Les 8 outils qui suivent vous feront gagner du temps et éviter des crises de nerfs. Ils vous permettront de partir du bon pied sur vos nouvelles créas et d’améliorer les précédentes. Ils vous aideront à mieux communiquer avec vos équipes et vos clients et à vous organiser plus efficacement.
Si tout ça ne vous intéresse pas, surtout arrêtez de lire tout de suite. Mais si vous faites partie des webdesigners fûtés qui veulent optimiser leur temps et améliorer leur production, vous devriez y trouver votre compte.
1. Invision
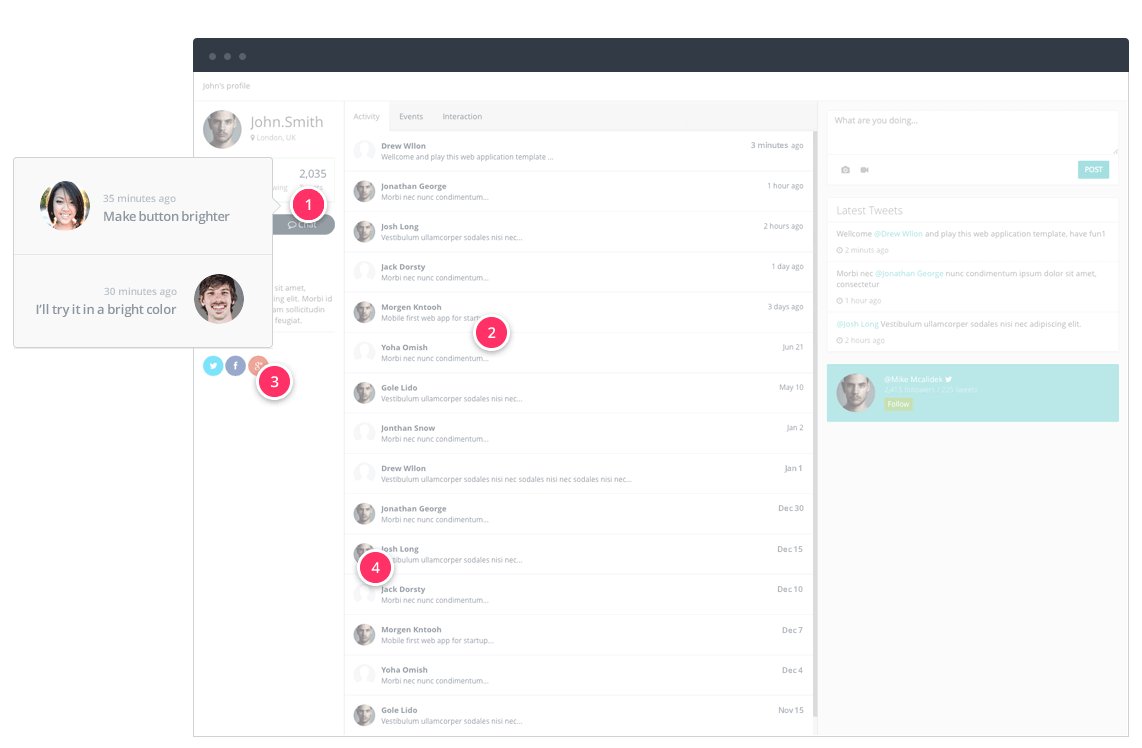
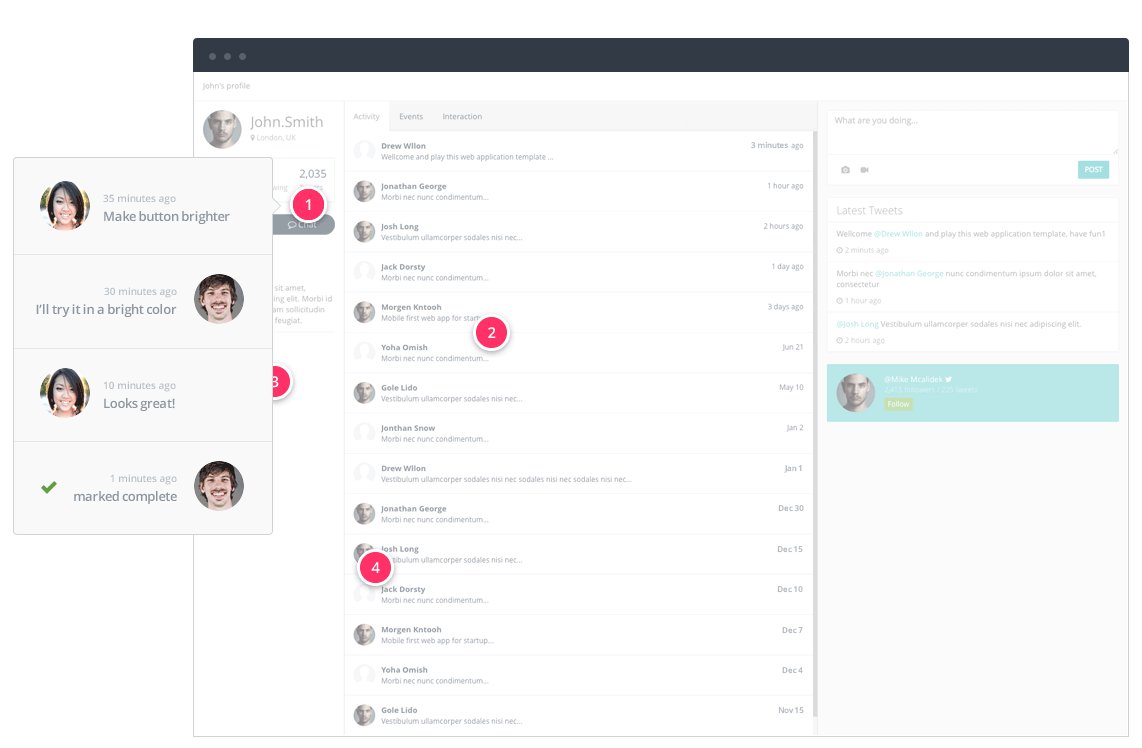
Invision pourrait bien vous faire revoir complètement votre façon de travailler en équipe ! Cet outil met l’accent sur le prototypage et la productivité. Il permet de fluidifier considérablement les interactions au sein de votre équipe, et avec vos clients.
Petit aperçu des fonctionnalités clés :
- Transformez très simplement vos mockups en prototypes cliquables.
- Collaborez en temps-réel sur vos créations, que ce soit avec votre équipe ou vos clients.
- Simplifiez les feedbacks en faisant vos commentaires directement sur le design.
- Gardez une trace de toutes les versions de votre travail et comparez-les ultra simplement.
De quoi gagner beaucoup de temps donc, et aussi éviter quelques accrochages … Si ces fonctionnalités vous plaisent, jetez également un oeil à Avocode, outil similaire, exclusivement sur Mac.
> Gratuit pour 1 projet, puis à partir de 12$/mois.
2. Sketch 3
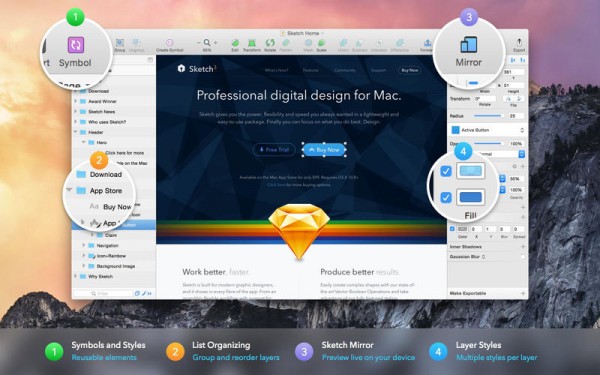
De nombreux habitués de Photoshop préfèrent utiliser Sketch quand il s’agit de designer des interfaces. Le motif principal de cette terrible infidélité à Adobe ? Le gain de temps !
Avec Sketch 3, vous pouvez gérer du vectoriel comme si vous étiez sur Illustrator, ajouter des effets encore plus facilement que sur Photoshop ou encore cataloguer les éléments que vous êtes appelés à réutiliser. En bref, c’est du tout-en-un ! L’autre point fort notable de Sketch : l’export des fichiers, bien plus simple et agréable que sur Photoshop.
> Essai gratuit – Prix d’achat 99$
Vous aimez vos utilisateurs et vous voulez leur offrir une UX en or. Mais c’est tellement facile de se perdre au milieu de toutes les améliorations possibles ! Sur quoi devez-vous travailler ? Par quoi commencer ?
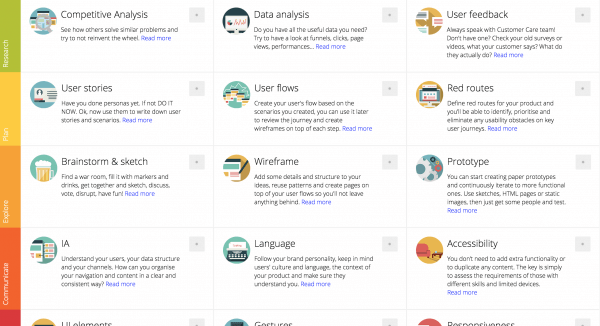
UX Project Checklist vous aide à garder le cap dans votre quête de l’UX idéale ! C’est une véritable roadmap pour bétonner l’expérience utilisateur de toutes vos productions. Il découpe chaque projet en 9 grandes parties : la recherche, la planification, l’exploration, la communication, la création, le recueil de feedback, la finalisation, les finitions, l’analyse. Chaque partie comprend 3 étapes. Le site vous permet d’obtenir des précisions sur chacune d’elles et de les cocher au fur et à mesure de vos avancées. Vos utilisateurs vous diront merci !
> Gratuit
4. Please Wait
Si vous devez faire attendre votre utilisateur, ayez au moins la décence de le faire avec classe !
Please Wait vous permet de créer des pages d’attente simples, élégantes et customisées en un temps record ! Vous pouvez changer le loader, afficher des messages de motivation aléatoires (comme sur Slack !) ou demander à votre utilisateur de se connecter. Bonus non négligeable : les pages sont compatibles web et mobile !
> Gratuit
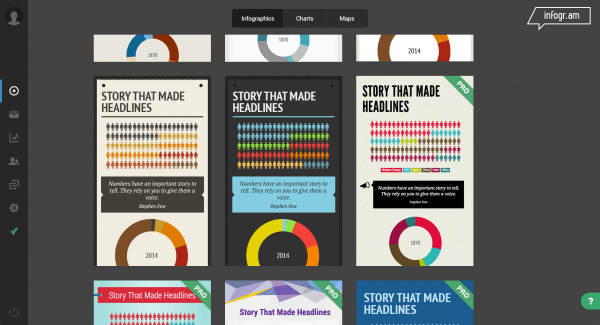
5. Infogram
Vous aimez la perspective de créer des infographies élégantes en un clin d’œil ? Infogram devrait vous plaire ! Connectez vos datas en temps réel ou via une feuille de calcul, choisissez un thème, les diagrammes que vous voulez et tada ! Infogram se charge de vous créer une infographie qui tapera dans l’œil de votre audience, vos clients ou votre entreprise.
> Gratuit avec quelques fonctionnalités basiques, puis à partir de 15$/mois
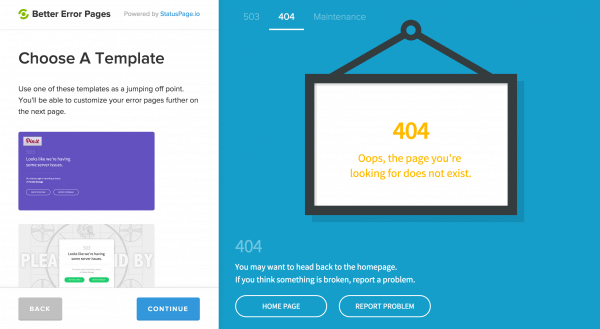
Quand on travaille sur un projet web, les pages d’erreurs sont souvent une des dernières choses dont on s’occupe. Soyons honnêtes, elles passent même souvent à la trappe. Pourtant, lorsqu’elles sont bien réalisées et sortent un peu de l’ordinaire, elles apportent énormément en terme d’expérience utilisateur et de crédibilité !
StatusPage.io a pensé à vous et a créé Better Error Pages ! L’outil vous propose gratuitement plusieurs templates pour vos pages 503, 404 ou maintenance. Vous n’avez plus qu’à les customiser selon vos besoins !
> Gratuit
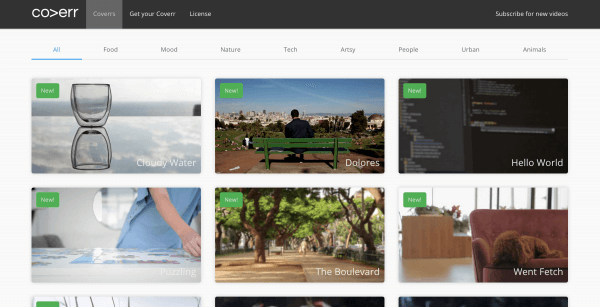
7. Coverr
Dynamisez votre site en mettant une vidéo en background de votre page d’accueil ! Coverr vous offre gratuitement une sélection de vidéos à télécharger et les snippets nécessaires pour les intégrer (HTML, CSS, Javascript). La sélection est pour l’instant encore un peu limitée, mais l’équipe rajoute 7 nouvelles vidéos chaque lundi pour enrichir tout ça. Jetez-y un œil de temps en temps !
> Gratuit
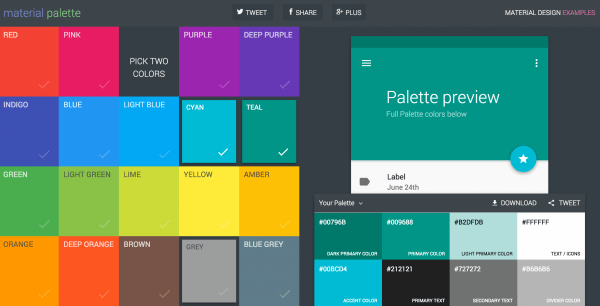
Avec Material Palette, vous pouvez voir en un clin d’œil comment deux couleurs se marient et obtenir une palette complète pour les décliner dans vos designs.
L’avantage de cet outil par rapport à Coolors (autre excellent outil pour trouver ses nuances) c’est que vous avez un aperçu des couleurs en situation : avec des éléments d’interface, du texte et un fond blanc. Si le résultat vous plait, vous pouvez ensuite télécharger votre palette ou copier en un clic le code hexadécimal de la couleur qui vous intéresse.
> Gratuit
Vous avez aimé cet article ?
- Partagez-le à votre entourage et votre réseau :)
- Découvrez régulièrement des tips pratiques & ressources essentielles en vous abonnant à la newsletter !