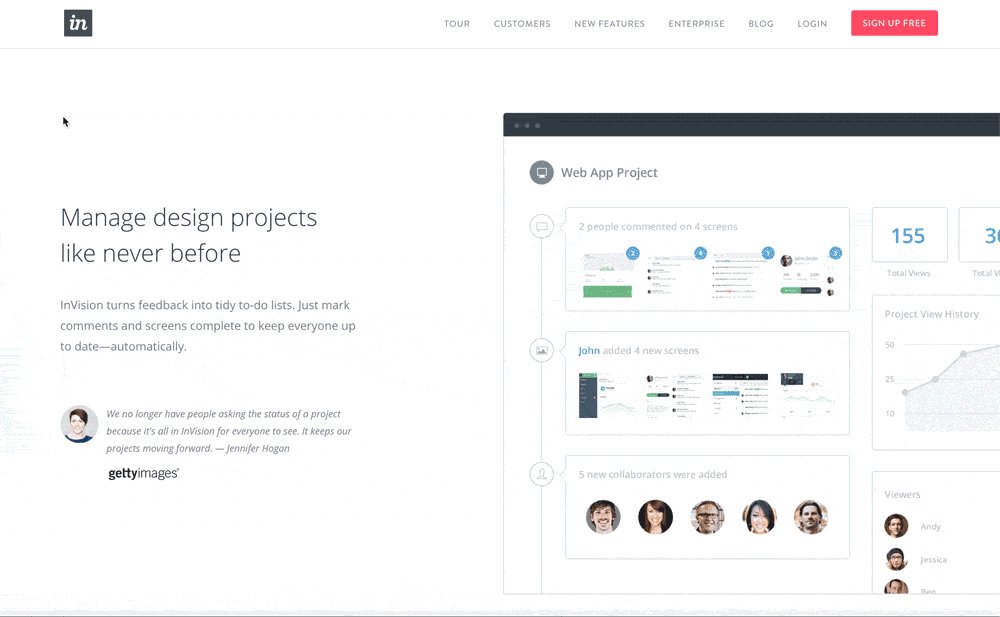
Un webdesign simple est plus facile à analyser, ce qui signifie qu’il sera plus rapidement évalué par l’utilisateur. Dans les 2 images qui suivent, il est facile de reconnaitre lequel des 2 sites est le plus récent : c’est celui que l’utilisateur saura utiliser le plus rapidement.


Ceci est la principale cause de la mort de la conception skeuomorphique : les utilisateurs sont plus perspicaces, moins patients , et le fouillis ne fait que les ralentir.En terme de simplicité, les applications mobiles ridiculisent la plupart des sites Internet, notamment grâce à leurs superbes interfaces minimalistes. Pourquoi proposent-elle de telles interfaces ? Tout simplement parce qu’elles « performent » mieux.

Le flat design n’est que le commencement. La véritable tendance émergente trouve ses racines dans la simplicité et l’immédiateté. Nous nous attendons à ce que cela se vérifie encore plus sur 2015.
-
Le pixel est mort
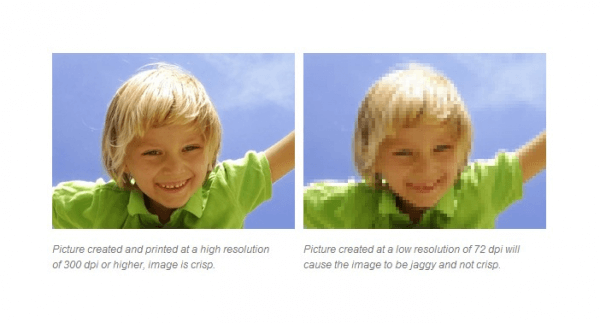
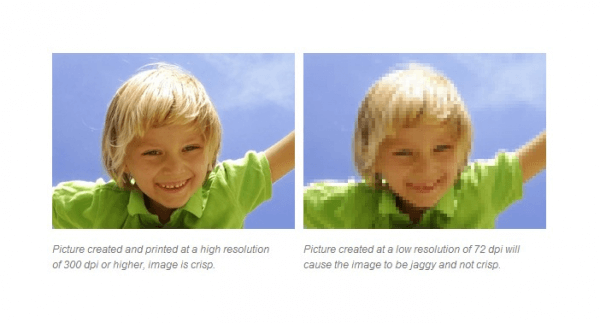
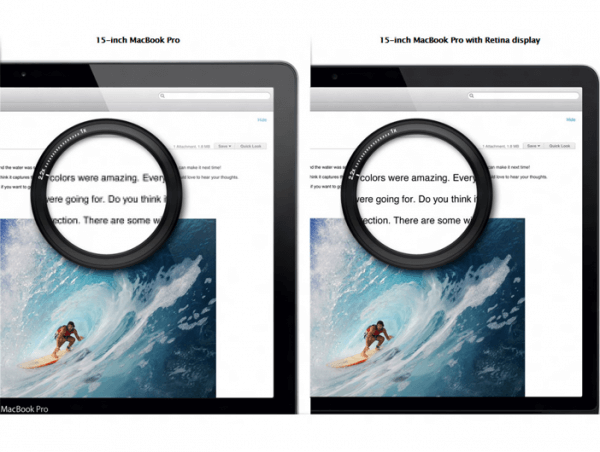
Sur desktop, un pixel était un pixel. Vous saviez même à peu près combien de pixels par pouce pouvait afficher un écran : 72.

Avec le responsive design, nous avons assisté à l’émergence du système de grille et des pourcentages. Mais un domaine est resté jusqu’alors inchangé : les images bitmap.
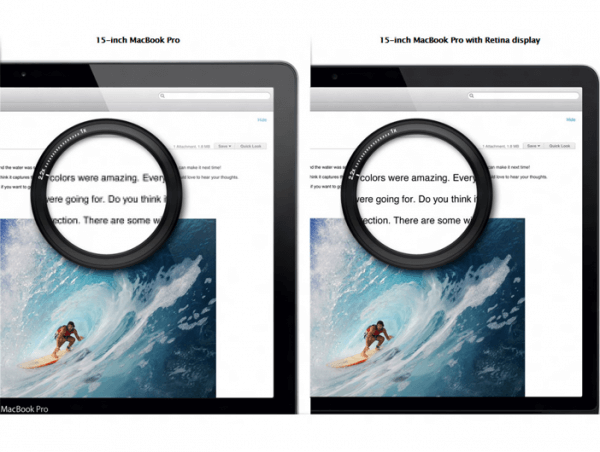
Quasiment tout le web est rempli d’images qui ne s’adaptent pas à la résolution des écrans actuels. Avec l’affichage Retina, les navigateurs modernes, les images vectorielles deviennent de plus en plus populaires.
Nous pouvons déjà constater cette tendance avec les polices d’icônes et le Google Material Design. Ainsi, les sites internet se chargent plus rapidement, et adaptent les icônes dans toutes les tailles d’affichages sans altérer leur qualité.

La technologie existe aujourd’hui, mais cela prendra un peu de temps pour que les professionnels du secteur changent leurs habitudes pour créer des affichages dans de meilleures résolutions. Une fois que les écrans de bureau adopteront tous un display Retina (à l’image du nouvel iMac), on peut s’attendre à ce que les designers suivent le mouvement – j’en profite pour glisser que Tuto.com est Retina ready depuis l’été 2014 ^^.
-
Les animations sont de retour
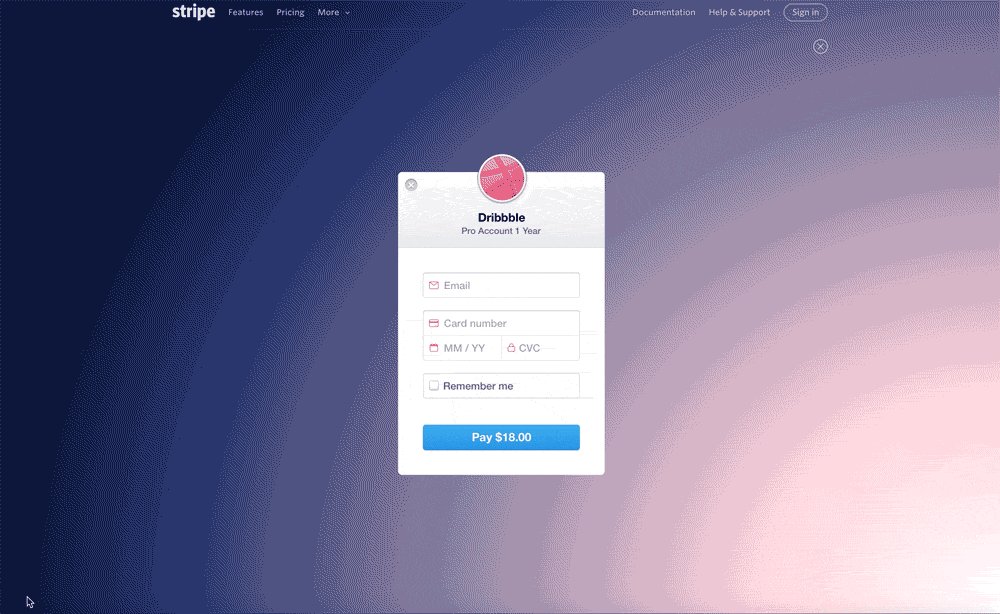
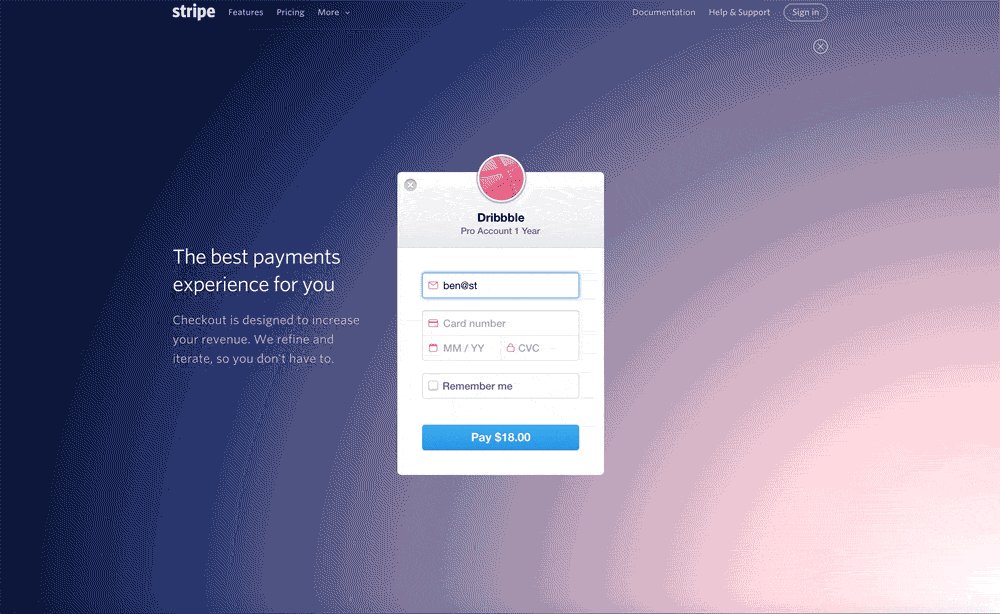
Jusque récemment, si vous souhaitez donner un petit côté rétro à votre site Interne, vous placiez simplement quelques gif animés « en construction » et deux ou trois animations Flash. Mais aujourd’hui, des nouveaux éléments émergent et font que l’animation est de nouveau l’étoile montante de la conception de sites Internet modernes.
A une époque où le Flat Design finit par devenir uniforme et – disons-le, même chiant – l’animation peut aider votre site à se démarquer et regrouper plus d’informations avec moins d’espace (et donc plus de simplicité visuelle).

Les applications mobiles ont redéfini les attentes de l’utilisateur. Elles utilisent massivement le mouvement pour transmettre une émotion, un message. Et les sites Internet modernes (re)commencent tout juste à faire de même.

Des nouvelles technologies comme l’animation CSS permettent d’améliorer plus facilement les interfaces sans plugin, ou soucis de performances ou encore de compatibilité. Les composants web (voir point numéro 6) ne feront qu’accélérer les choses.
L’animation GIF signe un retour étonnamment efficace. D’ailleurs, vous remarquerez que cet article utilise abonnement du GIF, qui n’a jamais été aussi facile à créer et à partager.
-
Les composants web sont les nouveaux frameworks
Les technos web continuent à devenir plus compliquées et moins sémantiques. Les web designers doivent intégrer du code à rallonge sur leurs pages pour exécuter de simples tâches comme intégrer un Google Analytics ou un bouton « J’aime ». Il serait tellement plus facile d’écrire quelque chose comme cela à la place :
<google-analytics key="UA-12345-678">C’est ce que permettent justement les composants Web qui ne sont pas encore totalement prêts à être utilisés par les webdesigners. 2015 semblerait être l’année du changement.
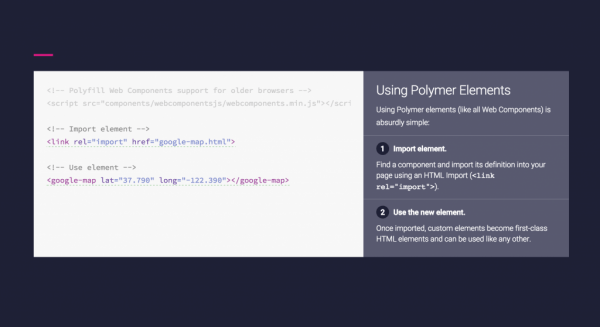
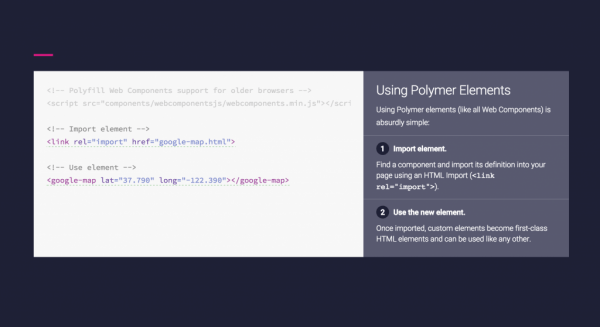
Google’s Material design est là et pourrait signer le réel commencement de ce mouvement. Propulsé par Polymer et le support de navigateurs modernes, il fournit des animations riches et des composants issus d’applications Android avec des balises aussi simples que ça :

Si cela se confirme, il ne serait pas surprenant de voir des frameworks basés sur les composants émerger en 2015. Peut-être Bootstrap 4 ?
-
Saturation sociale et avènement de l’ e-mailing
Les médias sociaux sont un succès aux yeux des utilisateurs, mais ce n’est pas forcément le cas des producteurs de contenus.
Le problème c’est la saturation. Avec des milliards d’articles quotidiennement postés, Facebook choisit à la place de l’utilisateur quel contenu afficher (censé lui plaire) et seulement ce contenu. Malheureusement, cela signifie qu’une partie infime de vos fans pourront lire votre contenu. (un problème qui peut être résolu par l’utilisation de la publicité sur Facebook).
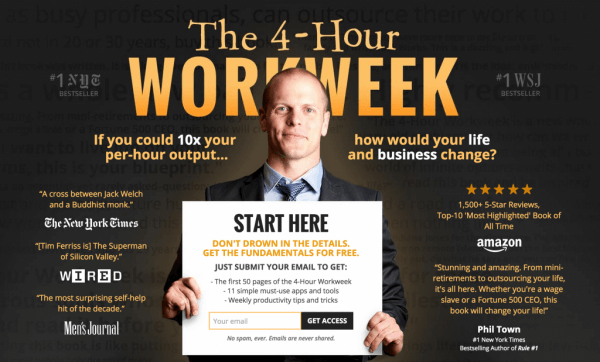
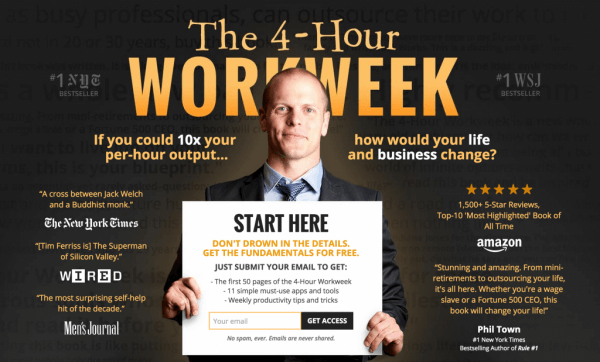
Les réseaux sociaux ne vont pas disparaitre, mais en 2014, nous avons vu une certaine partie de blogueurs influents comme Tim Ferris, opter pour une stratégie basée sur le mailing plutôt que sur les réseaux sociaux. Ils ont en effet constaté que l’email leur permettait de toucher un pourcentage plus important de lecteurs.

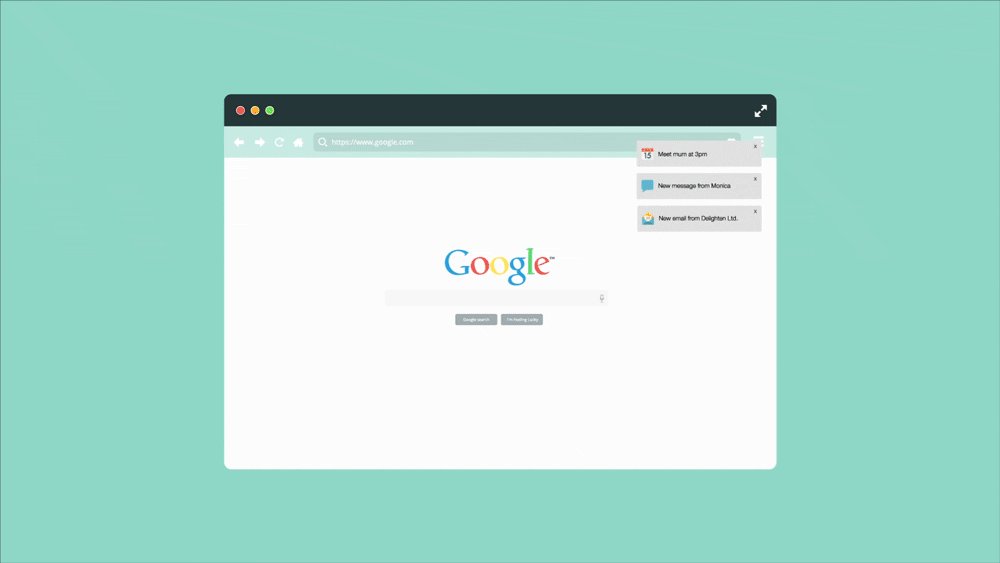
On peut supposer que cette tendance post-sociale continuera en 2015, avec la l’utilisation encore sous-estimée des notifications web (qui fonctionnent exactement à la manière d’une notification d’app mobile).

Bonus légérement hors propos : les CSS Shapes
Cette techno plutôt cool restera peut être dans l’ombre. Les CSS Shapes permettent à un layout d’épouser une forme :

C’est particulièrement cool, malheureusement, cela pourrait s’avérer inutile d’investir du temps là dessus, tant que la compatibilité navigateur ne sera pas au rendez-vous. Et mis à part les webdesigners, peu d’utilisateurs le remarqueraient de toute manière.
Il n’en reste pas moins que la techno est cool :)
A quoi s’attendre en 2015 ?
En 2014 nous avons vu le mobile prendre le dessus sur le desktop, mais la majorité d’entre nous n’a pas encore pris la mesure de ce changement. De trop nombreuses entreprises pensent encore au rendu de leur site sur ordinateur avant de se soucier de son apparence sur mobile.
En 2015 cette stratégie ne pourra plus être la norme, et risque même de vous faire passer pour un amateur. Le mobile devient le support de référence pour la navigation web, et le « mobile first » est en train de passer du statut de « buzz word » à une exigence du web.
Le Flat Design se répand, mais lorsque vous regardez au delà de la mode des « ghost button », la tendance réelle est que les sites les plus simples sont plus rapides et plus efficaces aux yeux de l’utilisateur.
La simplicité n’est pas une mode : elle est le futur. Attendez-vous à ce que cela continue !
Il sera de plus en plus fréquent d’intégrer de l’animation dans un article de blog, le mouvement servant à la fois à donner un aspect qualitatif et à servir l’expérience utilisateur.
Les pixels et la ligne de flottaison seront petit à petit mis de côté, laissant la place au scroll, puis en dernier ressort, au clic. Les composant web rendront plus facile l’intégration de fonctionnalités et expériences issues du monde des applications mobiles.
En ce moment, vous assistez à l’apparition de ce qu’il y a de meilleur dans le design d’application mobile arriver dans le monde du webdesign. Avec un peu de temps, la frontière entre les deux pourrait totalement disparaitre…
J’espère que cet article vous a plu.
Si tel est le cas, n’hésitez pas à le partager.
Et si vous souhaitez échanger sur une tendance webdesign qui aurait été oubliée dans cet article, n’hésitez pas à réagir en commentaire !
Pour aller plus loin, sachez que nous proposons des tuto vidéo pour vous former au webdesign sous Photoshop ou encore Sketch.
[btn titre= »tuto webdesign » lien= »//fr.tuto.com/photoshop/webdesign.htm » target= »_tab »]Formez-vous au webdesign[/btn]


















0 Comments
7 Pingbacks