Préparez vos rétines délicates. C’est un véritable plaisir des yeux et une bonne dose de motivation qui vous attendent dans cet article. Portfolio de créatif ou de développeur. Navigation simple ou excentrique. Prouesse technique ou réalisation classique. Les 13 portfolios qui suivent présentent une variété de styles graphiques, de disciplines et d’approches. De quoi faire le plein d’inspiration !
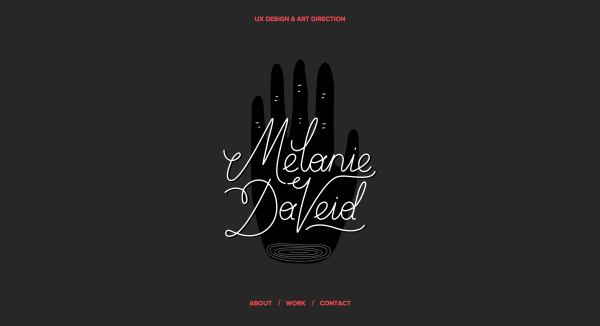
Une belle typo. Une illustration caractéristique. Une navigation simplissime. Il n’en faut pas plus à Melanie Daveid pour avoir un portfolio unique et efficace (vous me direz … c’est déjà pas mal !)
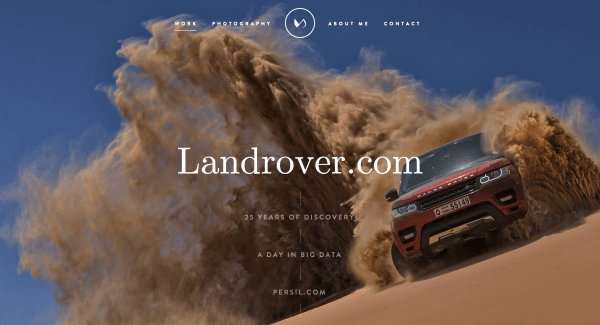
Vito Salvatore joue la carte de l’élégance, avec des images puissantes et des titres centrés qui posent le décor dès que la page s’ouvre.
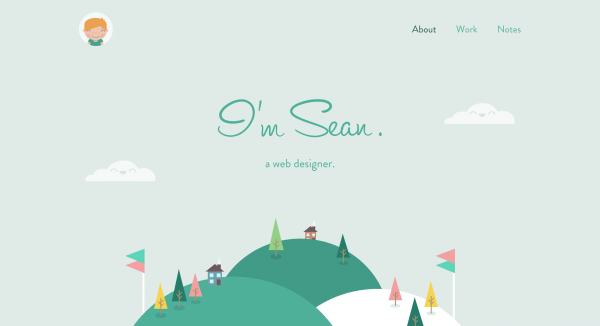
3. Sean Halpin
Sean Halpin le revendique : « il aime garder les choses simples ». C’est clairement ce qui ressort de son portfolio : un contenu court, quelques illustrations et ça fonctionne. Et puis quand vous voyez ces petits nuages vous sourire, ça vous met forcément la banane.
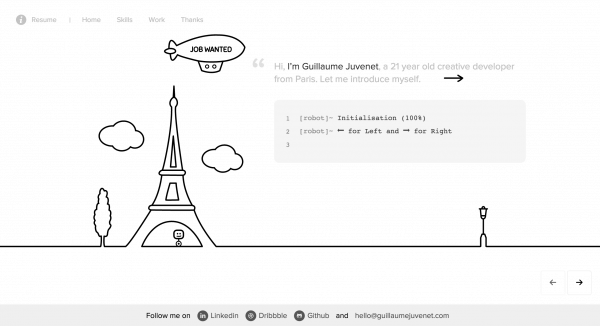
Une navigation latérale, c’est parfois un pari risqué. Pour le coup c’est réussi ! Baladez le petit personnage le long du décor du site pour découvrir les différentes compétences de Guillaume Juvenet.
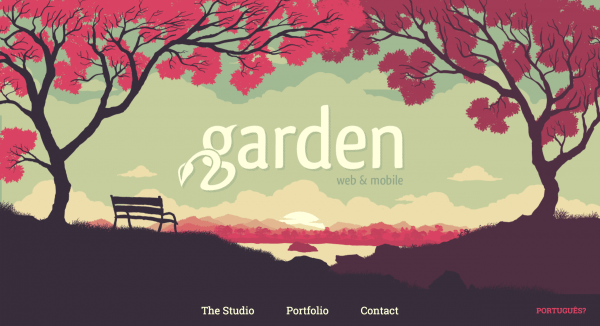
Garden Studio en met plein la vue. Vous n’avez qu’à scroller pour savoir ce qu’ils font, voir leurs réalisations prendre vie de façon originale … et découvrir une partie « contact » qui a rarement aussi bien tiré profit du parallaxe.
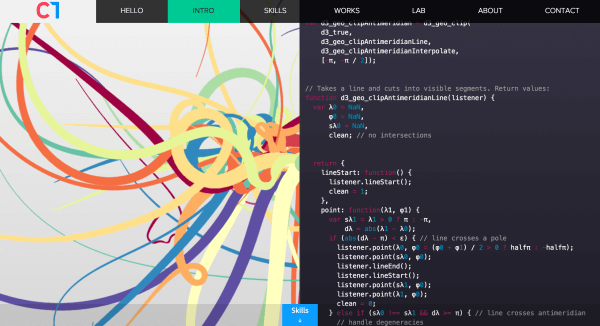
6. Cihad Turhan
Cihad Turhan a un pied dans le monde du design et un autre du côté du développement. Son portfolio le montre bien ! Il arrive à mettre en avant ses compétences sur ces deux disciplines de façon assez inhabituelle, et ça fonctionne !
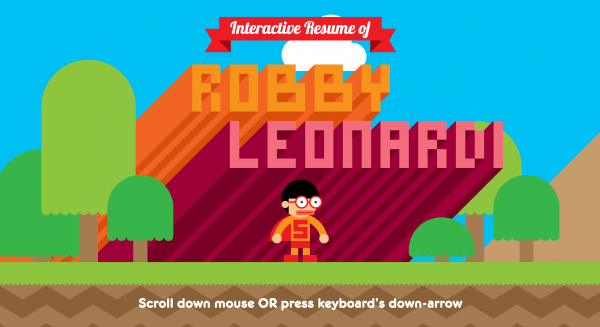
Deux portfolios sur le site de Robby Leonardi : un design et un interactif. Les deux méritent le coup d’œil. Avec ses couleurs acidulées et ses décors inspirés des jeux-vidéo 2D — le résultat est une petite claque visuelle, mais surtout une expérience de navigation originale.
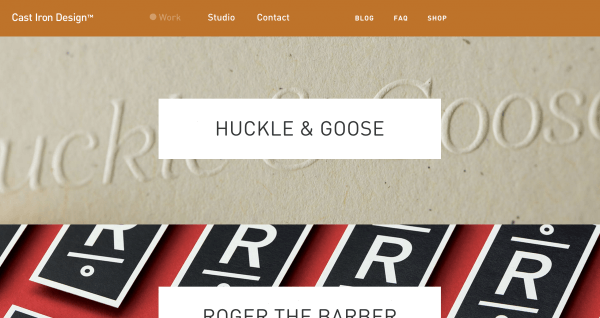
Cast Iron Design est un studio éco-responsable. C’est intéressant de voir comment cela ressort dans leur portfolio, notamment sur l’ambiance chromatique du site et des projets.
9. Urban Ape
Le moins que l’on puisse dire c’est que Jack Freeman aime varier les plaisirs. Et il a trouvé des façons de mettre en scène chaque type de réalisations, avec un court texte impactant et un style « fait à la main ».
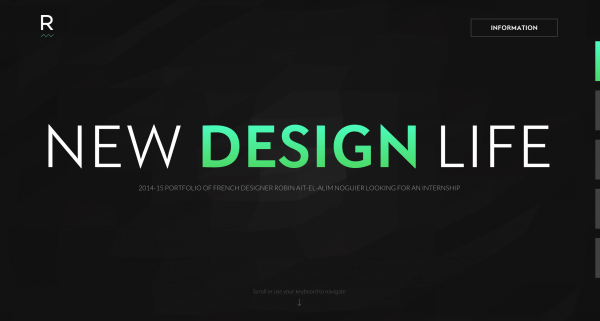
10. Robin Noguier
La grosse valeur ajoutée de ce portfolio : la description des projets. Fouillée, mise en forme de façon impeccable, on a rarement eu envie de passer autant de temps à découvrir chaque détail des travaux réalisés.
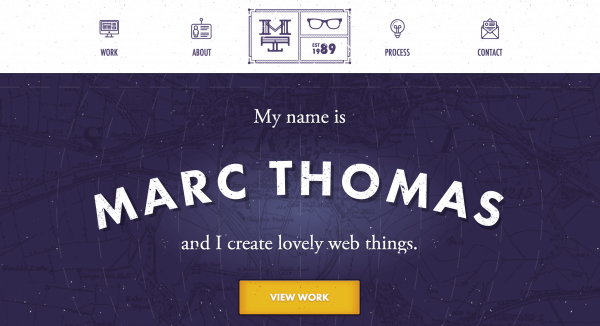
11. Marc Thomas
On reste sur de l’illustration, mais cette fois avec un traitement plus texturé. Mention spéciale pour la page « Process » tant sur le fond que sur la forme !
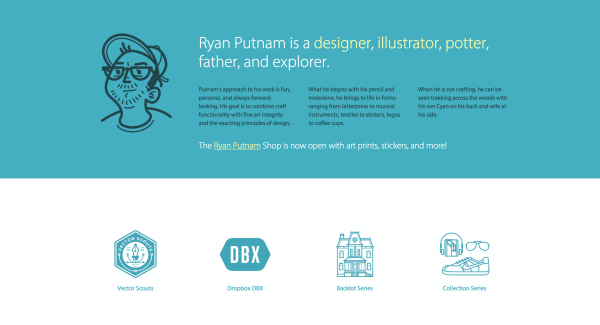
12. Ryan Putnam
Ryan Putnam donne dans l’illustration et ça se voit. Toute la navigation du site est basée autour d’icônes illustrées et sur-mesure, y compris les icônes social media et contact.
13. Ryan Scherf
Le portfolio de Ryan Scherf sort du lot en mettant en avant des aperçus complets de ses webdesigns, dès la première page. Ça nous permet d’avoir un bel aperçu de tous ses projets, sans ouvrir 10 pages différentes.
Vous avez aimé cet article ?
- Découvrez également 11 astuces pour développer votre créativité
- Partagez-le à votre entourage et votre réseau
Vous voulez créer ou booster votre portfolio ?
Nos formateurs ont pensé à vous. Jetez un œil aux tuto qu’ils vous ont préparés !
[btn titre= »tuto portfolio » lien= »//fr.tuto.com/recherche/?&q=portfolio&o=1″ target= »_tab »]Tuto pour Créer votre portfolio ![/btn]

















12 juin 2015 at 7 h 05 min
Magnifique sélection de portfolio que vous nous avez présenté ! Maintenant si vous pouviez voir du coté des formateurs pour qu’ils nous propose des tutos pour pouvoir réaliser ce genre de sites serait vraiment super ( comme Garden, Mélanie, Guillaume ) ! Merci d’avance et bonne journée à tous ;-)