Sketch est un logiciel de design d’interface qui s’adresse aux webdesigners sur Mac. Encore très jeune, Sketch réussit, pourtant, à s’imposer progressivement auprès de la communauté des UX designers et dans de grandes sociétés telles que Facebook, Google, Twitter, Dropbox…
Et pour cause. Bohemain Coding, l’éditeur, semble bien tenir ses promesses en proposant, avec la version 3, un outil particulièrement fluide, flexible et taillé sur mesure pour les UI/UX/mobile designers. Au point de constituer, aujourd’hui, une alternative particulièrement solide à Photoshop et Illustrator ; dans les limites de ses champs d’application, du moins. En gros, Sketch nous fout bien le bordel dans un marché dominé jusque-là par Adobe et son Creative Cloud !
Du coup, comme on aime bien quand c’est le bordel, on a voulu participer au débat en invitant trois UX designers convertis à répondre à nos questions et confronter leurs expériences : Philippe Hong, Sébastien Gabriel et Jean-Marc Denis. Le premier a déjà remporté plusieurs prix le récompensant pour son travail (CCS Design Awards, CSS Awards, Dope Awards, Best Mobile Application) et vient de publier un tuto sur Sketch 3. Le second est visual designer pour Google Chrome et utilise le logiciel, notamment, pour la conception d’interfaces et d’icônes. Le troisième travaille chez Google en tant que product designer (Inbox et Gmail Android ont été entièrement réalisés sous Sketch) et n’est clairement pas sans responsabilité dans le bordel susnommé ; car, en plus de tenir des workshops pour les non-convertis, il propose une Master Class en vidéo pour vous apprendre à concevoir une application mobile avec Sketch 3 (in english).
Bref, de quoi se faire une idée assez précise de ce qui se trame !
Pourquoi avoir choisi de délaisser les outils du Creative Cloud au profit de Sketch ?
S. G : J’utilise toujours le Creative Cloud sur certaines choses mais Sketch offre simplement une meilleure flexibilité dans mon travail quotidien qui est de créer des interfaces et de gérer une myriade d’assets. Sketch brille là où Photoshop pêche, car ce dernier devenu trop généraliste. Sketch est un programme répondant à nos besoins, très particuliers, de designer d’interface.
P. H : J’ai choisi de passer sur Sketch pour les projets UI car le logiciel est adapté à ce besoin, et surtout parce qu’il est performant. Son utilisation est fluide et sans « ramage » ; une chose primordiale pour bien travailler.
J-M.D : Pour ma part, je n’ai jamais utilisé tous les outils de la Creative Suite à 100%. De plus, son prix est exorbitant. Il n’y a jamais eu de vraie concurrence sur ce marché, c’est pourquoi tout le monde a toujours utilisé Photoshop, Illustrator ou Fireworks. Évidement chacun de ces outils possède des qualités et des défauts. D’autre part, il existe beaucoup de ressources pour apprendre Photoshop ; c’est une des raisons qui en font l’outil par défaut de tous les designers avec qui j’ai travaillé. C’est un outil référence mais qui n’est pas conçu pour du design d’interfaces. Les fonctions de retouches photos de Photoshop et son moteur assez lourd en font un outil que beaucoup détestent mais que tous utilisaient au quotidien. Illustrator qui est une solide alternative, possède malheureusement une courbe d’apprentissage moins évidente. Quant à Fireworks qui était censé combler un vide, a été laissé à l’abandon par Adobe.
Sketch a donc chamboulé beaucoup d’habitudes et beaucoup de designers attendaient ardemment l’outil qui proposerait une alternative plus solide et stable que la Creative Suite. Les débuts n’ont pas été incroyables. Néanmoins, les premiers pas ont été rafraîchissants grâce à l’interface native Mac et à la facilité déconcertante de manipulation des éléments. L’adoption de Sketch par beaucoup de designers s’est expliquée et s’explique encore par l’engouement autour de nouvelles fonctionnalités comme les smart guides, la touche « alt » pour afficher les mesures, le mode vectoriel, l’exportation des ressources, et les éléments que l’on peut modifier dynamiquement sans avoir à les détruire. De plus, à sa sortie, son prix de lancement de $30, avait été très attractif, pour les designers, qui comme moi, étaient freelances.
Quels sont précisément ses atouts ? Ses inconvénients (il y en a toujours…) ?
J-M.D : Sketch est un logiciel qui y a beaucoup d’atouts pour plaire aux designers mais évidemment ce logiciel est encore jeune dans sa création et l’équipe, bien que très réactive et à l’écoute, a encore du travail devant elle.
Pour moi, l’un des gros atouts de Sketch, c’est la rapidité du logiciel. Il est entièrement vectoriel et utilise des langages natifs à Mac OS. Cela entraîne des fonctions gratuites dues à l’OS comme par exemple le versioning, la sauvegarde automatique des fichiers et le rendu des fontes plus précis que tout autre logiciel. Toutes les opérations sont non destructives donc les combinaisons et transformations de formes vectorielles sont réversibles et dynamiques. Sketch Mirror est aussi un atout de taille, pouvoir regarder ses designs en temps réel sur le téléphone. Cela aide à itérer très rapidement.
L’équipe travaille très vite et est à l’écoute des utilisateurs. Par exemple ils ont été réactifs quant à la demande des symboles qui sont arrivés dans la version 3.
Bien que très pratique et efficace, ce logiciel possède quelques axes d’amélioration. Le pixel grid snapping en est un bon exemple, c’est un bug qui était vraiment très frustrant. D’autre part, il se peut que Sketch plante de temps à autre si les pages sont trop fournies. Dans ce cas précis, je conseille de garder des pages avec un nombre d’artboards raisonnable. Le point positif de ce dernier bug, est que lors du plantage du logiciel, on ne perd jamais vraiment le travail puisque la sauvegarde automatique fonctionne très bien. Mais globalement je considère que l’équipe actionne de manière très effective sur les problèmes que l’on peut rencontrer.
S.G : Sketch est léger, simple et rapide. Il est entièrement vectoriel et a un système de création d’assets incroyablement pratique et flexible.
Les inconvénients de Sketch viennent principalement de ses bugs et petites choses, qui peuvent parfois énerver, comme la gestion de l’alignement sur la grille de pixels ou de l’outil texte.
Certains reprocheront à Sketch de manquer d’outils spécifiques comme l’édition de bitmap, mais il est important de comprendre que Sketch est un outil de niche et que ses développeurs ont fait un excellent travail pour le garder dans la bonne direction. Il est toujours plus facile d’ajouter des fonctionnalités supplémentaires pour plaire aux requêtes des utilisateurs mais on obtient, au final, un produit lourd et difficile à maîtriser ; un problème que rencontrent les produits Adobe, selon moi.
P.H : Sketch a effectivement beaucoup d’atouts. C’est notamment un logiciel natif Mac, donc extrêmement fluide ; il est entièrement vectoriel, ce qui permet de zoomer et être très précis ; propose une nouvelle façon de travailler avec un système d’ « Artboards » (plan de travail) qui permet d’avoir une vue sur tout le design, qui peuvent ensuite être déposés dans des pages (très pratique car on a tout notre projet dans un seul fichier) ; un fichier dépasse rarement les 100 Mo, alors que ceux de Photoshop peuvent facilement atteindre les 1Go ; beaucoup d’autres choses très intéressantes, enfin, que j’aborde plus longuement dans mon tuto d’introduction à Sketch.
Parmi ces inconvénients : le logiciel est encore assez jeune donc il y a encore des bugs, mais cela tend à s’améliorer ; parfois des petites incompréhensions dans l’utilisation (Symbole, par exemple, qui ne peuvent pas être redimensionnés). Bref, je lui laisse le temps de mûrir un peu :)
Êtes-vous le seul à utiliser Sketch ; est-ce un choix individuel ou un dessein collectif de chez Google ?
S.G : Je suis loin d’être le seul et de plus en plus d’équipes l’intègrent à leur workflow. Faire changer les habitudes d’utilisation dans une entreprise tel que Google est un procédé qui peut être long car tous nos anciens documents sont faits via des produits Adobe, et Sketch a encore des choses a prouvé. Il ne correspond également pas forcément à tous les types de designer que l’on peut rencontrer à Google. Je dirais qu’une grande partie d’UI et d’UX designer a déjà fait le changement.
J-M.D : J’utilisais Sketch avant d’arriver chez Google et j’ai toujours été un “Evangéliste“ de ce logiciel. En arrivant chez Google j’ai beaucoup parlé du logiciel et ai proposé de former les designers sur quelques workshops. Beaucoup ont accroché et se sont convertis. En arrivant j’étais le seul de l’équipe Inbox/Gmail à l’utiliser mais j’ai rallié pas mal de designers ; on est maintenant une dizaine à s’en servir. C’est devenu un outil de production à part entière. Inbox par Gmail iOS et Android et le nouveau Gmail Android ont été à 100% désignés sous Sketch.
Beaucoup de designers d’autres équipes utilisent Sketch et c’est pour ça que vous voyez des fichiers Sketch fournis publiquement par Google pour le material design.
Quelle place pour Sketch face à ses concurrents ; Photoshop et Illustrator notamment ?
S.G : Comme je l’ai dit précédemment, Sketch est un outil de niche et c’est ce qui en fait sa force. L’équipe de développement est également très proche de la communauté et c’est précisément ce qu’il manque à Adobe, je pense. Ils ont la flexibilité et la rapidité d’adaptation d’une petite entreprise qu’un mastodonte comme Adobe ne peut plus avoir. Si Sketch maintient sa direction de niche et son niveau d’écoute, il deviendra (s’il ne l’est déjà) un outil incontournable pour la clientèle visée, loin devant ses concurrents.
P.H : Tout à fait d’accord. Sketch se situe sur un marché de niche, contrairement à Photoshop où on a l’impression que tout y est concentré. Cela donne un air nouveau à ce qu’on connaît depuis longtemps, c’est à dire : Photoshop photoshop photoshop… D’autres concurrents sont sur la balance, comme Affinity Designer que j’attends avec impatience et que je vous dévoilerai sûrement dans un prochain tuto…
J-M.D : La suite CC rattrape le retard dans les dernières versions mais ça reste toujours des usines à gaz à cause de l’ancienneté du code. Toutefois, il faut comprendre qu’elle n’est pas un outil conçu pour du design d’interface. Cependant, Illustrator reste encore pas mal utilisé, je comprends pourquoi c’est un outil solide mais l’héritage du monde du print est toujours un sujet sensible chez nous. :)
Du côté des prochains logiciels, j’ai rencontré Marc Edwards et j’attends avec impatience la sortie de leur logiciel Skala. Je respecte beaucoup Marc et j’imagine que son attention du détail et son expertise se refléteront dans ce logiciel.
Comment pourrait évoluer ce logiciel dans ses prochaines versions ? Ou comment aimeriez-vous qu’il évolue, du moins ?
S.G : Pour moi, Sketch doit rester simple et évoluer en même temps et en osmose avec le besoin auquel il répond. L’un des grands dangers de Sketch serait de trop se diversifier. Je pense que Sketch est actuellement extrêmement bon dans ce qu’il propose et qu’une fois les quelques bugs corrigés, il approchera de la perfection pour l’UI design.
Ce que je souhaite secrètement est que cette équipe talentueuse produise un « Sketch du motion design » qui fonctionnerait en parallèle de l’application Sketch originelle. Ce serait, pour moi, la « Sketch Creative Suite » parfaite. Mais je pense que ça n’arrivera pas tout de suite !
P.H : J’espère qu’ils corrigeront ces quelques bugs mais sinon je sais qu’ils sont en train d’améliorer certains outils pour que l’utilisation soit encore plus simple. Je pense qu’ils ont raison car un bon logiciel est, avant tout, un logiciel simple d’utilisation.
J-M.D : J’aimerais beaucoup qu’il évolue dans un esprit plus collaboratif. J’aurais par exemple aimé pouvoir facilement exporter des librairies de symboles pour partager des icônes avec mon équipe afin d’être certain d’utiliser les mêmes icônes. Soyons fous, pourquoi ne pas avoir un système de type Github pour avoir ces librairies tout le temps à jour, et que tout le monde puisse participer et les enrichir? Pareil pour les palettes de couleurs et autres effets. Soyons vraiment fous, pourquoi ne pas en faire un store dans Sketch pour pouvoir partager ou vendre non seulement avec mon équipe, mais avec le monde entier ce genre de librairies d’icônes ?! Promis cette idée est gratuite ! Il faut noter que c’est un axe de développement que certains logiciels 3D ont utilisé avec succès (Unity).
Quelles différences le logiciel apporte-t-il dans la logique de création ou de production ?
P.H : Elle apporte une cohérence dans le process de création, je pense. Le fait qu’on puisse avoir des styles prédéfinis et qu’on dispose de l’ensemble de notre projet en un seul fichier est particulièrement efficace. Et ça évite de devoir chercher les fichiers un peu partout ; un avantage non négligeable !
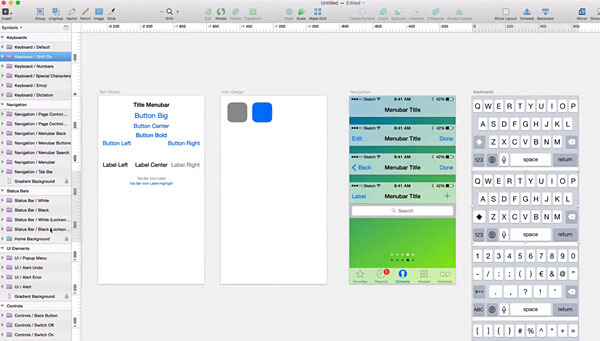
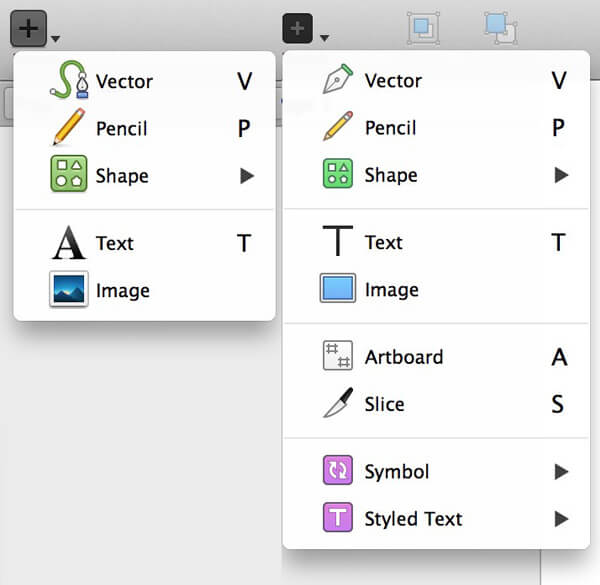
J-M.D : Je pense que c’est basé sur un ressenti personnel plutôt qu’une nouveauté technique. Ouvrir Sketch, pourrait se comparer à l’ouverture de l’app Bloc note, alors que la Creative ressemblerait plus à Word. A l’ouverture du logiciel, la présentation de cette page blanche est vraiment intéressante, ça aide à se focaliser sur la création et l’itération. L’interface de Sketch est assez dépouillée et donc les barres d’outils ne se mettent pas en travers de votre chemin, vous passez plus de temps à prendre soin de vos designs plutôt qu’à réfléchir pour savoir où se trouve tel ou tel outil.
S.G : Peu de différence dans la logique mais il apporte une grande flexibilité et une rapidité d’exécution et d’itération inédite. La facilité avec laquelle Sketch gère la production d’assets et le scaling est le jour et la nuit comparée à Photoshop.
La qualité du code CSS généré par Sketch est-elle du goût des devs de votre entourage ?
S.G : Je n’utilise pas cette fonctionnalité au sein de Google.
J-M.D : Je n’ai que très peu utilisé cette fonction en production car je ne travaille pas directement avec des intégrateurs web. Les rares fois où je l’ai utilisé, le code était acceptable. J’imagine que depuis, l’équipe a dû consolider cette option.
P.H : J’ai pu tester le code CSS que génère Sketch, il n’est pas de mauvaise qualité mais pas assez poussé, à mon sens. Un point qui sera probablement amélioré.
Comment le Responsive Design a t-il un impact sur la manière d’aborder votre métier ? Autrement dit : Mobile first or not ?
P.H : Le Responsive Design est devenu pour moi une nécessité, vu le nombre de connexion qui s’effectue, de nos jours, via mobile. Je ne suis pas très partisan du Mobile First ; beaucoup de gens en parlent mais je pense qu’il ne faut pas l’appliquer tout le temps et à tout va. Les besoins utilisateurs influent vraiment sur choix de la méthode à prendre. Mobile First oui, mais pas tout le temps.
S.G : « User first » est ce qui me vient à l’esprit avant Mobile First. Mobile First est une tendance en réponse à l’évolution forte de notre marché en faveur des produits mobiles. La méthode a du sens à partir du moment où l’on ne l’utilise pas à tort et à travers. Connaître les habitudes, besoins, et comportements de ses utilisateurs et prendre des décisions adaptées par rapport à ça est, selon moi, le plus important. Donc oui, il faut penser Mobile First si c’est cohérent avec la direction produit et fait d’une manière qui n’altèrera pas l’expérience utilisateur sur les autres formats utilisés.
J-M.D : Mobile First ! C’est évident et de notoriété publique ! Toutes les études le montrent, le mobile dévore le desktop depuis l’arrivée des smartphones. Les produits que je conçois commencent par une intégration sur mobile mais évoluent rapidement sur toutes tailles d’écran, que ce soit de la tablette, ou du desktop (responsive.png). L’idée est simple, si vous désignez une expérience pour mobile, vous partez, de facto, avec l’environnement qui impose le plus de restrictions possibles. Évoluer vers de plus grand écran sera alors facile et vous permettra d’utiliser l’espace pour améliorer l’expérience de vos utilisateurs. Notez que c’est un des atouts de Material Design et c’est de cette façon que nous avons conçu nos produits (http://youtu.be/wtLJPvx7-ys?t=17m50s).
À ce titre, intégrez-vous Sketch Mirror à votre flux de production ?
S.G : Oui.
J-M.D : Oui, c’est une partie essentielle de mon workflow. Visualiser en temps réel vos designs permet de libérer du temps pour l’itération. Plus de concentration et d’engagement sur la création.
P.H : Oui absolument, et ça me fait gagner pas mal de temps. On sait tout de suite si la taille est bonne. Un assez bon outil.
Que pensez-vous du Flat Design ? Quelles sont, selon vous, les tendances à venir ; doit-on envisager/craindre, par exemple, un retour au skeuomorphism après avoir atteint une forme ultime de la simplification graphique (comme un perpétuel retour des choses) ?…
P.H : A mon sens, le Flat Design a atteint son apogée. Beaucoup de designs reprennent un peu de style Skeuomorphique ; je pense notamment à Twitter dont certains boutons ne sont pas entièrement flat. J’ai moi-même pu constater, sur certains de mes projets, que les boutons flat avaient du mal à être distingués. Sur quoi il fallait les changer. Mais je ne pense pas qu’on doive envisager un retour du skeuomorphism, en tout cas pas de sitôt.
J-M.D : J’aime beaucoup cette citation de St Exupery qui résume ma vision du design ‚ « Il semble que la perfection soit atteinte non quand il n’y a plus rien à ajouter, mais quand il n’y a plus rien à retrancher ». Les smartphones ont rapproché les humains des écrans via le touché. La tendance skeuomorphism était une évolution attendue et souhaitée pour renforcer ce rapprochement. On connaît les boutons, les textures et comment ils réagissent lorsqu’on interagit avec eux. Maintenant, les gens sont familiarisés avec ces métaphores, il est donc facile d’enlever ces effets visuels pour vous concentrer sur ce qui compte vraiment : le contenu.
Material Design est une étape intéressante où ces éléments plats prennent de la hauteur. On ré-introduit cet environnement physique qui va permettre de reconnecter les éléments de l’interface avec le contenu.
Ce qui m’amène à penser que l’avenir des interfaces se développera sur une 3ème dimension. L’ajout d’un environnement physique sera bénéfique pour faire une connexion avec les écrans. On peut imaginer configurer des sources de lumière, des angles de caméras et ajouter de l’interactivité du matériel avec les interfaces. Apple a commencé à introduire ça avec iOS7. Lorsque vous penchez votre téléphone, le wallpaper bouge en fonction de l’axe gyroscopique.
La réalité virtuelle est un pas de géant et les gens qui ont pu tester Occulus savent de quoi je parle. Savoir intégrer des interfaces dans un champ de vision en 3D est un challenge que personne n’a vraiment réussi à résoudre. Marcher dans la rue avec des lentilles projetant une interface à la Iron Man devant soi n’est pas une solution viable pour la vie de tous les jours !
S.G : Flat Design est un terme en réponse au Skeuomorphism. Comme toute réaction diamétralement opposée, ces deux mots ont tendance à englober ou généraliser ce qu’est le Flat Design ou le Skeuomosphism.
Je pense que le concept de Flat Design est basé sur une mauvaise conception de ce qu’est le skeuomorphism. C’est un terme vague utilisé en réponse forte à un autre terme vague ou mal compris. Cela donne ce genre de simplification : « Si ce n’est pas une représentation de faux cuir ou bois alors c’est du Flat ».
« Flat » ne représente que ce qui n’a pas de dimensions. A ce titre, la majeure partie de ce qui est désigné comme « Flat » ne l’est pas. Beaucoup de designers utilisent toujours, à juste titre, des métaphores de la vie réelle comme le positionnement de la source de lumière, générant dégradés de couleurs et ombres, etc.
Ce qui est important est ce qu’il y a au milieu, le design intelligent qui fonctionne sans se soucier des « mots tendances ».
Oui je pense que le design est cyclique, comme beaucoup de choses. Il évolue au gré des réactions fortes, en opposition à la tendance établie. Ce qui est intéressant, c’est de trouver son positionnement par rapport à ça. Savoir peser le pour et le contre et savoir s’adapter.
En se positionnant au milieu, en prenant le bon et en laissant le mauvais, le design subit une « évolution » et non une « révolution. Terme moins sexy mais beaucoup plus efficace, intelligent et constructif.
Sketch est-il, finalement, une réponse à ses évolutions techniques (Responsive Design) et esthétiques (Flat Design) ?
S.G : Sketch est un exemple parfait d’un produit répondant à un besoin au bon moment. Il a grandi en même temps que les UX et UI design ont pris du poids au sein de notre industrie. Il est finalement à l’image de ce que nous essayons, tous, de faire dans notre métier : proposer une solution élégante, efficace et en harmonie avec les besoins du moment.
J-M.D : Oui à 100% pour le responsive et flat design ainsi que tout design 2D qui a pour but de terminer sur un écran. Par contre, ce n’est, pour l’instant, pas une réponse pour ce qui est de la 3D.
P.H : Sketch est une des réponses, mais pas la seule..
Sketch est-il en mesure d’assurer des projets graphiques plus complexes ?
P.H : Pour des projets web, on peut avoir des projets Sketch assez conséquents. Mais il est vrai qu’il reste limité au design UI et qu’il faudra sûrement plus sur des projets plus complexes.
S.G : Sketch et son style épuré peut paraître trop simple pour aborder des projets graphiques plus complexes mais il ne faut pas le sous-estimer ; il suffit de le maîtriser. Cela étant dit, et comme je l’ai dit précédemment, ce qui fait la force de Sketch est qu’il répond parfaitement à un besoin précis et trop se diversifier pourrait lui porter atteinte. Photoshop reste le maître de l’édition bitmap et Illustrator reste inégalé pour des projets vectoriels complexes et les illustrations.
Sketch est fait pour assurer des projets complexes d’UX/UI designer et c’est ce qui fait sa force. Au-delà de cette niche, il faudra se tourner vers d’autres programmes.
Pour conclure, je dirais que ce qui est important est de maximiser l’interopérabilité des programmes dans la mesure du possible et sur le long terme. C’est un but probablement difficile à atteindre étant donné que ces logiciels sont développés par des entreprises différentes.
Je pense que vouloir un programme qui fait tout, aboutit, en général, sur quelque chose qui n’excelle nulle part.
J-M.D : Oui, sans aucune hésitation ! De manière concrète, quasiment tout le design de Inbox et Gmail Android a été réalisé sur Sketch. Je vous laisse imaginer le nombre d’itérations et d’écrans sur lesquels nous avons dû travailler. Nous échangions nos fichiers Sketch et j’ai même créé un sticker sheet assez complexe que j’ai partagé avec mon équipe (interaction designers, motion designers, prototypers, ingénieurs et product managers) pour qu’ils puissent, eux aussi, exprimer leurs idées avec des designs plus concrets.
Pour aller plus loin
- Philippe Hong : http://www.philippehong.com/ et //fr.tuto.com/formateur/philippehong.htm
- Sébastien Gabriel : http://sebastien-gabriel.com/ et https://medium.com/@kounterb
- Jean-Marc Denis : http://www.jmd.im/ et http://sketchdesign.io/ et https://medium.com/@jm_denis/what-is-new-in-sketch-3-4b92d8b25f3
- Découvrir le Tuto Sketch 3, formation complète
- Des tutos sur le webdesign dans Photoshop.