
Encore une mise à jour du Creative Cloud d’Adobe. Cette fois c’est Edge Animate qui est visé. Edge Animate CC, qui, pour rappel, vous permet de créer des animations pour le web en utilisant le HTML, le CSS et Javascript, le tout, très simplement. Voici les nouveautés qui sont au programme de cette mise à jour qui concerne la version CC :
-
Des améliorations côté animations :
Déjà très bien positionné comme l’outil de référence pour la création d’animations nouvelle génération pour le web, cette version de Edge Animate va plus loin avec l’ajout du support audio – tous les fichiers audio web sont supportés, ce qui inclus le MP3, le OGG et le WAV (…). En animation, la dimension audio est primordiale dans son aspect immersif ; cet élément manquait donc cruellement à Edge Animate. Dans un soucis de gains en productivité, cette version introduit également les Templates, des modèles donc, qui vous permettront de ré-utiliser des éléments déjà créés précédemment, vous faisant économiser ainsi, un temps précieux. Enfin, Adobe a rajouté la possibilité de modifier un chemin d’animation (Motion Path) ; avant, vous deviez le supprimer puis tout recommencer.
-
Améliorations du côté scripts :
2 nouveautés de taille : la possibilité de charger facilement des librairies tierces au sein de vos projets Edge Animate et la possibilité de rendre vos animations encore plus interactives avec le Swipe Gestures. Le Script Loading donc, vous permet d’inclure des scripts externes depuis votre disque local ou bien une URL (par exemple, vous pourrez ajouter simplement une libraire issue de chez GreenSock). Quant aux Swipe Gestures, il s’agit tout simplement du support tactile dans vos animations, comme la possibilité de naviguer dans un carrousel avec la souris sur un ordinateur, et vos doigts sur un support tactile.
-
Une meilleure implémentation :
Edge Animate CC propose maintenant l’adaptation totale de votre animation en responsive. De plus, vous avez désormais la possibilité d’héberger des fichiers runtime sur les CDN d’Adobe (pour améliorer le temps de chargement de vos animations) et de créer des pakages OAM qui pourront être utilisés dans Indesign ou tout autre produit de la Digital Publishing Suite (DPS).
Voici ces nouveautés, en action et en vidéo :
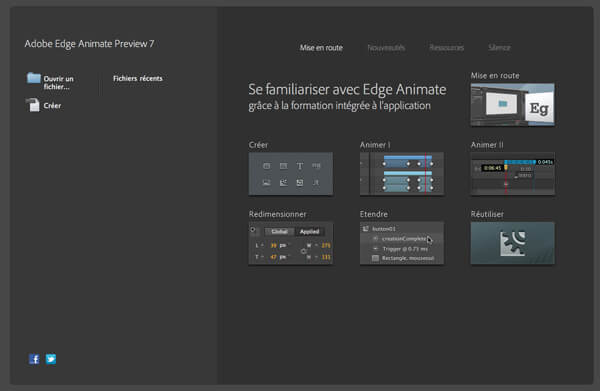
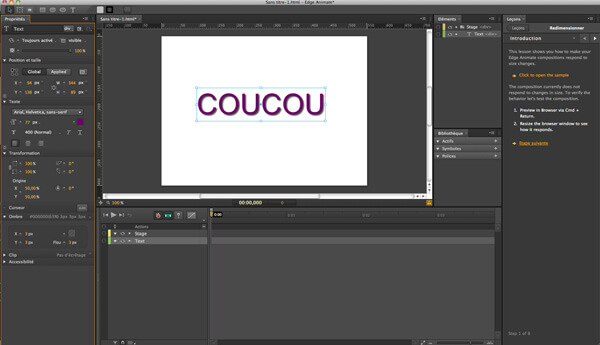
Je vous encourage à suivre un tuto Edge Animate pour connaitre ce produit qui va devenir très rapidement un indispensable dans l’animation web, hors format Flash. Un produit qui évolue rapidement (grâce à la stratégie de mise à jour des produits en Creative Cloud) que vous vous devez de maîtriser.