Les 11 extensions Chrome qui suivent rendront votre quotidien de designer et webdesigner plus simple et plus agréable !
Elles vous éviteront des tâches répétitives, elles simplifieront des actions parfois complexes et elles vous feront gagner, chaque jour, des dizaines de précieuses minutes.
Si cette idée vous plait, scrollez pour découvrir les 11 extensions Chrome qui deviendront bientôt indispensables dans votre quotidien de (web)designer !
Vous voulez booster vos compétences et apprendre à créer des sites web encore plus esthétiques et agréables ? Découvrez nos tuto webdesign !
1. TrackDuck
Idéal pour collaborer en équipe sur des designs, TrackDuck vous permet de faire une capture d’écran, de commenter facilement n’importe quelle page web et de suivre et organiser les feedbacks.
En plus il s’intègre avec Trello, Basecamp et quelques autres outils de gestion de projet ! Bref, un petit bijou.
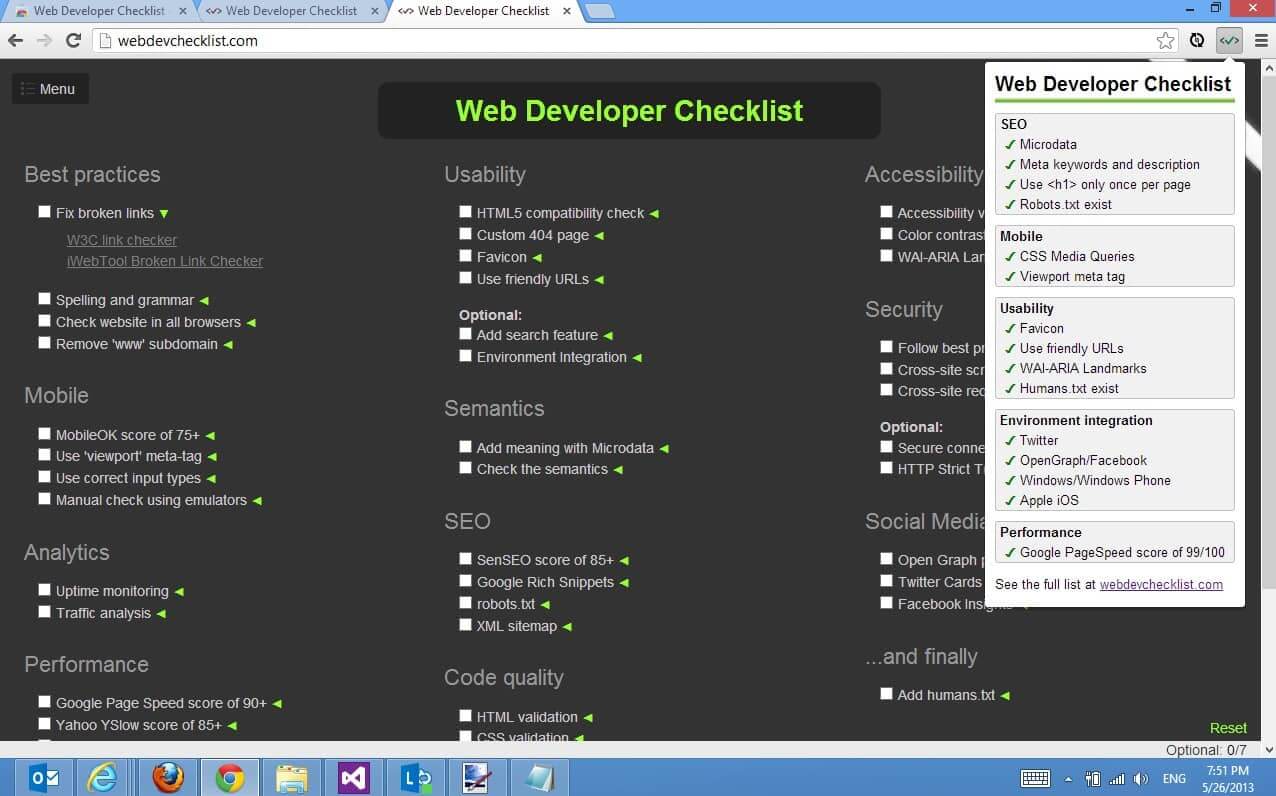
2. Web Liste de développeur
Cette extension rassemble en une checklist toutes les bonnes pratiques du web : SEO, accessibilité, performance, …
Elle vous permet notamment de voir en un coup d’oeil si vous n’avez pas de balise H1 sur une page, si vous avez oublié de renseigner les meta données et autres : extrêmement pratique pour s’assurer que les pages de votre site respectent les règles basiques du web.
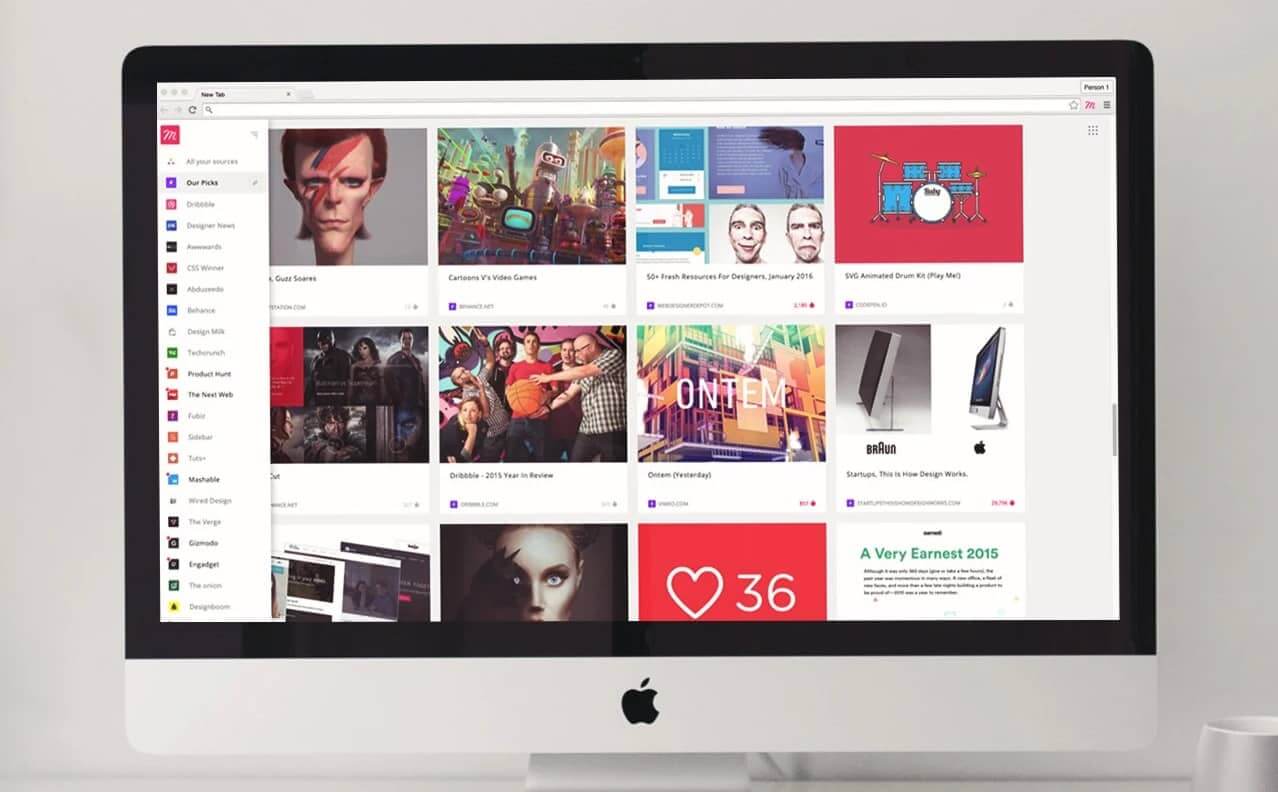
3. Icy
Faites le plein d’inspiration dès que vous ouvrez votre navigateur ! Muzli remplace votre onglet par défaut et vous apporte quantité de designs de qualité pour alimenter votre esprit créatif.
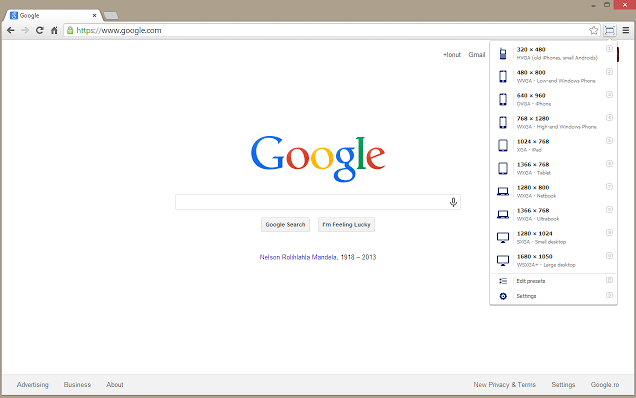
4. Fenêtre Resizer
Cette extension Chrome est extrêmement pratique quand vous souhaitez rendre votre site responsive. Elle vous permet de redimensionner la fenêtre de votre navigateur pour tester votre site selon plusieurs dimensions prédéfinies ou bien de définir vos propres dimensions.
5. iMacros pour Chrome
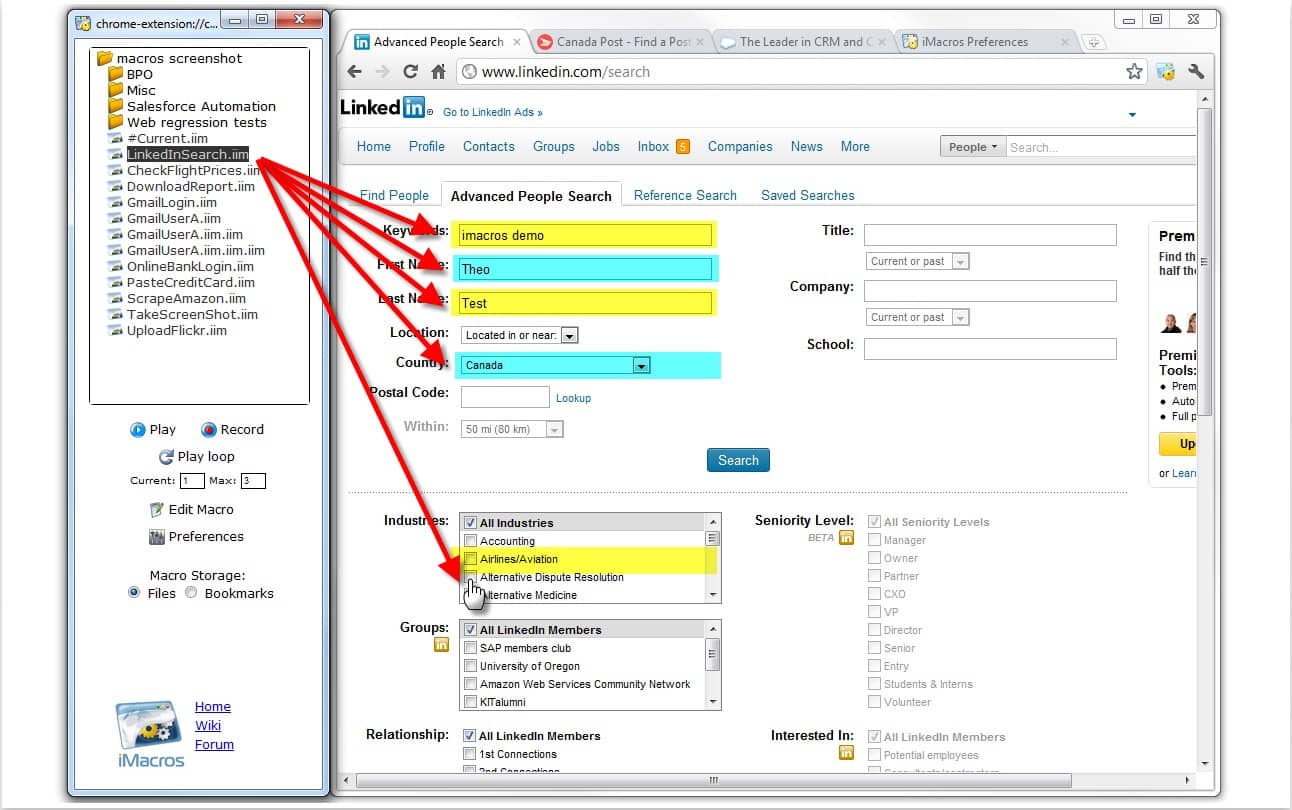
Lorsque vous êtes obligés de répéter les mêmes actions encore et encore pendant une phase de test de votre site, cela peut vite devenir chronophage. iMacros pour Chrome permet d’enregistrer des actions et de les sauvegarder. Vous pouvez ainsi tester vos pages en répétant plusieurs actions d’un seul clic.
6. Projet Naptha
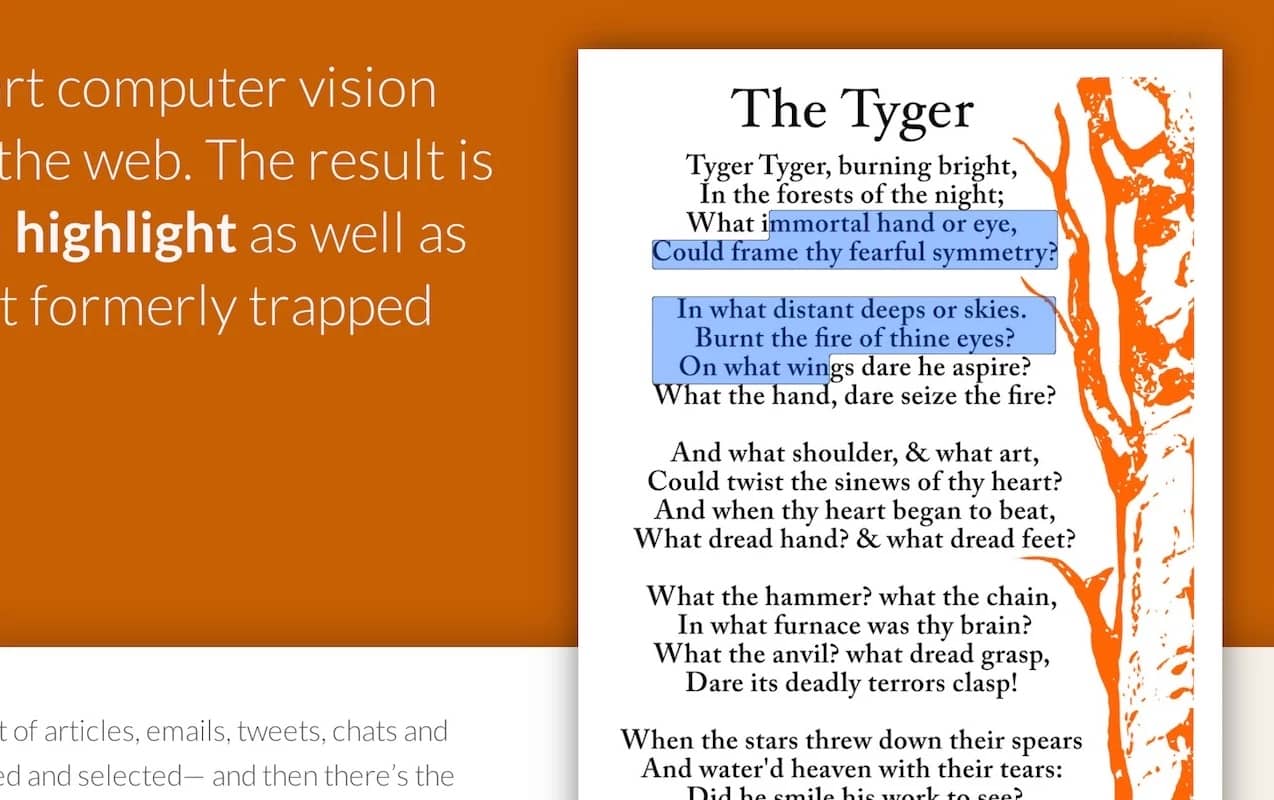
Project Naptha permet de surligner, copier et coller le texte de n’importe quelle image (et même de le traduire !). De quoi vous faire gagner du temps si vous travaillez avec des mockups notamment !
7. fontface Ninja
Non seulement Fontface Ninja vous permet de découvrir quelle police d’écriture est utilisée sur un site web, mais l’extension vous permet en plus de la télécharger en un clic ! Une pépite ! Attention toutefois à ne pas en abuser en téléchargeant ainsi des polices payantes.
8. page Ruler
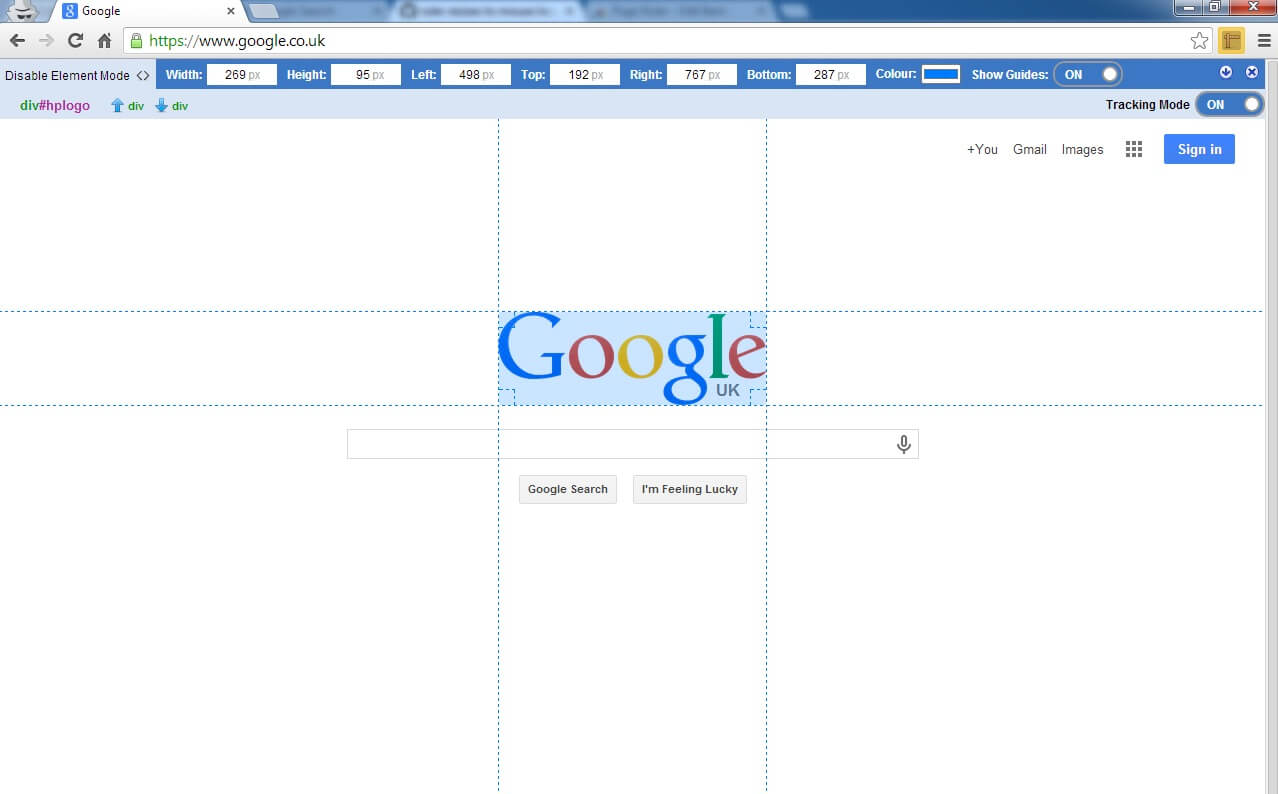
Page Ruler est idéal pour mesurer les éléments d’une page web.
9. DevTools Autosave
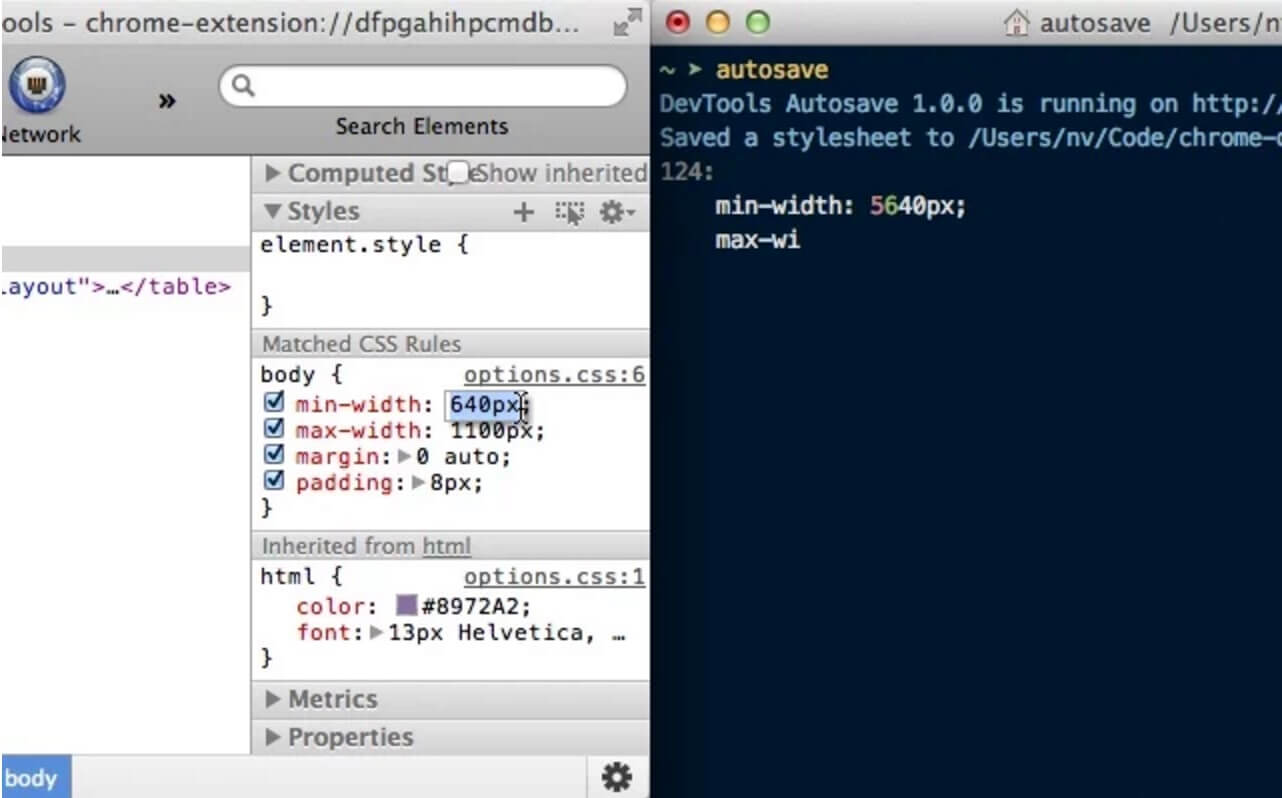
Cet outil vous permet de sauvegarder automatiquement sur la page source tous les changements que vous faites aux CSS et JS d’une page web via Chrome Dev Tools. Un beau gain de temps à la clé !
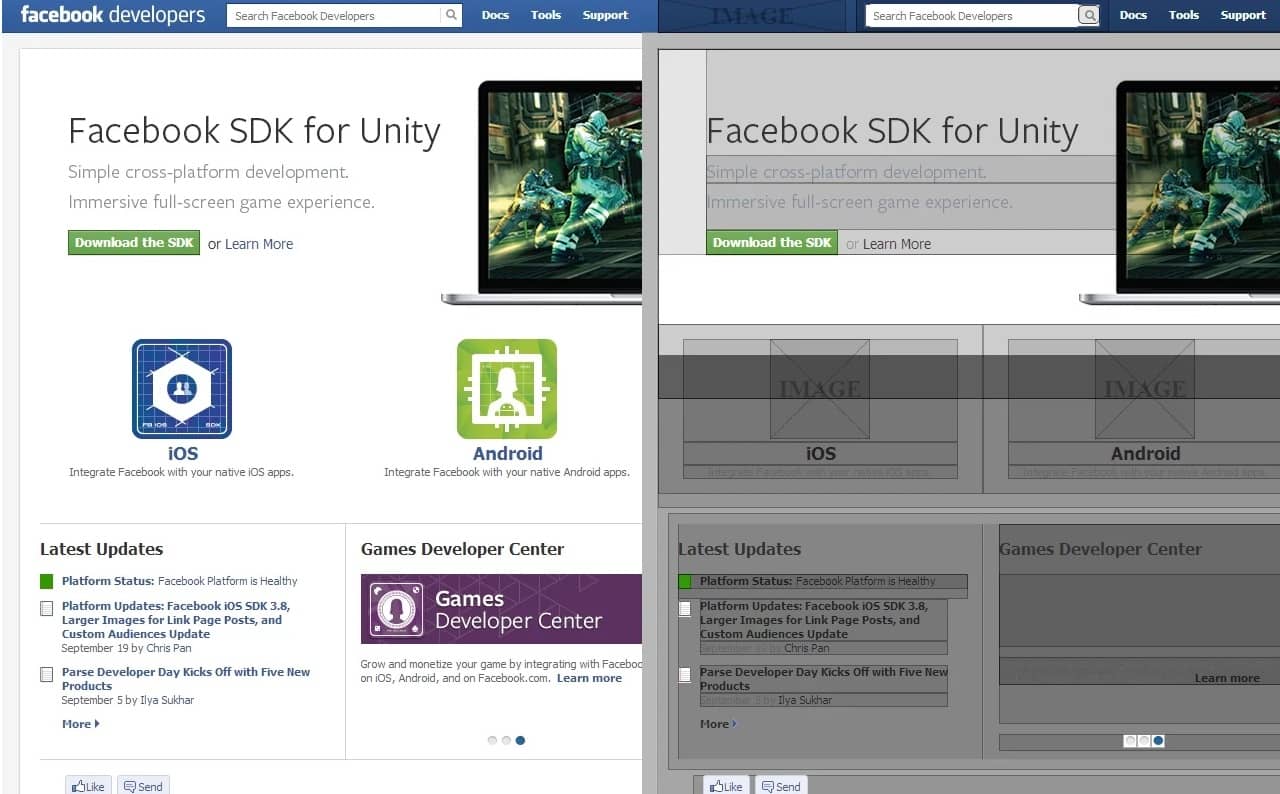
10. Wireframe instantanée
Cette extension Chrome vous permet de transformer un page web (en local ou sur le net) en wireframe en un instant.
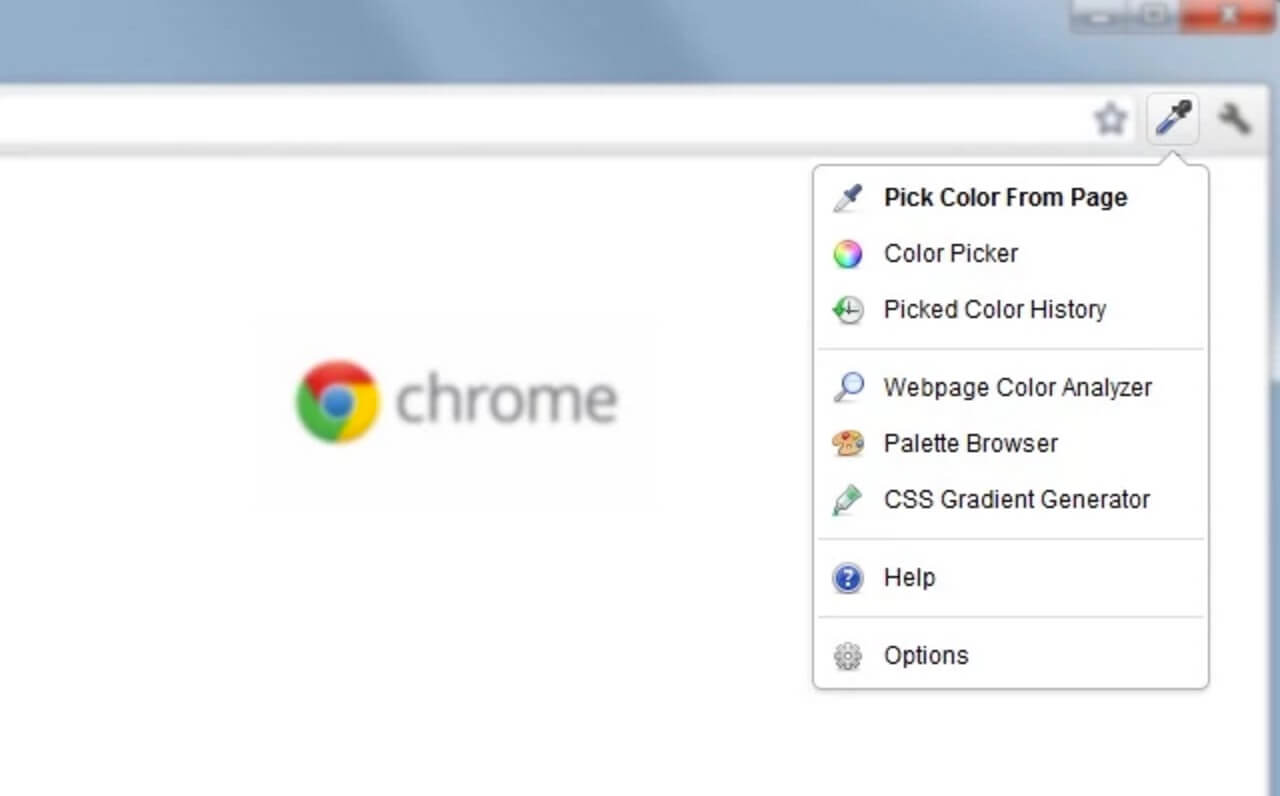
11. Couleur Zilla
Cette extension rassemble un pack d’outils couleurs indispensables : pipette, générateur de dégradés et autres … tous accessibles depuis votre navigateur.
Vous avez aimé cet article ?
- Partagez-le avec votre entourage et votre réseau :)
- Découvrez régulièrement des tips pratiques & ressources essentielles en vous abonnant à la newsletter !