Voici un outil que les contributeurs attendaient avec impatience, notamment ceux avec un gros catalogue de cours : vous avez désormais la possibilité de mettre en place une promo globale sur vos tuto.
Actuellement, cette tâche pouvait être assez chronophage, puisqu’il fallait saisir vos promotions, tuto par tuto.

Comment ça fonctionne ?
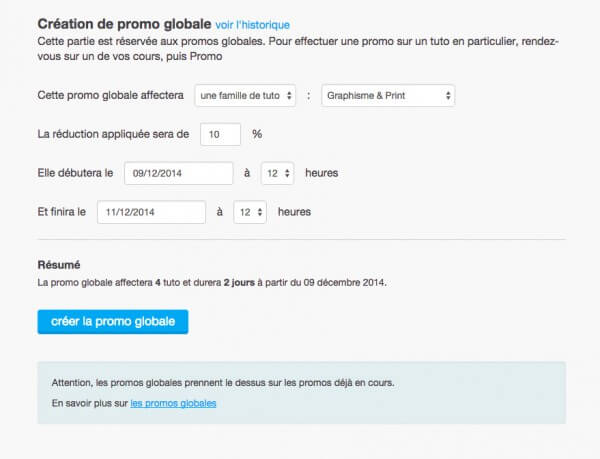
Voici ce que vous allez pouvoir définir pour vos promos globales :
- Choisir quels cours seront concernés par cette promo globale : tous vos tuto, une famille en particulier ou un logiciel (dans une prochaine version nous proposerons de rentrer un peu plus dans le détail, avec un système de liste et de cases à cocher).
- La réduction appliquée en pourcentage.
- La date et heure de début de la promo.
- La date et heure de fin.
Un résumé vous indique le nombre de tuto qui seront concernés par cette promo globale ainsi que sa durée.
Vous retrouverez également un historique qui reprendra la liste des promos globales que vous avez mises en place (ainsi que celles générées par tuto.com, si vous avez laissé coché cette option sur vos cours). Vous pourrez notamment voir en un coup d’œil, le statut de ces promos globales. Ces status sont : « programmé », « en cours » et « terminé ».
A savoir :
- Vous ne pourrez supprimer que les promo globales programmées (ou expirées).
- Les promos globales générées par tuto.com prendront le dessus, si vous en avez vous-même programmé une pendant la même période.
- Si une promo globale de tuto.com se termine avant la fin de votre propre promo, cette dernière prendra le relais et se terminera à la date que vous aurez fixée au préalable.
- Une promo globale prend le dessus sur une promo mise en place sur un tuto.
Cet outil va donc vous faire gagner un temps assez considérable et vous permettra de réfléchir à une stratégie de promotion à appliquer pour vos tuto, complémentaire avec le générateur de coupons de réduction.