Flat Design : Règles strictes et clairement établies, approche visuelle minimaliste parfois radicale ; réflexion globale sur le Web Design, partie intégrante d’un même mouvement comprenant le Responsive Design, volonté de bousculer les normes esthétiques imposées, au centre de quelques débats qui agite les acteurs concernés, etc. ; Autant d’éléments qui pourraient permettre d’envisager le Flat Design comme l’expression d’une véritable intention artistique. Mais nous n’en sommes encore pas là…
ps : l’image d’intro du billet est un petit clin d’œil à Say Fat, une boutique de tee-shirts appétissante…
Définition de Flat Design
Le Flat Design se caractérise par une approche visuelle minimaliste établie selon :
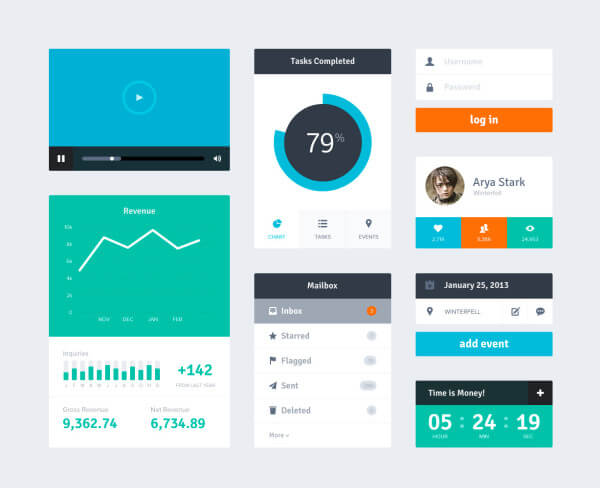
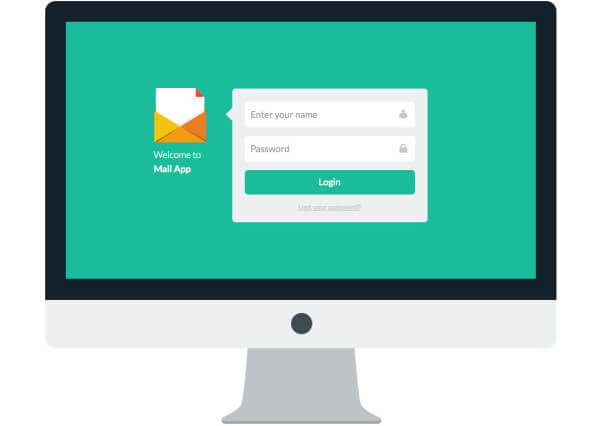
- Une interface graphique y est essentiellement constituée d’aplats de couleurs
- Dans sa forme la plus radicale : tout effet de dégradé, biseau, motif, texture ou volume est définitivement écarté.
- Si volume ou ombre il y a, ceux-ci sont représentés, selon ces mêmes spécificités : par de l’aplat.
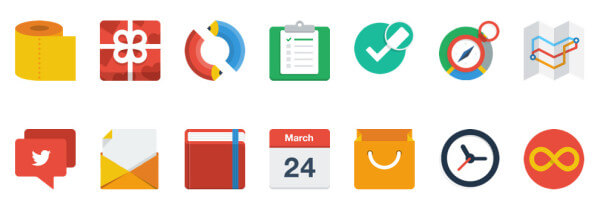
- Les formes simples (éléments graphiques et interactifs, icônes, interface globale) sont privilégiées
- Les couleurs sont, le plus souvent, vives sur fond contrasté ; les couleurs primaires et secondaires étant largement privilégiées (teintes de bleus vifs, verts, jaunes, oranges, violets, notamment)
- La palette de couleurs est également plus étendue dans une approche graphique (six à huit couleurs au lieu de trois dans la conception « classique »)
- La structure des pages et la navigation, elles aussi, sont réduites à l’essentiel
- En raison de cette simplification esthétique extrême, la typographie joue un rôle prépondérant et s’impose comme un élément graphique à part entière. Il en est de même pour la mise en page et les caractères de polices utilisés (« sans serif » sont préférés, à empattement variable). Le texte lui-même étant également réduit à l’essentiel
Quelques infidélités ; le « presque flat »
Partant de ses fondements théoriques mais s’imposant une approche esthétique moins radicale, on constate des variations et divergences :
- L’ajout (discret) de dégradés ou d’ombres portées
- L’utilisation de textures
- L’abandon de couleurs vives et saturées par l’ajout de blanc et de teintes globales d’orange, jaune ou bleu pour une esthétique rétro ; ou encore en privilégiant une palette de couleurs monochromatiques (dominante de bleu le plus souvent) accompagnées parfois d’une ou deux variations de couleurs (de cette variation, le vert est très populaire semble t-il).
La conception skeuomorphiste
Le Flat Design revendique, consciemment, une rupture totale à la conception skeuomorphisme. Ce terme consiste à donner à un objet virtuel l’apparence et tous les attributs d’un objet réel ; ceci, par l’emploi de texture (cuir, bois, papier), d’effets de transparence, de volume, etc. Tout l’inverse du minimalisme, donc.
Une approche esthétique apparue presque en même temps que les plus lointaines origines d’Internet (souvenez-vous : les backgrounds de site Internet avec des feuilles à petits carreaux maintenues par un trombone. #nostalgie..) pour atteindre son ultime (et bien plus subtile toutefois) aboutissement chez Apple et l’iconographie de ses applications mobiles ; ceci, dans un jeu de broderies ou de matières d’un réalisme parfois ahurissant (!). Hypothèse sociologique et anthropologique : l’illusion de la réalité rassure devant les manifestations de ce monde virtuel, étrange et lointain. Tout est affaire d’illusion, toujours, trop.. « La vie a besoin d’illusions, c’est-à-dire de non-vérités tenues pour des vérités. » (Friedrich Nietzsche).
Le signe de maturité du Web Design ?
Bien plus que l’affirmation de principes esthétiques et conceptuels, le Flat Design entend surtout résoudre les questions de fonction. Un champ d’expérimentation et de réflexion (pour les projets les plus aboutis) au travers desquels la fonction prime définitivement sur la forme : en d’autres termes, faire que l’apparence d’un élément graphique découle uniquement de sa fonction et de ses interactions pour apporter une solution simplifiée et cohérente aux besoins des utilisateurs ; une expérience utilisateurs (UX) optimale.
Peut-être pourrait-on voir dans cette approche un signe de maturité du Web Design ? Car le Flat Design permet, finalement, à l’instar du Responsive Design (qui est à considérer comme l’aspect technique d’un même mouvement), d’interroger des fondements mêmes de la discipline et ses véritables enjeux : les éléments d’interaction et leurs articulations au sein du dispositif, la hiérarchisation et de l’information et son appropriation par l’utilisateur, etc (voir ces quelques réflexions complémentaires, entre autres, abordées dans l’introduction et état des lieux du Responsive Design).
Une simplification du discours (dans le sens : la démarche du projet en elle-même), en somme ; entre individus (concepteurs et utilisateurs) responsables et pleinement conscients dans leur rapport à l’objet. À ce titre, Allan Grinshtein (de LayerVault) faisait récemment référence à l’idée de « conception honnête » et exprimait la nécessité pour les designers de s’affranchir des codes visant à représenter les attributs du monde réel dans leur démarche conceptuelle.
Un courant artistique ?
L’enjeu finalement n’est pas si différent de ce qui se joue dans cette bonne vieille dualité théorique qui a depuis toujours échauffé les esprits (dans le sens : alimenté les débats) en design comme en architecture (le « Form follows function » de Louis Sullivan comme devise du fonctionnalisme) par exemple. Ceci avant de poser la nécessité d’un retour à la forme ; parce que l’humain dans toute sa complexité, ses désirs et sa Volonté (au sens de Schopenhauer) est bien plus que le simple rapport à la fonction et au rationnel ! I Need Something More s’efforcent de nous répéter les Dafts Punk dans le magnifique Touch (Daft Punk, c’est placé !).
Là, toutefois, n’est pas la question. Et si les évènements semblent se faire écho, tout ça s’inscrit inexorablement dans le sens de l’histoire.
Et l’histoire de l’Art (peinture, architecture, littérature, ou cinéma, notamment), d’ailleurs, en est une parfaite illustration ; chaque nouveau mouvement s’opposant, de façon souvent radicale, au précédent (celui devenu une norme, tellement bien installée, tranquillou bilou, qu’elle en devient mortifère..) : l’impressionnisme succédant à l’académisme ; la nouvelle vague au cinéma de studio, l’architecture moderne faisant « table rase » de l’ornementation.
Toutes ces ruptures entretiennent presque toujours un rapport particulier à la technique. Plus précisément, les innovations technologiques et évolutions sociales conduisent certains à repenser les acquis et les règles imposées : la photographie et la révolution industrielle voient apparaître les premières expressions de ce qui sera nommé l’impressionnisme ; le béton, notamment, favorisera l’architecture moderne ; l’apparition de nouveaux appareils (caméra et magnétophone) permettra aux cinéastes de quitter les studios et d’inventer de nouvelles formes narratives, etc.
Flat Design = Responsive Design
Bref, pas si éloigné de ce que laisse entrevoir notre affaire : le Flat Design et le Responsive Design, l’expression d’un même mouvement devant de nouvelles contraintes (vitesse de chargement, contenu adapté aux différents supports et contextes, etc. Voir nos dossiers sur le Responsive Design à ce propos) et les nouveaux enjeux de la mobilité.
En fait, on serait bien tenté de dire, en contrepoint du débat actuel, que nous sommes face à une rupture et l’émergence d’une véritable intention artistique (ne mâchons pas nos mots !) dans la courte histoire du Web Design mais déjà riche ; au regard de cet « espace-temps Internet » dans sa fulgurante accélération et des mutations technologiques auxquels il est soumis.
Principales difficultés de cette apparente simplicité
Rapidement, si l’intention première s’inscrit dans cette simplification de la forme (esthétique) et du discours, le Flat Design appelle à une approche conceptuelle bien plus complexe et exigeante qu’il n’y paraît. Complexe dans la mesure où rien, aucun artifice, ne permet de détourner de la véritable fonction de chaque élément ; chacun d’eux (des règles générales de la typographie jusqu’au choix des couleurs) jouant un rôle prépondérant dans la conception et la compréhension du dispositif.
Conclusion
Ici, chez tuto.com, on aime bien le Flat Design ; on trouve ça très swag (d’ailleurs la prochaine version du site s’inspire du flat design, disons presque flat – voir capture – et vous devriez voir fleurir très prochainement des tutoriels et formations consacrées au Flat Design) !…
Mais peut-être, tout ceci est-il bien plus simple, anecdotique et fugace qu’on veut bien se l’avouer et comme le témoignage (pas totalement contradictoire..) de François Le Pichon nous inviter à le penser..
Témoignage de François Le Pichon (Steaw NY)
Le Flat Design est incontestablement la grosse tendance UI Design du moment. Plus qu’un pivot esthétique, je parle du passage du skeuomorphisme à l’aplat de couleur, c’est également une tendance en parfaite adéquation avec le contexte technique du moment. Ainsi le responsive, le cross platform, le hosting, le templating, … Tout est plus « simple » en Flat Design. Après, graphiquement, on voit de très belles choses, colorées, mais parfois un peu trop plate pour le coup. C’est un mouvement en maturation, reste à espérer qu’un juste milieu entre simplification et appauvrissement soit vite trouvé.
Ressources :
- http://designmodo.github.io/Flat-UI/
- http://graphicdesignjunction.com/2013/05/flat-design-ui-elements/
Pour approfondir le sujet :









2 juin 2013 at 19 h 42 min
Très intéressant cet article sur l’évolution du design web… Une version 3 du site Tuto.com qui quitterait son habit « sombre » ?
3 juin 2013 at 7 h 39 min
Oui, en grande partie. Le fond sombre (avec du recul) n’aide pas à la lisibilité et à la transformation globale sur le site. Un fond plus clair sera plus rassurant (pour les visiteurs qui nous découvrent) et plus léger visuellement.
3 juin 2013 at 13 h 02 min
J’allais justement commenter en demandant à quand le flat design sur fond clair sur tuto.com
4 juin 2013 at 6 h 50 min
Je trouve que l’art du web design est entrain d’evoluer, des modes apparaissent comme le flat design, les font epures … et je trouve cela tres positif. Je pense que de plus en plus les webdesigners vont adapter leurs templates aux modes et a posteriori les websites vont evouluer dans la performance l’ergonomie et l’esthetique. Cependant esperons que les internautes delaissent Internet Explorer qui est juste le pire cauchemard de tout les webdesigners.
3 juin 2013 at 7 h 37 min
Super article et merci pour les liens ! ;)
3 juin 2013 at 9 h 08 min
On revient à des formes « vectorielles » très simples, ça me rappelle les débuts de Flash !
3 juin 2013 at 18 h 07 min
Le flat design est effectivement une grosse tendance, mais surtout, c’est une grosse tendance de « wannabes » au risque de froisser quelques sensibilités…
Ca me rappelle l’Art Naïf…
Bref, collègues designers, s’il vous plait, à petite dose hein ?
Parce que quand je regarde les posts de Dribbble de ces derniers mois, ça me file la nausée !
4 juin 2013 at 9 h 22 min
Oui, à petite dose svp… c’est aussi une tendance accessible au webdesigners qui ont plus une formation web qu’artistique… un moyen simple d’entrer dans une tendance sans trop se fouler ;) en même temps, on en fera vite le tour des aplats et des couleurs primaires… et les designers dépourvus d’imagination se verront obligés de s’inspirer ailleurs :b
3 juin 2013 at 21 h 18 min
Le flat design n’est pas une tendance mais bien une bonne réponse à la complexification de toutes les contraintes qui s’additionnent.
Le design d’information a largement utilisé cette simplification du signe pour communiquer, le picto, sa quintessence…
Alors merci Aicher and design life plutôt que de la vomir :P A bon entendeur !
4 juin 2013 at 4 h 40 min
Le flat design est effectivement une grosse tendance ? j’habite aux U.S. et je dirais que la tendance reviens a nouveau un peu a l’hyper, hyperréalisme et moins au dessin du style petits bonhommes (et femme) que l’on voit sur les portes de toilettes ou dans les aéroport.
4 juin 2013 at 7 h 49 min
Le Flat Design, intéressant de connaître. J’ai comme l’impression d’une similarité avec l’interface metro de Windows 8… En tout cas, ça ne saurait qu’être bénéfique à Tuto.com, L’interface foncée est vraiment lourde au bout d’un moment.
4 juin 2013 at 7 h 58 min
L’interface de Windows 8 est effectivement en flat design, et le prochain iOs 7 devrait, selon les rumeurs, adopter également ce style graphique. A suivre…
4 juin 2013 at 12 h 48 min
Les « tendances » que l’on pourrait retrouver pour 2013 (résumé/infographie) :
http://graphism.fr/les-tendances-du-design-en-2013
4 juin 2013 at 19 h 09 min
Je ne suis pas un pro mais à une époque ou tout le monde loue css3 pour la possibilité d’ombrage, de dégradé etc… Quelques gourous nous sortent les aplats de couleur comme une révolution. On peut concevoir de très belles choses avec quelques couleurs mais ce n est pas une raison pour jeter le reste. Le responsive design est utile mais je ne vois pas beaucoup de diffèrence entre charger un bouton d une seule couleur ou avec un dégradé bien conçu. Pour ma part je pense que tuto.com porte très bien le sombre.
5 juin 2013 at 7 h 47 min
Je suis d’accord avec vous, et nous sommes plus adepte du presque flat, puisque nos futurs boutons aurons une ombre (en css) mais qui sera une ombre « dure » sans contour progressif.
6 juin 2013 at 23 h 11 min
Belle review du Flat, ton point de vue est très intéressant.
Et merci pour le petit liens de mon article :)
16 juin 2013 at 12 h 13 min
J’ai hâte de découvrir Le Flat Design de tuto.com.
La couleur sombre et pas terrible en effet ont s’attend a une grosse claque .!
Une Date peux étre ….?
26 juin 2013 at 7 h 51 min
On était allé beaucoup trop loin dans les réflexions/ombrages/texturages… Maintenant, on découvre les vertus de la simplicité lean( tirée par la fonctionnalité) d’Étienne Robial.
Pour faire du Responsive, on avait besoin de revenir aux basiques et donc au Flat Design
22 août 2013 at 20 h 28 min
Merci pour l’article intéressant sur le flat design.
Comme le résume très bien « François Le Pichon » « C’est un mouvement en maturation, reste à espérer qu’un juste milieu entre simplification et appauvrissement soit vite trouvé. »
Il est claire que le flat design est très bien exploitable avec le responsive web design. Cela permet de résoudre beaucoup de problèmes en terme graphique. Mais cela peut aussi vite devenir impersonnel. Donc un bon compromis je pense est belle est bien le presque flat. Là encore Le but étant une meilleur lisibilité et ergonomie pour l’utilisateur tout en apportant une identité visuelle au site en accord avec l’entreprise. Flat ou pas flat l’important pour mes clients par exemple c’est d’abord n identité visuelle et que l’utilisateur si retrouve facilement, qu’il identifie aussi les actions à faire sur le site tout en trouvant bien sur le contenu qu’il recherche.
Certainement la mouvance de la prochaine refonte de mon site vers 2014… qui sait ^^.
22 novembre 2013 at 20 h 08 min
Vous me faites tous marrer, à parler du flat design comme autour d’un thé… Où est l’utilisateur dans tout ça ? On demande du fonctionnel qui fonctionne pas de la forme pour la forme. La forme est importante, je suis le premier à apprécier une belle interface à utiliser. Mais quand on en est à parler d’ombre dégradée ou non, je pense qu’on a perdu le sens des réalités. Et je me marre encore devant ces concepts totalement ineptes quand on verra – comme avant – des pages polluées à 95% par de la pub, qui elle, se moquera bien de la beauté de vos boutons… Tout ça est une vaste arnaque nécessaire à Microsoft et Apple pour ‘vendre’ de nouveaux produits en masquant le manque d’innovation réelle. Je suis administrateur et je peux vous dire qu’après six mois d’utilisation, les utilisateurs n’ont toujours pas compris pourquoi cette révolution dans un verre d’eau, sinon les déboussoler pendant quelques semaines et provoquer de nouveaux bugs…
25 novembre 2013 at 10 h 17 min
AnnRead, Je crois qu’on est d’accord sur le fond.. Mais, en ce qui nous concerne, c’est plutôt autour d’un café.