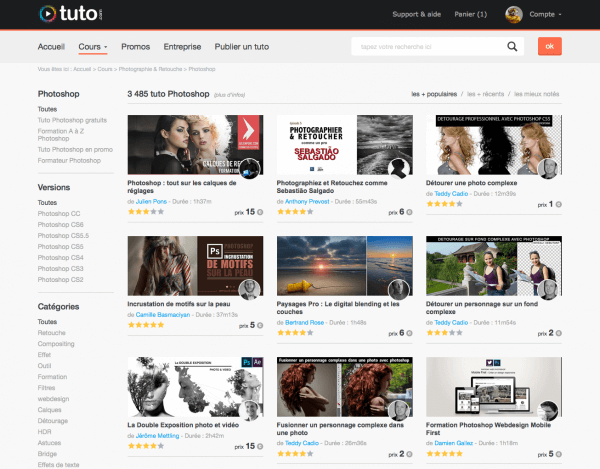
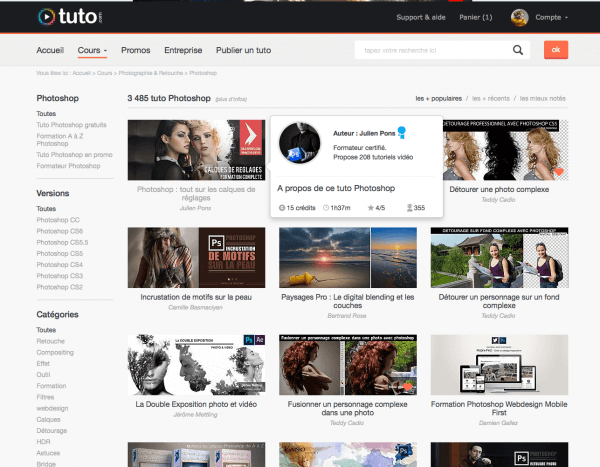
Cher contributeurs, voici une courte liste des points que nous vous invitons à vérifier pour profiter pleinement et sereinement de la nouvelle version de tuto.com : - Avatar : cela ne vous aura pas échappé, votre portrait s’affiche désormais sur quasiment toutes les pages du site qui contiennent des vignettes produit. Il est primordial d’ajouter ou de mettre à jour une photo de vous. Évitez les logo, ce que nous voulons et ce qu’attendent les clients c’est de l’humain. Pour personnaliser votre avatar, connectez-vous sur votre compte et cliquez sur ce lien.
- Bio : certains d’entre vous n’ont jamais touché à leur bio depuis 4 ans ! Vous avez sans doute acquis de nouvelles expériences, nouvelles références, parfois même un nouveau job. C’est le moment de mettre à jour votre bio !
- Mettre à jour votre statut pro : si vous avez changé de job ou de statut pensez à modifier vos informations professionnelles.
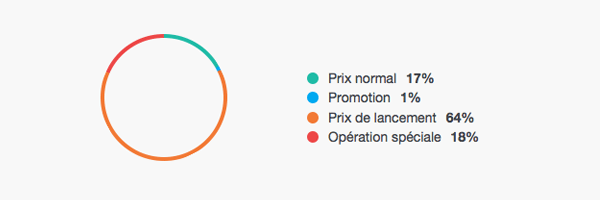
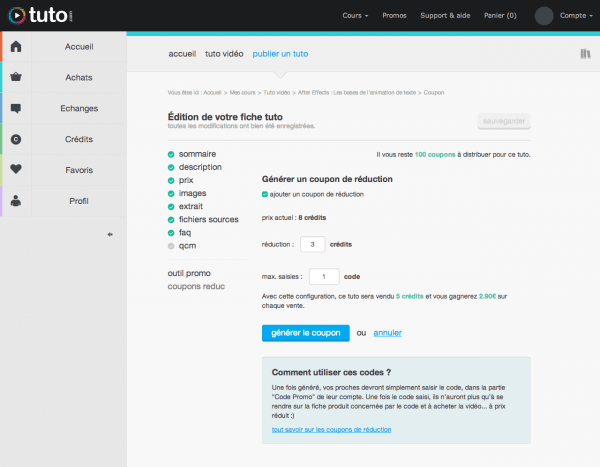
- La case « promo gérée par tuto.com ». Activée par défaut, nous vous conseillons vivement de laisser cette case cochée. En effet, nous allons multiplier les opération de visibilité en créer des promotions groupées sur le catalogue afin de booster les ventes. Ces promotions ne décomptent pas dans vos jours de promo alloués. Vous pouvez en profitez pour cocher l’option « deal du jour » si cela n’a pas encore été fait. Vous trouverez ses options dans la partie « prix » d’une modification de fiche.
- Le niveau requis : nous avons ajouté l’option de niveau pour chaque tuto. Pensez à éditer vos fiches produits afin de mettre à jour cette donnée. Pour cela allez dans la liste de vos cours, puis cliquez sur modification rapide et dans la description, mettez à jour le niveau.
- Versions compatibles : pareil que pour le niveau cette information est souvent demandée par les clients. Vous avez désormais la possibilité de l’indiquer sur vos fiches.
- Extraits : vérifiez vos extraits. Pendant l’importation de la base certains extraits ont pu sauter. L’extrait étant la première chose regardée par vos clients il est très important que ces derniers fonctionnent et soient pertinents !
- Vérifier la santé de vos tables des matières : désormais nous affichons automatiquement une table des matières pour chaque tuto. Vérifiez que les noms des vidéos soient assez parlantes (éviter « partie 1 », « partie 2″…) et ajoutez si possible des chapitres lorsque vous avez un tuto qui s’y prête.
En suivant ces quelques recommandations, vous partez du bon pied pour profiter de nouveau tuto.