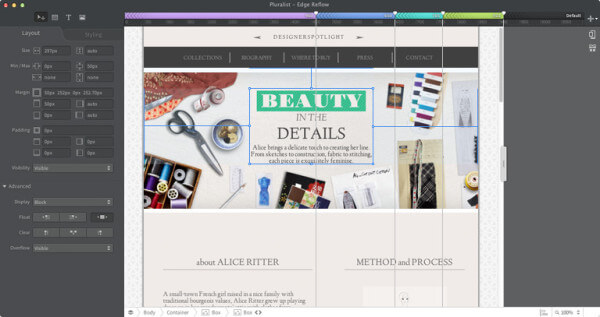
Adobe Edge Reflow vient de sortir en version preview 1 et rejoint donc la liste de la gamme Edge. Edge Reflow est en quelque sorte le Photoshop du HTML5/CSS. C’est sur ce logiciel que vous allez créer l’interface de votre site web en responsive design, en appliquant des styles CSS de manière visuelle (ombres portées, ombres internes, contours, dégradés…). Design que vous pourrez tester puis exporter par la suite pour le fournir à vos développeurs.
Fonctionnalités de Edge Reflow :
- Layout
Créez des designs responsives grâce à une interface qui a l’air assez intuitive. Edge Reflow vous permet donc de créer simultanément un design adaptable sur tous supports (ordinateurs, tablettes, smartphones). - Style CSS
Adobe Edge Reflow vous permet de gérer visuellement tous vos styles CSS grâce à des palettes (comme dans Photoshop). - La Preview Live et l’export
Vous pouvez grâce à Edge Inspect (un petit outil gratuit issu de la famille Edge), prévisualiser « en live » votre travail puis exporter votre code dans l’éditeur de votre choix (comme Dreamweaver par exemple).
Adobe Edge Reflow Prewiew 1 est donc disponible dès aujourd’hui sur Creative Cloud, à la fois pour les membres adhérents, mais également les personnes inscrites au programme gratuit (alors pourquoi s’en priver, je vous le demande !).
Je ne doute pas que Edge Reflow va devenir très rapidement un incontournable dans le monde du HTML5 et du Responsive Design, tout comme le reste de la famille Edge composée actuellement de : Edge Animate (nous avons des formations sur Edge Animate !), Edge Code, Edge Inspect, Edge Web Font, Typekit, PhoneGab Build.
Edge Reflow en vidéo
Voici une vidéo de Sneak Peek postée il y a quelques semaines par Adobe à propos de Edge Reflow :
Et voici une seconde vidéo, officielle trouvé sur Adobe TV: https://video.tv.adobe.com/v/7787/?
Pour aller plus loin :
- Le compte Twitter de Edge Reflow
- La page Facebook de Edge Reflow
- Le blog de l’équipe qui travaille sur le projet
- La FAQ





0 Comments
1 Pingback