
Tendance et conversation
C’est incroyable ; à peine une tendance apparait, le temps de quelques échauffourées tout en exaltations contrastées (de cette volonté de participer, en toute circonstance, à la grande conservation du monde ; comme nous !), que celle-ci est aussitôt remplacées par la suivante. Décidément rien ne résiste au cours inexorable du web ! Et à son étonnante capacité de (re)production. Car, d’emblée cette pensée nous saisie d’effroi ; si tout est tendance, c’est que plus rien ne l’est vraiment… Non ?
Et déjà un nouveau débat s’engage sur cette question : le Flat Design avec des Long Shadow est-il toujours du Flat Design ? Ça promet !… Bref.
Prolongement esthétique
Le Long Shadow Design emprunte très largement ses spécificités au Flat Design (lui-même quasi conséquence du Responsive Design) autant qu’il en prolonge l’intention initiale, dont le minimaliste esthétique, parfois radical, pouvait trouver rapidement ces limites.
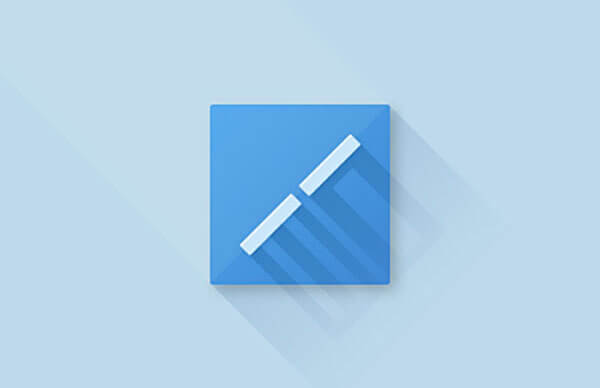
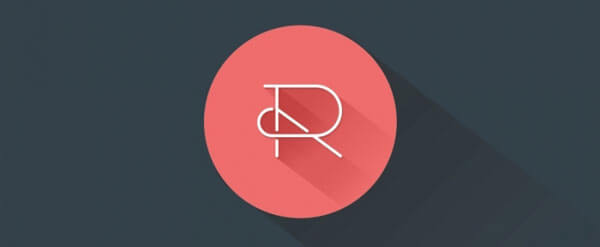
Le Long Shadow Design propose donc de ramener volume et profondeur à un Flat Design qui, d’abord, s’en était totalement dépouillé. Ceci, en allongeant démesurément l’ombre d’un objet graphique ; cette ombre semblant ne trouver de limite qu’au travers des éléments de la page dans lesquels elle s’inscrit.



Orthodoxie
Le Long Shadow Design repose, tout autant que le Flat Design, sur des règles esthétiques strictes :
- L’ombre est représentée le plus souvent en aplats de couleurs
- La projection de l’ombre, quant à elle, correspond à au moins 2,5 fois la diagonale de l’objet, depuis lequel elle s’étire
- L’orientation de cette projection s’effectue selon un angle de 45 degrés. Vers la droite, de préférence !

En gros, ça rigole pas. Même si on constate déjà, parmi les graphistes les plus dissidents, l’emploi de dégradé ou l’ajout d’une nuance de couleurs en rapport avec la teinte de l’objet. Certains choisissent même de l’orienter vers la gauche. Les fous !
Dans tous les cas, ces caractéristiques tendent à faire de cette ombre exacerbée, au-delà de sa fonction première (et secondaire..), un élément de design à part entière, particulièrement expressif. Tout baigné qu’il est par la lumière déclinante..


Le charme expressionniste
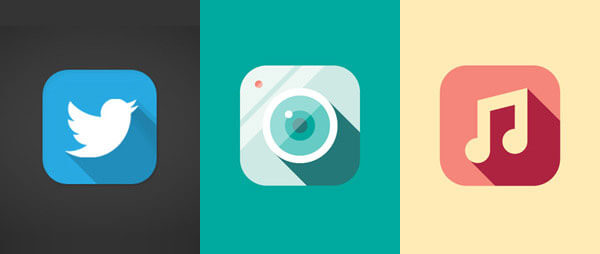
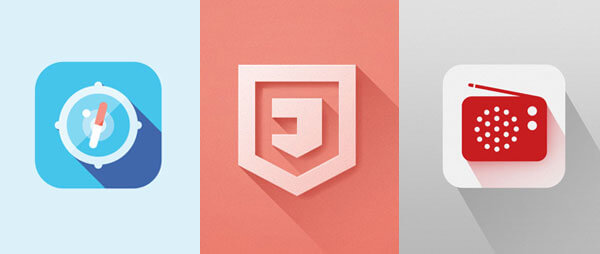
Aussi, le Long Shadow Design s’applique essentiellement sur des logo, icônes et boutons de l’interface. Et nombreux, parmi la grande communauté du webdesign, sont déjà sur l’affaire.
Autant dire que rien n’épargne à cette nouvelle tendance : logo de grandes marques, Google, Twitter, Facebook, icônes Apple, Superman, etc. Comme un grand ravalement de façade…
(Re)bref, tendance ou pas tendance, le Long Shadow Design, ça ne manque pas de charme, comme aurait pu dire ma grande tante.
Nous, ici, chez Tuto, on dit qu’on trouve ça swag (oui, comme le Flat Design..) ! Question d’époque.
Ressources :
Tuto Long Shadow avec Photoshop ET Illustrator
Générateur de Long Shadow, en format psd et dans les règles (!) : http://graphicburger.com/long-shadow-generator/
Long Shadow en CSS3 : http://codepen.io/awesomephant/pen/mAxHz
Générateur visuel de code CSS3: http://sandbox.juan-i.com/longshadows/ (Merci bpdesign !).
Extension Photoshop Long Shadow (CS6 et CC) : http://lab.rayps.com/lsg/



12 juillet 2013 at 22 h 05 min
hello voici une autre source sympa : http://sandbox.juan-i.com/longshadows/